
Kevin Richer
How to Refresh the Page After a Form is Filled Out
Memberscripts needed
https://www.memberstack.com/scripts/refresh-page-after-set-duration-on-click
Tutorial
Cloneable
https://webflow.com/made-in-webflow/website/delete-update-js-items
Why/When would need to use refresh the page after. form is filled out feature?
- Confirmation of Submission: It provides users with immediate feedback that their form has been successfully submitted.
- Data Reset: It clears the form fields, preparing them for another entry if needed.
- Content Update: If the form affects other parts of the page, a refresh can update these areas to reflect the new data.
- Preventing Duplicate Submissions: Refreshing can help prevent users from accidentally submitting a form multiple times.
- User Experience: It can be part of a smooth and intuitive user journey, especially in survey or feedback forms.
How to Refresh the Page After a Form is Filled Out
Refreshing a page after a form submission is a common requirement for websites that need to display the submitted data to the user in real-time. Webflow’s default form block allows you to update its appearance based on a submission state, but there isn’t an option to update other elements after a form submission. A page refresh is required to allow other elements to retrieve the updated data for display.
Implementing Page Refresh After Form Submission in Webflow
Refreshing the page after form submission in Webflow requires custom code subscribing to a JavaScript event related to the form submission. Fortunately, we have prebuilt MemberScripts that provide custom code you just need to copy and paste. We’ll use one of these scripts to build this feature.
1. Including a Form and Data Handling
Ensure your Webflow site has a form set up for user submissions. This could be a contact form, survey, registration form, etc. If you’re updating data on the page, you’ll also need to submit the form data to a backend data store and configure elements to retrieve the data on page load. We like to use Member JSON as our data store.
2. Setting Up a Page Refresh Following Form Submission
The most obvious events to use as triggers for refresh are the form submission and submit button click events. We’ll use a MemberScript targeting the submit button’s click event. By following the tutorial for MemberScript #15 - Refresh Page After Set Duration on Click, you can configure the page to refresh after the form’s submit button is clicked.
Step 3: Customizing the Duration
The delay between clicking and refresh needs to be long enough for the form to be processed. This processing time mainly depends on your user’s internet speed and how you’ve configured your backend data store. It’s worth testing to ensure the form has time to submit before the refresh.
Conclusion
Refreshing a page after submitting a form can significantly improve the functionality and user experience of your Webflow site. Following these steps and use the MemberScript can create a more dynamic and user-friendly form submission process.
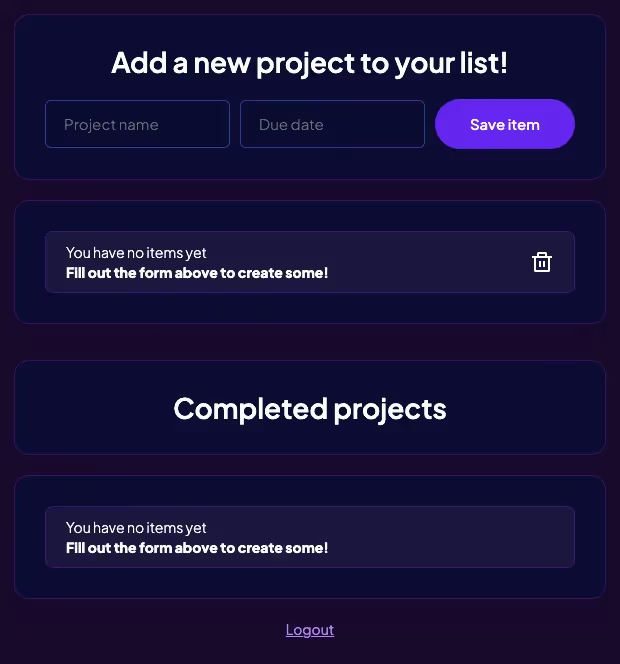
Check out our free cloneable to see an example of how you might use this functionality. Clicking the “Save Item” button will trigger a form submission and refresh, allowing the submitted data to display below the form.

Take me to the Scripts
https://www.memberstack.com/scripts/refresh-page-after-set-duration-on-click
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)