
Robert Jett
How to Build a Project Management Dashboard with Webflow
In today's fast-paced business environment, efficiency and organization are top priority. A high quality project management dashboard is an essential tool, offering a centralized platform to monitor, manage, and streamline your world. Whether it is for your own team or a client, a project management dashboard can significantly enhance productivity and clarity in handling tasks as well as the regular management of a company and/or site.

Who is this for?
Creating a project management dashboard opens up many business opportunities. For your own team, it's a way to keep track of progress, manage resources effectively, and ensure deadlines are met. For clients, it provides a professional system to streamline their projects and improve team collaboration.
Before the Build
Core Features
An effective and efficient project management dashboard should enable you to:
- Reporting and Analytics: Generate reports on project performance and metrics.
- Track Project Progress: Monitor the status of tasks and milestones.
- Allocate Resources: See who is working on what and for how long, help manage workloads and with general time management.
- Budget Management: Keep an eye on financial aspects related to the project.
- Collaboration and Communication: Facilitate team interaction and information sharing.
Types of Dashboards
- Operational Dashboards: Ideal for real-time monitoring of project activities. Example: A dashboard for a marketing team tracking multiple campaigns simultaneously.
- Strategic Dashboards: Focus on long-term project goals and KPIs. Example: A construction company overseeing several large-scale building projects.
- Analytical Dashboards: These are data-heavy and assist in deep analysis. Example: An IT company managing software development projects with complex milestones.
Choosing a Platform
Why Webflow?
Webflow is ideally suited for dashboard creation because it combines visual design control with solid database capabilities. The built-in CMS lets you structure and display project data dynamically, while its visual editor enables quick interface adjustments without coding.
Building a Project Management Dashboard with Webflow - Starting with a Template
We have created three project management dashboard templates that cater to various project management needs.
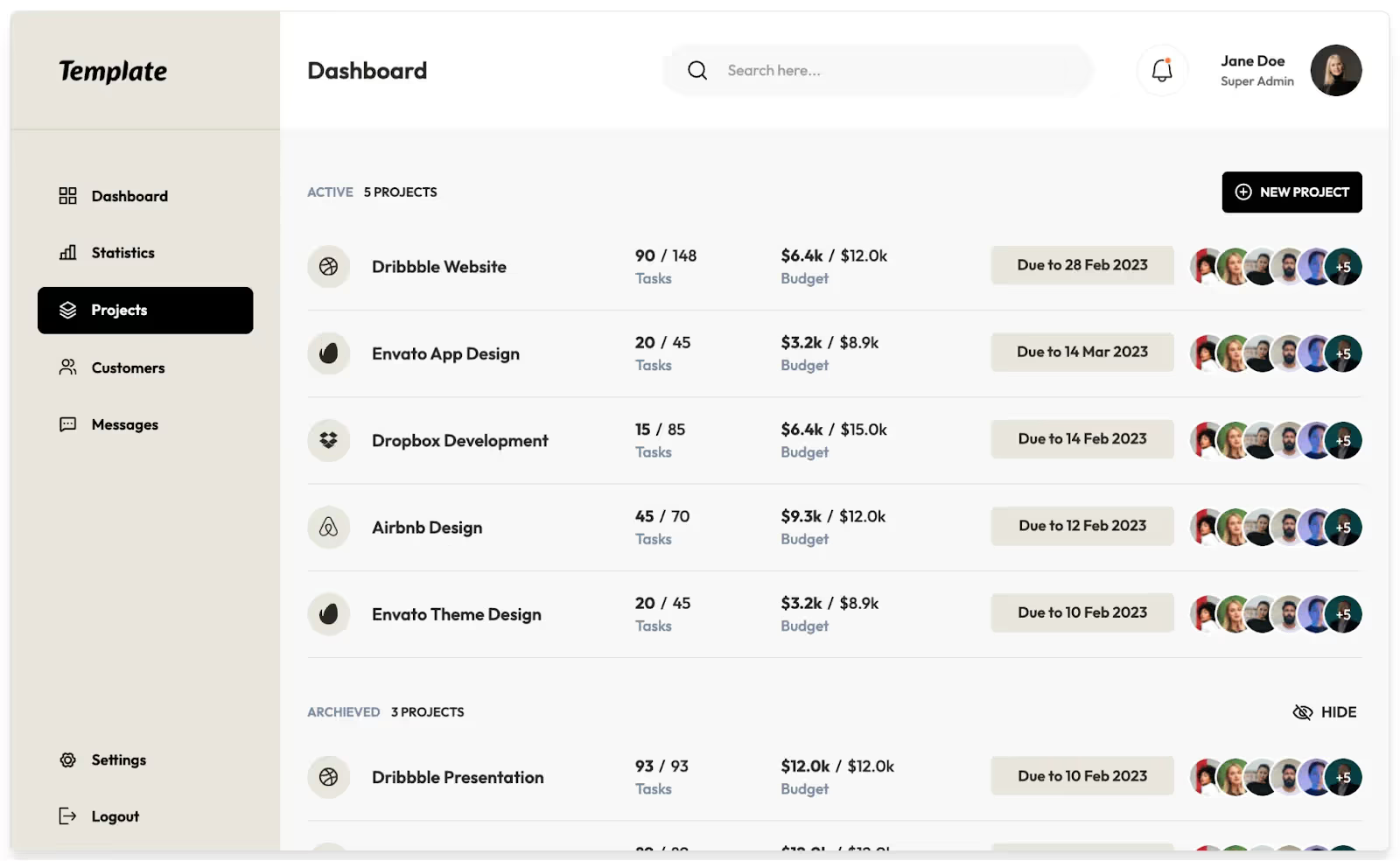
Project Management Dashboard Template
Ideal For: Businesses focusing on a limited number of critical projects. It helps in monitoring tasks, budgets, and assignments effectively.

Features:
- Main dashboard
- Active projects
- # of Tasks per project
- Budget per project
- Due date
- Assignees
- Past projects
- Signup/login page
- NOTE: none of the other pages (statistics, customers, messages) in the sidebar are templated or functional. You will need to develop these separately if interested in adding more features.
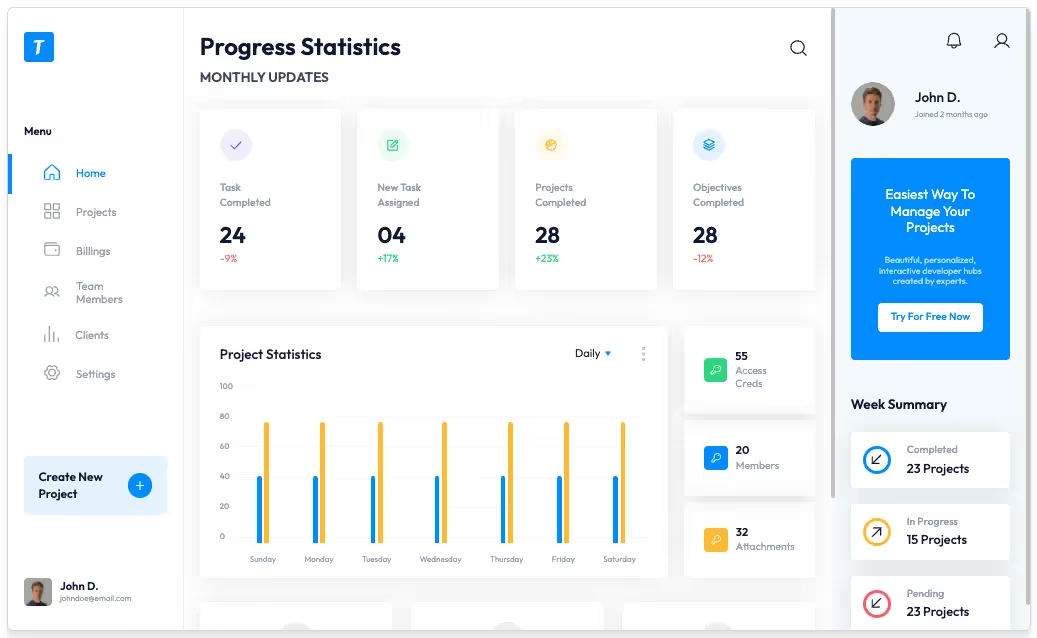
Project Manager Dashboard
Ideal For: businesses that require a sleek interface to manage extensive data alongside standard project information.

Features:
- A Progress Statistics homepage dashboard
- # of completed tasks
- # of new tasks
- # of completed projects
- # of completed “objectives”
- General statistics
- Ability to create new projects (non-functional)
- User signup/login page
- Other non-functional pages (to be customized based on what the company needs)
Project Management Dashboard
Ideal for: tracking project progress, meetings, personal task completion, and includes user-specific features like favorites.

Features:
- A sleek homepage with a huge variety of information
- Major projectsMeetings
- Favorites
- New Task fields
- Active/Completed Tasks tab
- Collaborators fields
- User signup/login page
- Other non-functional pages (to be customized based on what the company needs)
Customizing Design
These templates are designed to be flexible. You can tailor them to fit your business's specific needs and internal branding. This personalization ensures that your dashboard resonates with your team and/or clients, both functionally and aesthetically.
Integrating Real-Time Data with Make.com
In the landscape of project management, real-time data is a linchpin for making informed decisions. To elevate your Webflow dashboard's capabilities, integrating it with Make.com (formerly Integromat) can be a game-changer. Make.com is a powerful automation tool that connects your Webflow dashboard to various data sources in real-time, ensuring your project information is always current and actionable.
Steps to Connect Webflow with Make.com:
- Setting Up Make.com Account: Create an account on Make.com. If you're new to Make.com, they offer a user-friendly interface and helpful guides to get you started.
- Creating a Scenario: In Make.com, create a new 'scenario' - this is essentially your automation workflow. You'll select Webflow as the trigger or the action, depending on your specific needs.
- Choosing Triggers and Actions: Define what triggers from Webflow (like a new project task) should lead to actions in other apps (like updating a spreadsheet) and vice versa. The versatility of Make.com allows for complex workflows tailored to your project management needs.
- Data Mapping: Map out the data fields between Webflow and other platforms. This step ensures that the data transferred into your dashboard is accurate and in the correct format.

The ideal workflow here is for action in the dashboard to update a spreadsheet, which later updates the fields contained in the statistics field in the template. This, and so much more, is quickly and easily managed with Make.com.
Optimizing
To optimize your dashboard, consider:
- User Experience: Ensure the interface is intuitive and user-friendly.
- Regular Updates: Keep the dashboard updated with the latest information.
- Feedback Integration: Regularly seek and incorporate user feedback for continuous improvement.
A Webflow project management dashboard combines visual flexibility with organization tools. By customizing the right template, you can create a system that transforms how you track and deliver projects. Start building your dashboard today to bring clarity and efficiency to your project workflow.
Add memberships to your Webflow project in minutes.
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)