
Ovidiu
How to automatically hide/show elements to Linux visitors
Other use-cases using Memberscript #120:
- How to automatically hide/show elements to mobile visitors
- How to automatically hide/show elements to desktop visitors
- How to automatically hide/show elements to users on a touch screen device
- How to automatically hide/show elements to users with a device in portrait mode
- How to automatically hide/show elements to iOS visitors
- How to automatically hide/show elements to android visitors
- How to automatically hide/show elements to macOS visitors
- How to create a download in App Store button (only visible to iOS users)
- How to create a download in Play Store button (only visible to android users)
- How to create a download for macOS button (only visible to Mac users)
- How to create a download for Windows button (only visible to Windows users)
- How to create a download for Linux button (only visible to Linux users
- How to create a download Chrome Extension button (only visible to Chrome users)
- How to automatically hide/show elements to Windows visitors
- How to automatically hide/show elements to Linux visitors
- How to automatically hide/show elements to visitors using Chrome
- How to automatically hide/show elements to visitors using Edge
- How to automatically hide/show elements to visitors using Safari
- How to automatically hide/show elements to visitors using Firefox
- How to automatically hide/show elements to visitors using Opera
- How to tell your visitors to stop using Internet Explorer
Memberscripts needed:
https://www.memberstack.com/scripts/device-os-browser-visibility
Tutorial:
Cloneable:

Why/Use Cases
- Set the visibility of elements on your site based on your visitors’ device, OS, screen orientation, browser, and more.
Automatically hiding/showing elements to Linux users on a Webflow site
Your website may contain elements that aren’t relevant to every user and as such, you can define display conditions based on operating system, browser, or device type.
For instance, users on iOS devices might see an App Store button, while users on Android devices get a Play Store button. On desktops, you may choose to hide both and instead display an App Store link for users on macOS devices and a Microsoft Store link for Windows users.
This tutorial will show you how to create elements that are only visible to users running Linux.
To automatically hide or show elements to your Linux visitors, we’re going to use MemberScript #120 – Show/Hide Element Based On Device, OS, or Browser. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
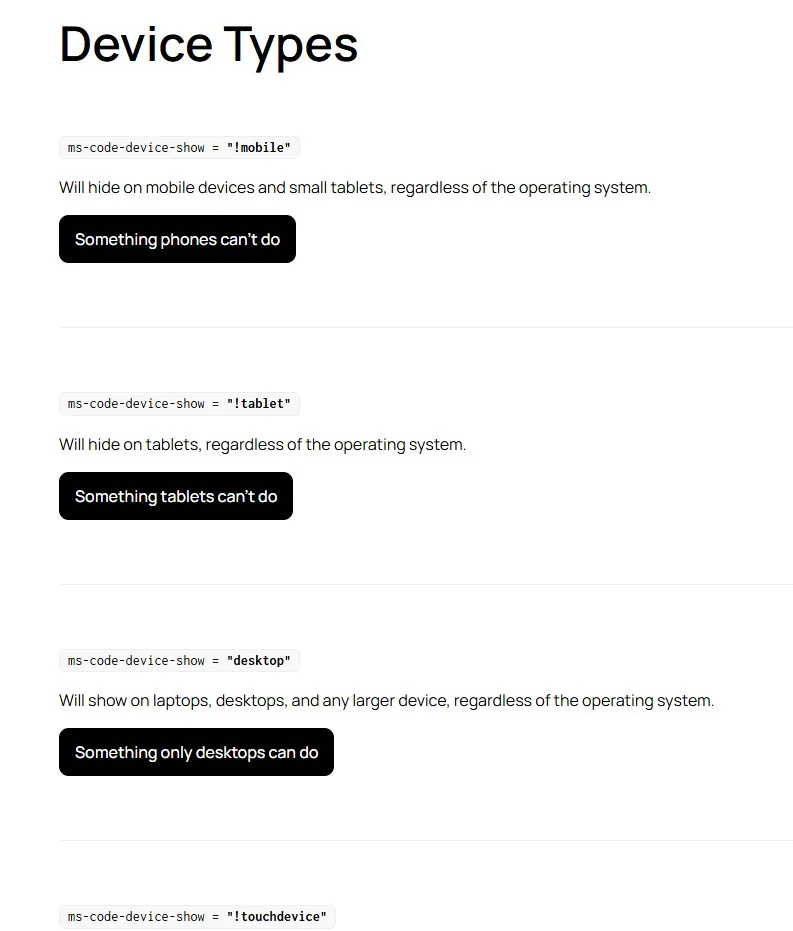
The first thing you’ll need to do after creating and styling your element is to add the ms-code-device-show attribute to it, using “linux” as the value:
· ms-code-device-show=”linux”
To achieve the opposite effect and hide it only from Linux users while showing it to everyone else, just add an exclamation point before the value, like so:
· ms-code-device-show”!linux”
Additionally, you can combine multiple conditions by using & for “and” and | (vertical line, not capital “i”) for “or,” like so:
· ms-code-device-show=”linux&chrome” – this will only display the element on Chrome browsers running on Linux devices
· ms-code-device-show=”ios|macos” – this will only display the element on either iOS or macOS
For a full list of available values, see our cloneable page.
Making it work
Now that you’ve got everything set up in Webflow, all you need to do is add the MemberScript #120 custom code to your page (or sitewide), before the closing body tag.
Conclusion
That’s everything, you can now go ahead and test the show/hide functionality on your live site.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.
Our demo can help you show or hide elements on your Webflow site based on visitors’ devices, OSes, browsers, and more.
Take me to Cloneable!
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)