
Ovidiu
How to create urgency around an offer on your Webflow site
Other use-cases using Memberscript #9:
Memberscripts needed:
#9 - Real, User Based Countdown - How to create time-limited coupon codes in Webflow
Tutorial:
Cloneable:

Why/Use Cases –
- Incentivizing buyers by creating urgency around a good deal.
- Increasing conversion rates.
- Offering discounts for abandoned shopping carts.
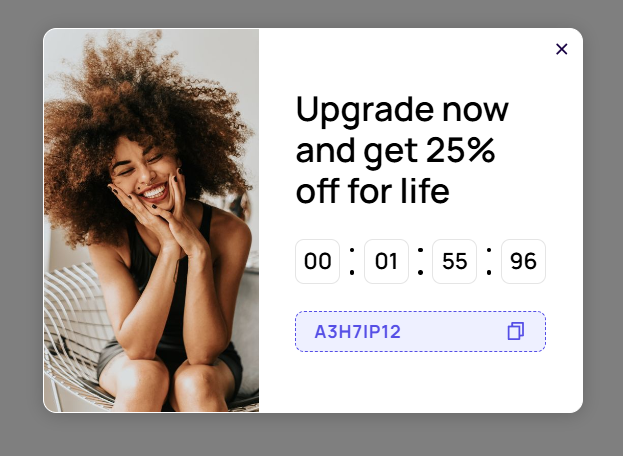
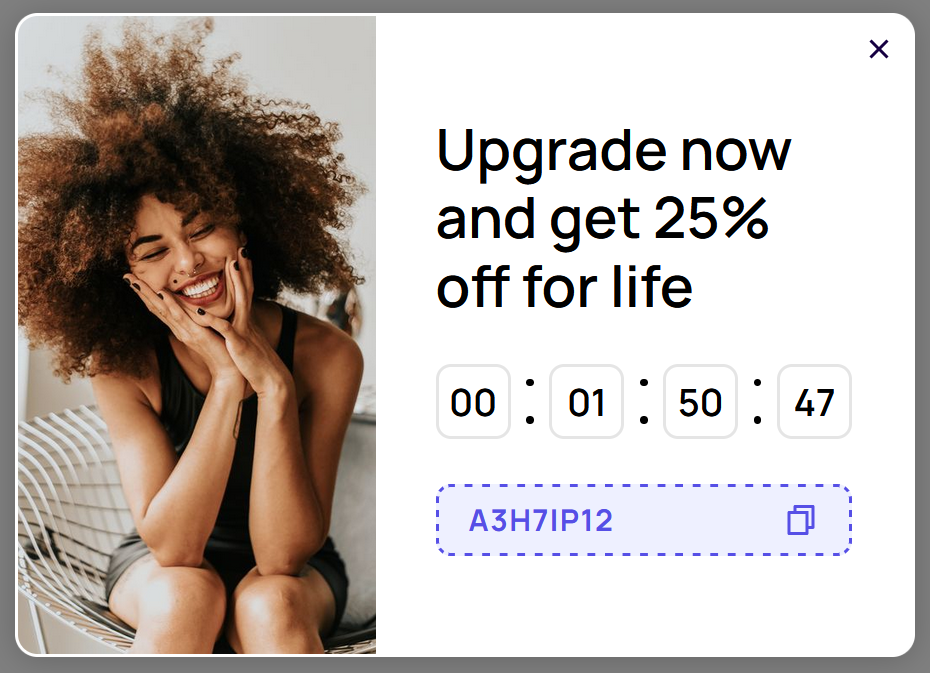
Using time-limited coupons to create urgency around an offer on your Webflow site
One of the best ways to increase conversions and incentivize users to make a purchase is by creating a sense of urgency around an offer.
Good offers are always enticing and you’re sure to increase sales with a time-limited coupon code.
This guide will help you create time-limited coupons and create urgency around an offer on your website.
To build a time-limited coupon code on Webflow, we’re going to use MemberScript #9 – Real, User-based Countdown. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set up both a copyable coupon code and a countdown timer.
Building the timer
Start by creating and styling your countdown timer, then add the appropriate attributes as mentioned in the video tutorial linked above, which are:
· ms-code-time-hour=””
· ms-code-time-minute=””
· ms-code-time-second=””
· ms-code-time-millisecond=””
· ms-code-countdown=”hide-on-end”
If you want to skip the manual labor, just use our ready-built cloneable and edit it however you want.
Adding the coupon code
Next, add the coupon code and style it however you want. To make it copyable, you can use MemberScript #8.
Making it work
Now that you’ve got everything set up in Webflow, all you need to do is add the MemberScript #9 custom code to your page, before the closing body tag.
If you also used MembeScript #8, don’t forget to add its code as well.
Conclusion
That’s everything, you can now go ahead and test the countdown timer on your live site.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.

Our demo can help you create a copyable coupon code and a countdown timer.
Take me to Cloneable!
Add memberships to your Webflow project in minutes.
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)