
Ovidiu
How to create a download for Windows button (only visible to Windows users)
Other use-cases using Memberscript #120:
- How to automatically hide/show elements to mobile visitors
- How to automatically hide/show elements to desktop visitors
- How to automatically hide/show elements to users on a touch screen device
- How to automatically hide/show elements to users with a device in portrait mode
- How to automatically hide/show elements to iOS visitors
- How to automatically hide/show elements to android visitors
- How to automatically hide/show elements to macOS visitors
- How to create a download in App Store button (only visible to iOS users)
- How to create a download in Play Store button (only visible to android users)
- How to create a download for macOS button (only visible to Mac users)
- How to create a download for Windows button (only visible to Windows users)
- How to create a download for Linux button (only visible to Linux users
- How to create a download Chrome Extension button (only visible to Chrome users)
- How to automatically hide/show elements to Windows visitors
- How to automatically hide/show elements to Linux visitors
- How to automatically hide/show elements to visitors using Chrome
- How to automatically hide/show elements to visitors using Edge
- How to automatically hide/show elements to visitors using Safari
- How to automatically hide/show elements to visitors using Firefox
- How to automatically hide/show elements to visitors using Opera
- How to tell your visitors to stop using Internet Explorer
Memberscripts needed:
https://www.memberstack.com/scripts/device-os-browser-visibility
Tutorial:
Cloneable:

Why/Use Cases
- Make elements on your website appear or disappear based on your visitors’ device, OS, screen orientation, browser, and more.
Creating a download for Windows button for PC users on a Webflow site
Not all elements on your site may be relevant for every user, which is why you can set display conditions based on OS, browser, or device type.
For example, iOS users might see an App Store button, while Android users see a Play Store button. On desktops, you may opt to hide both and instead show an App Store link for macOS users and a Microsoft Store link for Windows users.
This guide will show you how to create a download button that is only visible to Windows users.
To create a download for Windows button only for PC users, we’re going to use MemberScript #120 – Show/Hide Element Based On Device, OS, or Browser. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
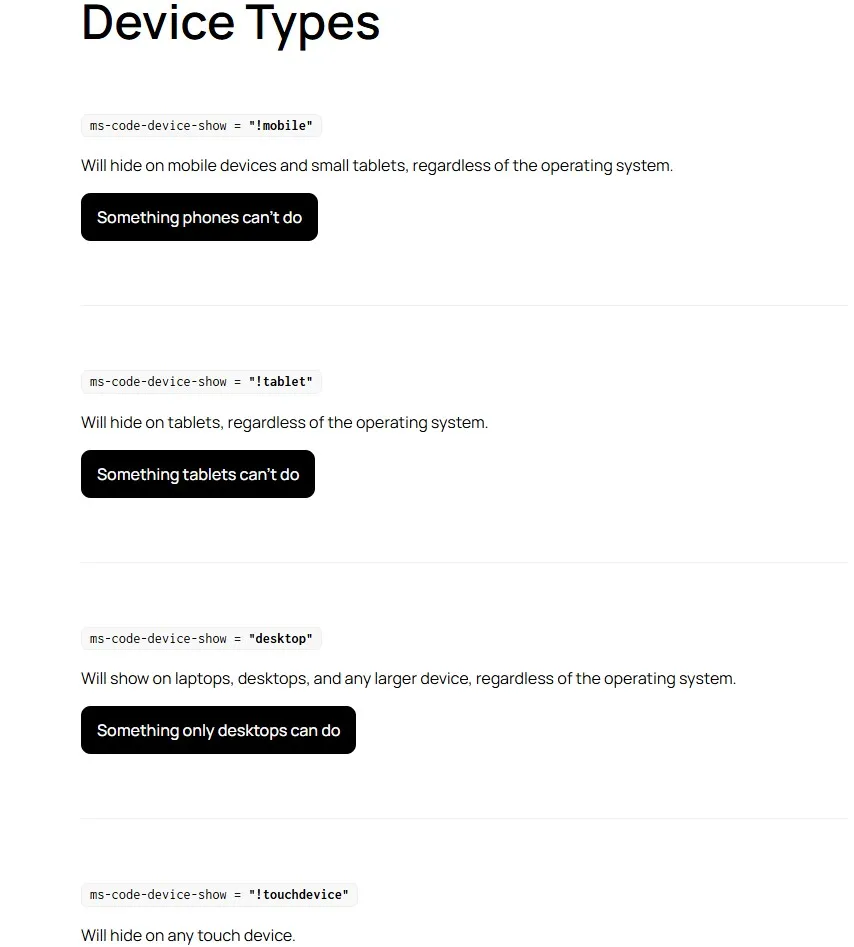
Start by creating and styling the download button and then use the ms-code-device-show attribute to only display it to Windows users. To achieve this, use “windows” as the value.
The attribute ms-code-device-show=”windows” will ensure the button is only visible to your Windows visitors.
If you want to do the opposite and hide it from Windows users while displaying it to everyone else, just add an exclamation point before the value:
· ms-code-device-show”!windows” – this hides the element on Windows devices and shows it on everything else
Additionally, you can use combinations of multiple conditions with & for “and” and | (vertical line, not capital “i”) for “or,” like so:
· ms-code-device-show=”windows&linux” – shows the element on Windows and Linux devices
· ms-code-device-show=”windows|macos” – shows the element on either Windows or macOS
For a full list of available values, see our cloneable page.
Making it work
Now that you’ve got everything set up in Webflow, all you need to do is add the MemberScript #120 custom code to your page (or sitewide), before the closing body tag.
Conclusion
That’s everything, you can now go ahead and test the button on your live site.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.
Our demo can help you show or hide elements on your Webflow site based on visitors’ devices, OSes, browsers, and more.
Take me to Cloneable!
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)