
Shuib Abdullah
The Pros and Cons of Email Verification with Webflow

Introduction
In today's digital landscape, where security breaches and information leaks are increasingly common, email verification has become a crucial step in creating a more secure online environment. This simple, yet essential, process confirms that the email address a user has entered actually belongs to them, thereby reducing fraud, minimizing errors, and enhancing the integrity of databases. It provides extra security for both the individual user as well as the owner of the site.
When you bring Webflow into the mix, things get even more interesting. Known for its user-friendly design tools, Webflow also offers capabilities for implementing email verification. This blog serves as a comprehensive guide to understanding the benefits and drawbacks of email verification within Webflow. Not only will we delve into why it's crucial, but we'll also walk you through the steps of setting it up in Webflow, complete with some free Webflow components to get you started.
So, what is email verification, why is email verification so important, and how does Webflow streamline this process? Let's explore!
Pros and Cons of Email Verification
Email verification is a process used to confirm that an email address is valid, active, and belongs to the intended recipient. Understanding both the advantages and drawbacks of email verification can help you make an informed decision about whether to implement it in your Webflow project. Below, we outline some key points to consider.
Pros
Cleanses Subscription Lists
Ignoring email verification can lead to approximately 20% of the emails on your subscription list being ‘garbage’ or fake. Implementing verification ensures that the emails you collect are valid, which helps maintain a clean and effective email list, thus being much more useful when you go to contact and use the information you’ve gathered.
Cross-Selling and Upselling Opportunities
The initial verification email provides a perfect platform for cross-selling or upselling. For instance, you can introduce newly registered customers to other products or services you offer, reinforce what they may have already seen, and maybe make some kind of special offer, thereby increasing the likelihood of additional sales.
Re-Engages Abandoned Carts
If a customer has abandoned their shopping cart, an email verification can serve as a re-engagement tool. By prompting the customer to verify their email, you can also remind them of the items they left behind, encouraging them to complete the purchase or even offering an incentive or discount to do so.
Maintains User Engagement
Email verification can serve as a reminder of the value users will receive upon subscription. By reiterating the benefits, the verification email keeps interest alive and prompts users to engage more deeply with your service or platform.
Cons
While email verification has undeniable advantages, it's important to be aware of potential downsides as well. These may include:
Adds an Extra Step
While it's a beneficial security measure, the verification process adds an extra step that users have to complete. This could deter some potential subscribers or customers who prefer a more streamlined experience or are hesitant about entering their email on websites in general.
Technical Errors
Mistakes can happen. Emails may get lost, or verification links can expire. Such issues could frustrate users and result in a loss of potential subscribers or sales.
Limited Time Frame
Verification emails often come with a time-sensitive link, requiring prompt action from the user. If missed, the opportunity to engage or sell can be lost, unless you include a “Resend Verification” option in the email somehow.
Possibility of Spam Classification
Email verification messages sometimes get incorrectly classified as spam, preventing users from receiving them and completing the verification process. This can result in a loss of subscribers and could affect your email sender's reputation.
By weighing these pros and cons, you can make an informed decision about implementing email verification in your Webflow project, ensuring that you reap the benefits while mitigating potential drawbacks. For a quick recap…
Pros:
Subscription List Quality
Cleanses list, reducing up to 20% 'garbage' emails.
Sales Opportunities
Enables cross-selling and upselling during the initial interaction.
Reminds consumer about abandoned carts with items still unpurchased
User Interest Maintenance
Reminds users of the value they receive, keeping interest alive.
Cons:
Adds an extra step, potentially deterring users.
Technical errors may occur, frustrating users.
Time-sensitive links may expire.
Risk of being classified as spam
When to Send Email Verification
Email verification is a crucial step to ensure the validity of a user's email address and to foster trust. But timing is everything. So, when is the most optimal moment to send out an email verification?
1. Registration
When a user registers on a platform or website, it's essential to immediately validate their authenticity. By sending out an email verification during the registration process, you ensure that the user is providing a legitimate email address that they can access. This not only guarantees the quality of your user database but also mitigates risks associated with spam or fraudulent accounts. It also provides a convenient place for you to confirm their email without seeming like you are trying to be sneaky about it.
2. Signing Up to a Subscription List
When someone expresses interest in subscribing to a newsletter or any subscription list, this is a golden opportunity to ensure their genuine interest and commitment. By sending a verification email, you're not only validating the email address but also reconfirming their desire to receive content or updates from you. This action reduces bounce rates and enhances the efficiency of your email marketing campaigns.
Subject Lines for Email Verification
In the crowded space of a user's inbox, the subject line of your email is often the first thing they see, and it can make or break their decision to open your message. Given that email verification is a critical step in user engagement, the importance of crafting a compelling subject line cannot be overstated.
Importance of a Good Subject Line

- Be Creative and Straight to the Point: A subject line that is clear but also has a dash of creativity will capture attention. It will also inform the user of what to expect when they open the email, increasing the likelihood of them taking action.
- Be Personal by Using the Customer's Name: Personalization can significantly improve email open rates. Incorporating the customer's name in the subject line adds a touch of personal engagement, making the email feel less like a generic, automated message and more like a personalized note. It can also catch their attention and remind them they gave the email to you in the first place for a reason.
Examples of Effective Subject Lines
- "Activate your Headspace Plus Membership": This subject line is excellent because it directly tells the customer what action needs to be taken. The word "activate" creates a sense of urgency and necessity.
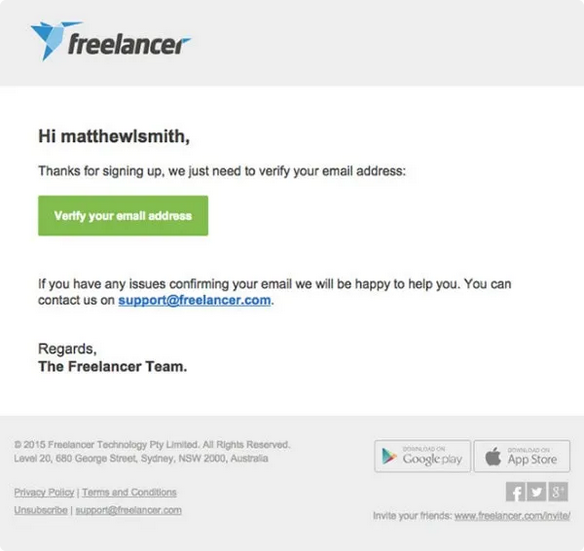
- "Complete your Freelancer registration with one click!": Again, this line is straightforward and action-oriented, while the phrase "with one click" suggests a quick and easy process, making it more enticing to open and complete.
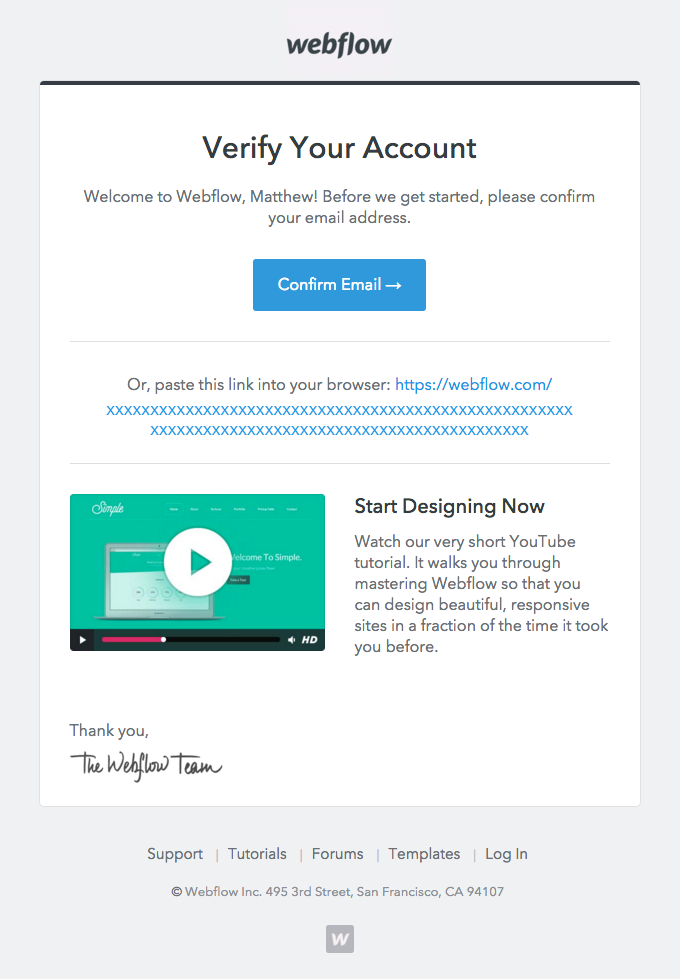
- "Welcome to Webflow – Please Verify Your Account": This example is informative and polite, incorporating both a welcome message and a clear call to action. It leaves no room for ambiguity about what the email's purpose is.
Power Words: "Verify" and "Activate"
Words like "verify" and "activate" are tried-and-true staples in email verification subject lines. Customers are accustomed to seeing these terms in verification emails, so their inclusion establishes the email’s legitimacy and cues the user on the required action.By being strategic with your subject lines, you increase the likelihood of the recipient taking the essential action of verifying their email, which is crucial for your platform's security, data quality, and overall user engagement.
Examples of Email Verification
Email verification methods and styles can vary from platform to platform. Each has its unique approach to engage users in completing this crucial step. Let's take a look at how different companies approach email verification, with a specific highlight for each:
1. Webflow - Minimalist Design
Webflow often employs a minimalist design for its verification emails, with clean lines and straightforward text. The uncluttered look focuses the user's attention directly on the call-to-action, making it highly effective. Its subject lines are typically clear and to the point, for example, "Welcome to Webflow – Please Verify Your Account," leaving no room for confusion.

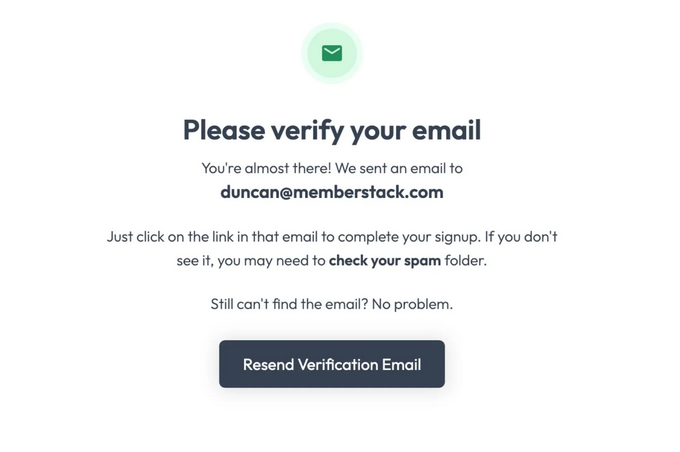
2. Memberstack - Detailed Instructions
Memberstack takes a different approach by providing detailed instructions within the verification email. This ensures that even users who may not be tech-savvy can navigate the verification process with ease. The step-by-step guide complements the verification link, making it user-friendly. We provided an image of the Memberstack email verification at the opening of this article. 3. Netflix - PersonalizationNetflix often incorporates the user's name not only in the subject line but also in the email body. This creates a more personal and engaging experience. Terms like "activate" or "verify" are commonly used in the subject line to immediately signal the email's purpose, such as "Activate Your Netflix Subscription."4. Spotify- Engaging GraphicsSpotify makes use of engaging visuals and graphics in its verification emails. The vibrant colours and appealing design elements serve to grab the user's attention while making the experience enjoyable. The email typically contains a clear and uncomplicated call-to-action, inviting users to "Verify Your Email Address."

These examples showcase the different strategies platforms employ to make the email verification process as effective and user-friendly as possible. Whether it's through minimalist design, detailed instructions, personalization, or engaging graphics, the end goal is always the same: to get the user to verify their email address successfully.
Reasons an Email Address Might Be Invalid
Understanding why an email address may be invalid can help you refine your email verification process and improve the quality of your database. Here are some common reasons:
1. Change of Job
- When someone changes jobs, their corporate email address often becomes deactivated or is redirected to a generic company inbox. This means that emails sent to that address could bounce back or go unread, affecting the integrity of your email list.
2. Domain Doesn't Exist
- Sometimes, email addresses are linked to domains that don't exist, either due to typos or fabricated information. Such email addresses are undeliverable, leading to failed email campaigns and skewing metrics.
3. Typos
- A simple typo, like "gamil.com" instead of "gmail.com," can make an email address invalid. This could be an unintentional mistake on the user's part but results in a failure to deliver the email
4. Email Provider is Dead
- In some cases, the email service provider itself may no longer be operational. If a user registered with an email from such a provider, any attempt to verify or send emails to this address would be unsuccessful.
5. Temporary or Disposable Email Addresses
- Some users might use temporary or disposable email addresses to register. While these addresses may technically be valid for a short period, they are usually set to expire after a certain time, making them unreliable for long-term communication.
By understanding these common reasons for email address invalidity, you can design a more comprehensive email verification process, ultimately enhancing the quality and reliability of your email database for both you and your customers.Setting up Email Verification with Webflow and Memberstack

How it Works: A Step-by-Step Guide
Integrating email verification into your Webflow site using Memberstack is not a complex process. Below is a straightforward, step-by-step guide to ensure you get it right:
Step 1: Customize Your Email Sender
- The first thing you'll need to do is visit this page. There is a video under “See It In Action” which explains the process of how to customize and set up your email name through Memberstack! It’s a quick process which takes about 3 minutes to complete!
Step 2: Await Verification
- After submitting the information, the Memberstack team will manually verify your email address. This manual process ensures extra security but might take up to 24 hours to complete.
Step 3: Test and Troubleshoot
- Once your email has been verified, the next step is to test the system to ensure it's working correctly. This involves sending out test emails, clicking through to verify from the test email, and making sure the user journey is as smooth as possible. Troubleshooting at this stage can save you a lot of hassle down the line.
For a more comprehensive guide on this setup, you can check out the full article here that the video you looked at above was within.Clonables: How They Work

In Webflow, "cloneables" are pre-designed, reusable component templates that you can clone and incorporate into your own projects. This feature can save you a considerable amount of time, as you don't have to create these elements from scratch.Clonables cover a wide range of elements, including full website layouts, specific pages, or even small components like buttons and modals.
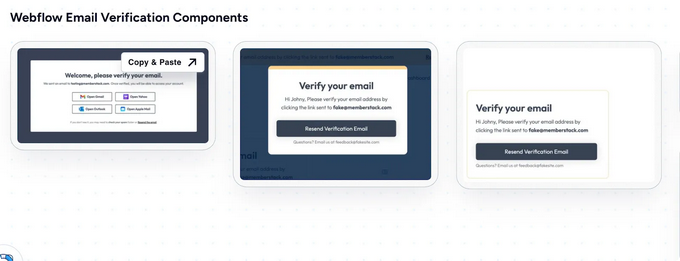
Utilizing Cloneable Email Verification Modals & Buttons in Webflow
Memberstack offers a selection of cloneable email verification modals and buttons designed to be easily integrated into your Webflow project. These cloneables are built to be user-friendly and are easily customizable to match the design and function needs of your site.
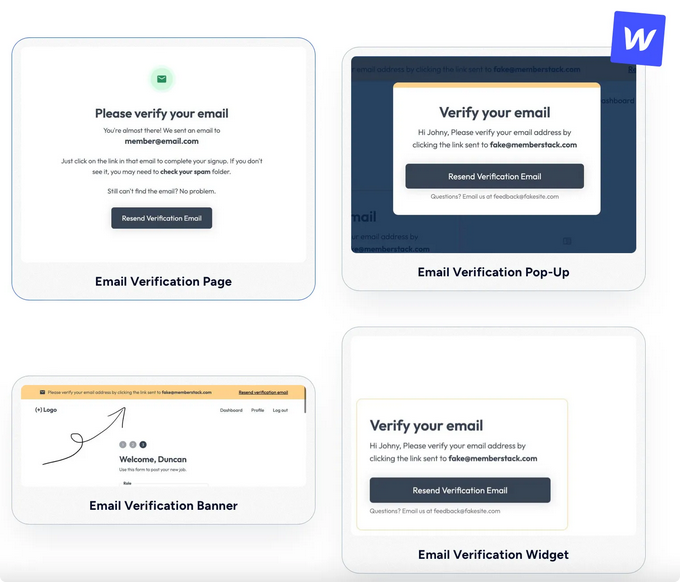
Examples of Free Cloneables:
- These are straightforward buttons that trigger the email verification process when clicked. The design is clean and simple, providing a user-friendly experience. You can clone this component and add it to various parts of your website wherever you want to offer email verification.
- This is a modal that pops up to prompt the user to verify their email address. The design is eye-catching but not intrusive, providing a smooth user experience. The popup can be activated only when a user performs specific actions, like attempting to access a members-only page without verifying their email.
- Unlike a popup, this is a full page dedicated to email verification. It provides detailed instructions to guide users through the verification process. This page can be linked from the verification email itself or used as a landing page where users are redirected for verification.
How to Use These Cloneables:
- Clone the Component: Navigate to the cloneable component's page and click on the 'Clone' button. This will add the component to your Webflow dashboard.
- Customize: Once cloned, you can customize the component to match your website's aesthetics. You can change colors, fonts, and even the copy text.
- Integrate: After customization, integrate the component into your website. This involves linking the cloneable to any corresponding triggers or actions within your site.
- Test: Always make sure to test the component thoroughly to ensure it's functioning correctly and providing the desired user experience.
Summary
Email verification is vital for maintaining a quality user base and for re-engaging customers who may have abandoned their cart. However, it's worth noting that this process can sometimes require sending multiple follow-up emails to ensure user confirmation.By using Memberstack, Webflow developers can simplify this with cloneable email verification components, offering a convenient way to bolster your website's user management. These resources are easy to use, can significantly streamline your email verification process, and enhance both user experience and platform integrity.
Add memberships to your Webflow project in minutes.
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)