
Ovidiu
How to Make a Searchable Select Field in Webflow
Memberscripts needed:
Tutorial:
Cloneable:
https://webflow.com/made-in-webflow/website/select-box-search
Why/When would need to Make a Searchable Select Field in Webflow?
- When you need to offer users one or more predefined options for a form field – e.g. topics, materials, industries, etc.
Sometimes you may need users to select one or more options from a predefined list and you’ll want to make sure their experience is as quick and painless as possible.
We’re going to take a look at how you can create two types of searchable select fields in Webflow, so you can pick whichever one’s best suited for your needs.
Creating searchable select fields in Webflow forms
To create searchable select fields in Webflow, we’re going to use MemberScript #39 – Better Select Fields. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
The first thing you’ll need to do is build out the form itself and style it however you want.
If you want an individual select field, go ahead and create a select field with all your different values and add the following attribute to it:
- ms-code-custom-select=”select-with-search”
If you want a multi-select field, create a select field, add the same attribute as above, and just tick the box that says Allow multiple selection under the field’s settings.
If you’ve got a lot of select values, you can use this tool for a quicker and easier way to add them to the select field.
Making it work
Now that you’ve got the form set up, all you need to do is add the MemberScript #39 custom code to your page.
For this MemberScript, we’ve got two pieces of code, one that goes before the closing head tag and another that goes before the closing body tag. Be sure to paste them in the right places!
Conclusion
That’s everything, you can now go ahead and test your form’s select fields.
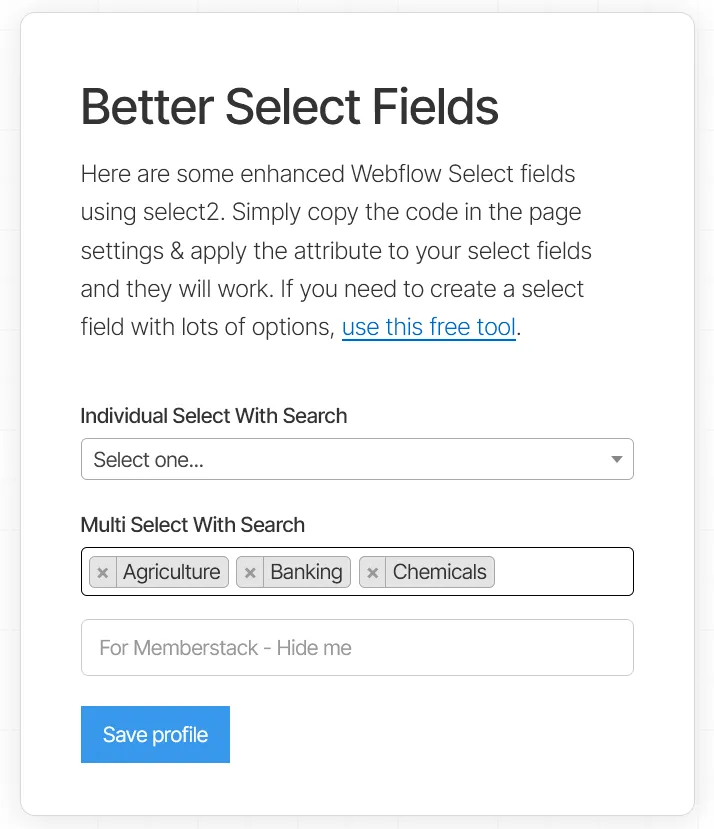
If you want to use our demo project to get you started, just click the image below to add it to your Webflow site🎉

Our demo can help you with some enhanced Webflow Select fields using select2. Simply copy the code in the page settings & apply the attribute to your select fields and they will work!
Take me to the Script!
Add memberships to your Webflow project in minutes.
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)