
Ovidiu
How to create a button which scrolls the user to the top (for Webflow)
Memberscripts needed
https://www.memberstack.com/scripts/button-scroll-to-top
Tutorial
Cloneable

Why/Use Cases
- If you have long pages, you can help your users quickly return to the top of the page by just clicking a button.
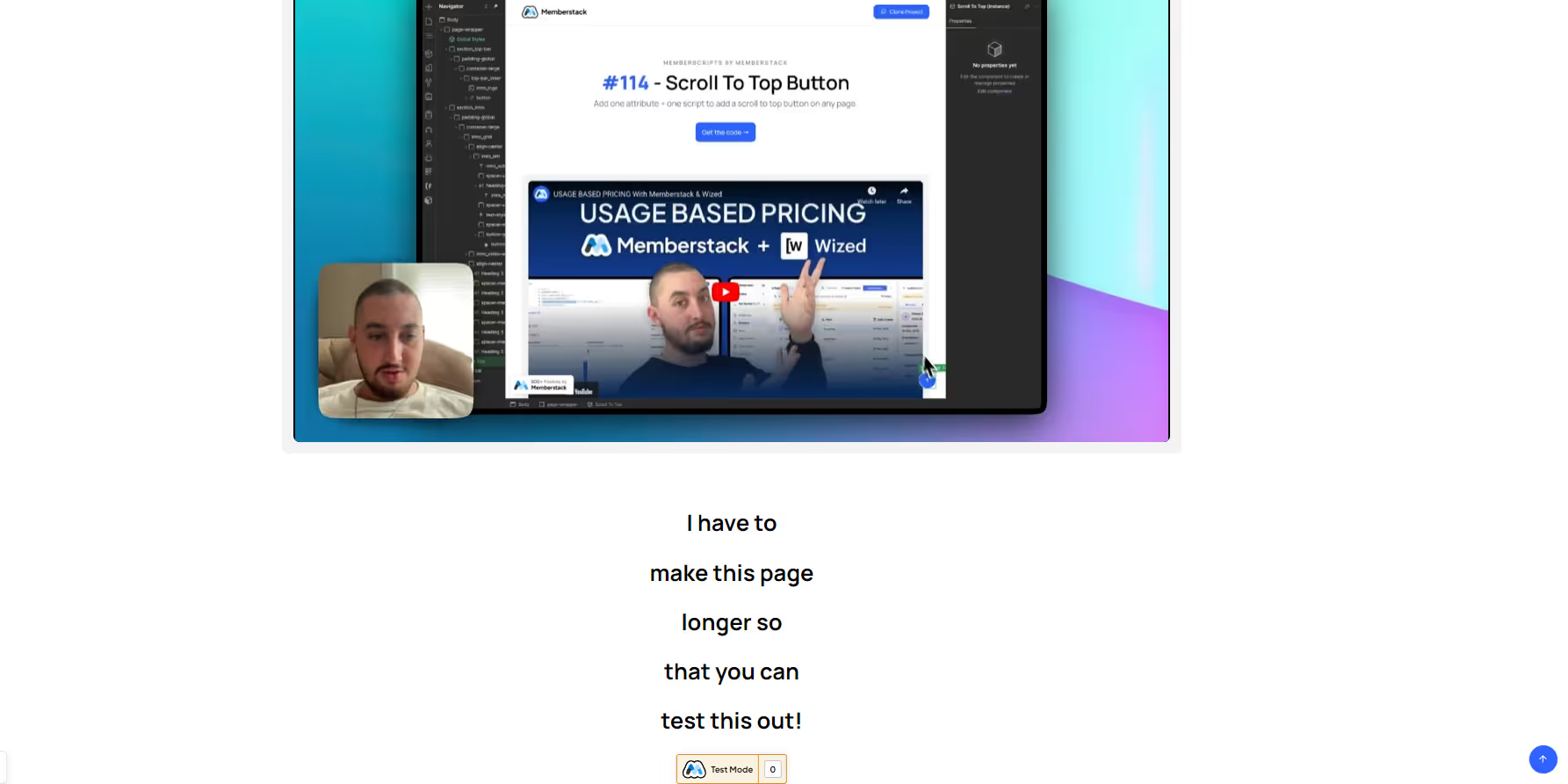
Creating a scroll-to-top button on a Webflow site
You’ll no doubt have already seen scroll-to-top buttons on other websites and know exactly what to expect from it.
This guide will help you add such a button on your own site to improve your users’ experience when they want to scroll back up to the top of a page.
To create a button which scrolls users to the top on your Webflow site, we’re going to use MemberScript #114 – Scroll to Top Button. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
First, you’re going to need to create and style the button itself. It can be a div block, a custom element, whatever you want.
Now all you have to do is add this attribute to it:
· ms-code-scroll-top=”button”
Making it work
Now that you’ve got everything set up in Webflow, all you need to do is add the MemberScript #114 custom code to your page, before the closing body tag.
If you don’t want to display the button sitewide, just add the code in an Embed element within the same wrapper as the button itself.
Conclusion
That’s everything, you can now go ahead and test the button on your live site.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.

Our demo can help you create a button that scrolls users to the top of the page on your Webflow site.
Take me to Cloneable!
Add memberships to your Webflow project in minutes.
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)