
Ovidiu
How to Create Time-Limited Coupon Codes in Webflow
Memberscripts needed
#9 - Real, User Based Countdown - How to create time-limited coupon codes in Webflow
Tutorial
https://www.loom.com/share/2cb3607937d54437aefed59df512ca9c?sid=5934bc34-0bab-4c31-8f94-cade662a3082
Attributes used
ms-code-copy=”trigger”
ms-code-copy=”subject”
ms-code-time-hour=””
ms-code-time-minute=””
ms-code-time-second=””
ms-code-time-millisecond=””
ms-code-countdown=”hide-on-end”
Cloneable
https://webflow.com/made-in-webflow/website/countdown-upgrade-modal
Why/When would need to use Time-Limited Coupon Codes?
- Incentivizing buyers and increasing sales by creating a sense of urgency over a good deal
- Converting first-time visitors
- Increasing your subscriber count by offering coupons to new subscribers
- Getting rid of stock by offering discounts to drive sales
- Exit-intent offers, keeping visitors from leaving the site and driving conversions
- Preorder discounts
- Discounts for abandoned shopping carts
Time-limited coupon codes can be a great way to incentivize buyers and increase sales on your website. They’re a relatively simple strategy that makes good use of our knowledge of human psychology by offering customers coupons to encourage more spending.
The main driving force behind the success of time-limited coupons is the sense of urgency that they create. Customers feel pressure to make a purchase when they know that they only have a limited time to do so, which leads to a sense of excitement over the deal they’re getting.
How to add time-limited coupon codes to your Webflow site
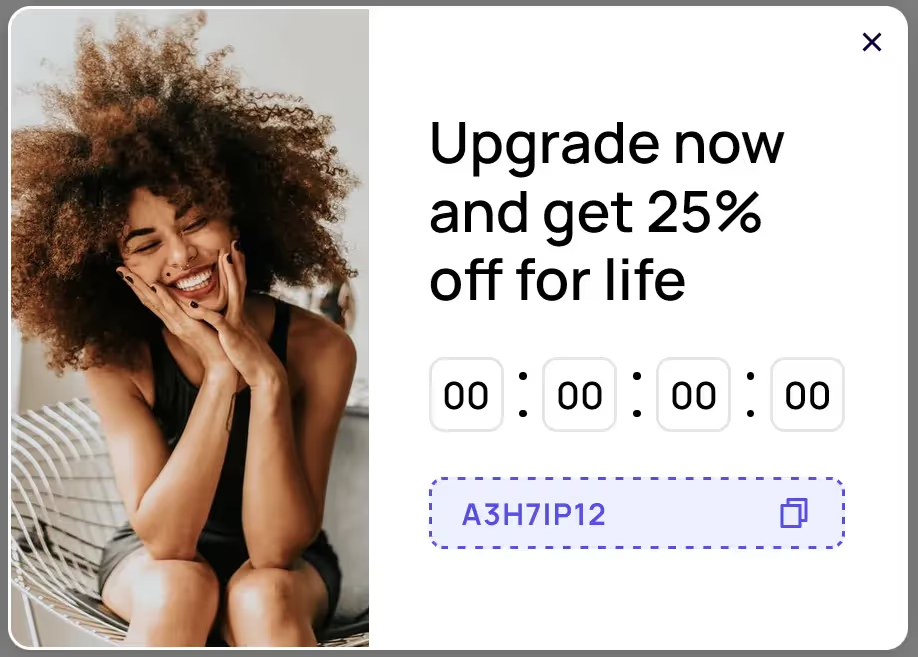
Creating the timer UI
For starters, you’re going to need to create a timer and style it or use the timer from our demo project which already has the needed attributes applied to it.
If you’re going the custom route, don’t forget to add the required attributes for minutes, seconds, and so on.
Adding the coupon code
After you’ve created your timer, you need to add the coupon code itself.
Using MemberScript #8, you can allow website visitors to just click on the coupon code to copy it to their clipboard.
Making it work
Now that you’ve either used our demo modal or built your custom timer with a clickable coupon code and added all the attributes, you need to get it to actually work the way it’s supposed to.
To do this, simply paste the custom code from each MemberScript into your page before the closing body tag.
Keep in mind that this is a real timer, so even if visitors refresh the page, it will still be counting down from the moment they first landed on it. Once the timer finishes, the pop-up is gone – it’s not just hidden, it will be completely removed from the DOM.
Conclusion
That’s all there is to it. You can now add a real, user-based countdown on your site that allows visitors to click to copy a coupon code before the timer runs out and the pop-up disappears for good.
Check-out Memberstacks' free cloneable if youdon't have the time to create a custom one.

Take me to the Scripts
#9 - Real, User Based Countdown - How to create time-limited coupon codes in Webflow
Add memberships to your Webflow project in minutes.
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)