
Gina Raduski
Are you a developer who’s new to Webflow? Or a Webflow veteran? This article will cover the basics on how to get started with Webflow forms as well as advanced knowledge of how to push the boundaries with Webflow forms. We’ll also be covering the different integrations you can use, as well as alternative options to explore! So keep reading for lots of important information!
Webflow Forms
Webflow forms are standard HTML forms that allow you to collect information from your website visitors. Common examples include: newsletter subscriptions, signup and login, email opt-in, event registration, contact forms, lead gen forms, application forms, etc. But that’s only scratching the surface. With a bit of creativity and custom code, your Webflow forms can become components in a web application.
Webflow Form elements
Basic Webflow Form Elements
Forms are made up of elements that work together to collect information from your website visitors. Different elements include; Form Blocks, Labels, Input, Text Area, Checkbox, Select Menu, Buttons, a Success state, and an Error State.
If you’re new to Webflow we recommend watching this 2 minute tutorial on configuring form elements! Sometimes seeing something done will help it sink in faster!
Building a web form - Web design tutorial
Advanced Webflow Form Elements
Custom code is the key to unlocking the power of Webflow forms. If there’s an <input> supported by browsers, then it’s supported by Webflow. The following are a list of cloneable, community made Webflow form elements which rely on custom code. We’ve gathered a variety of some of the best for you to peruse and clone at your leisure!
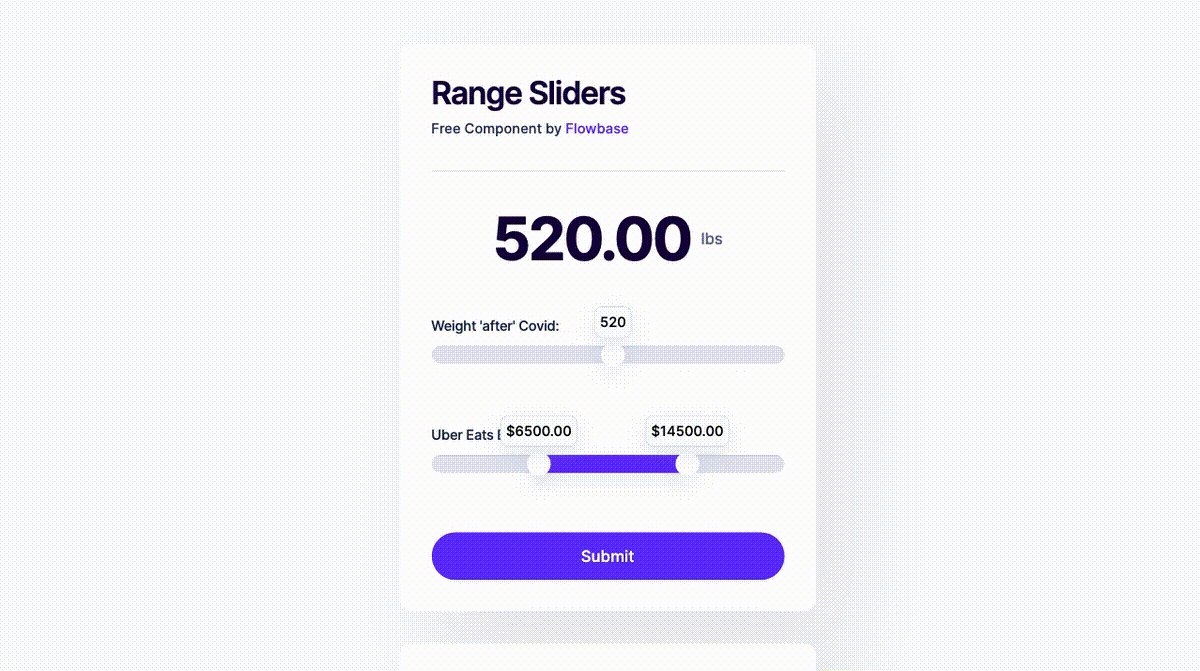
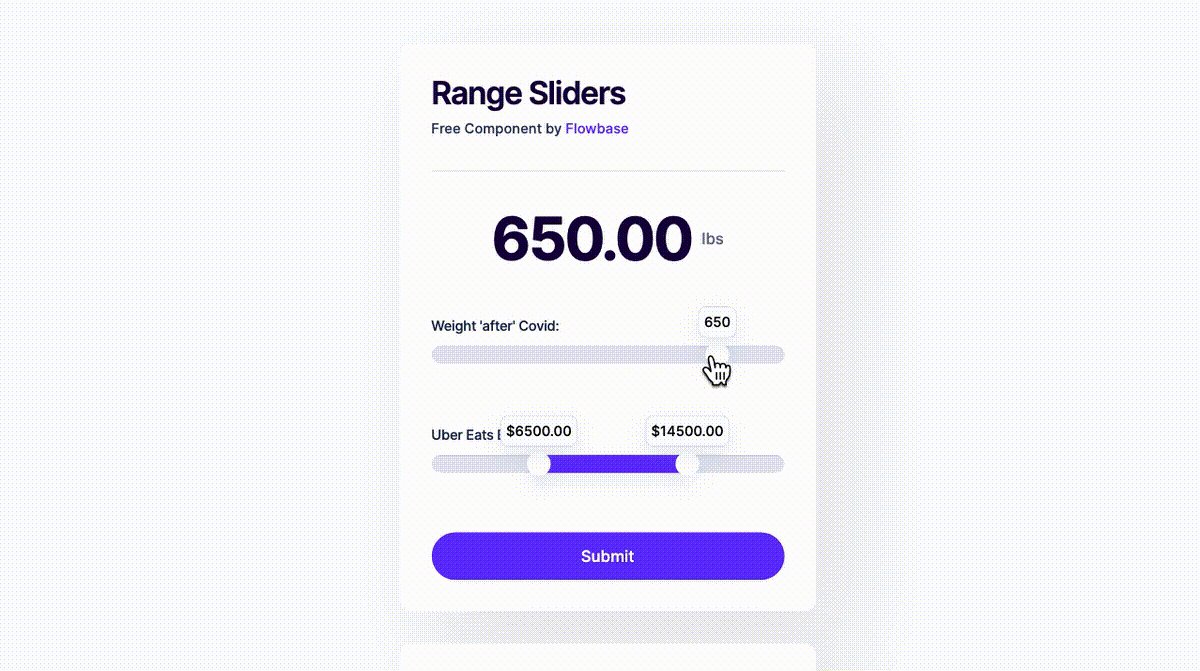
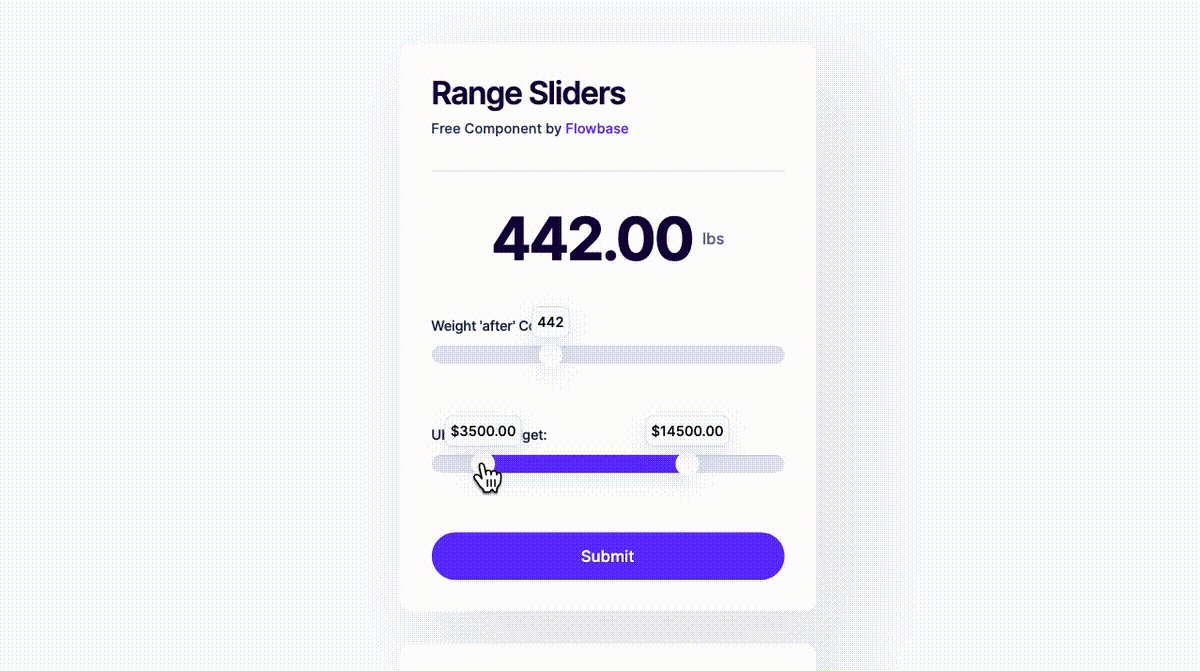
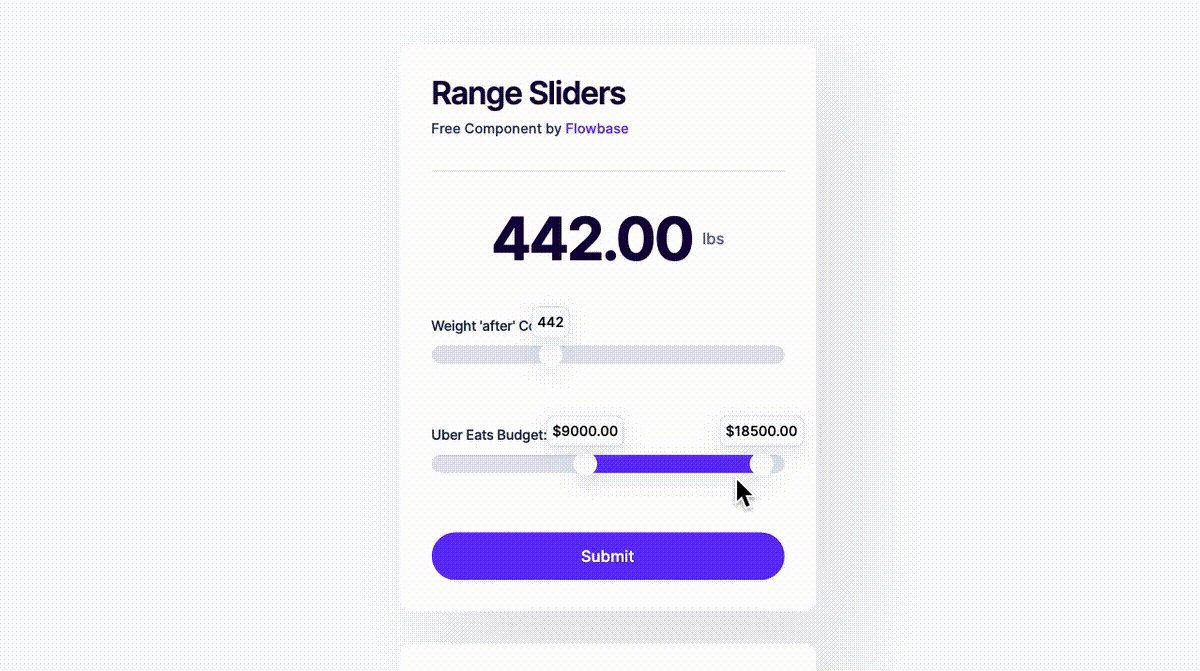
Webflow Range sliders
Webflow does not support range sliders natively, but there’s nothing stopping you from building your own! Better still, the community has kindly already shared their own custom range sliders for you to edit and use as you see fit!

Flowbase created a beautiful Weblfow range slider which can capture a single value or a range of values from high to low. Better still, the range slider outputs a value in real time to another element on the page so there’s never a question as to what value the slider is on.

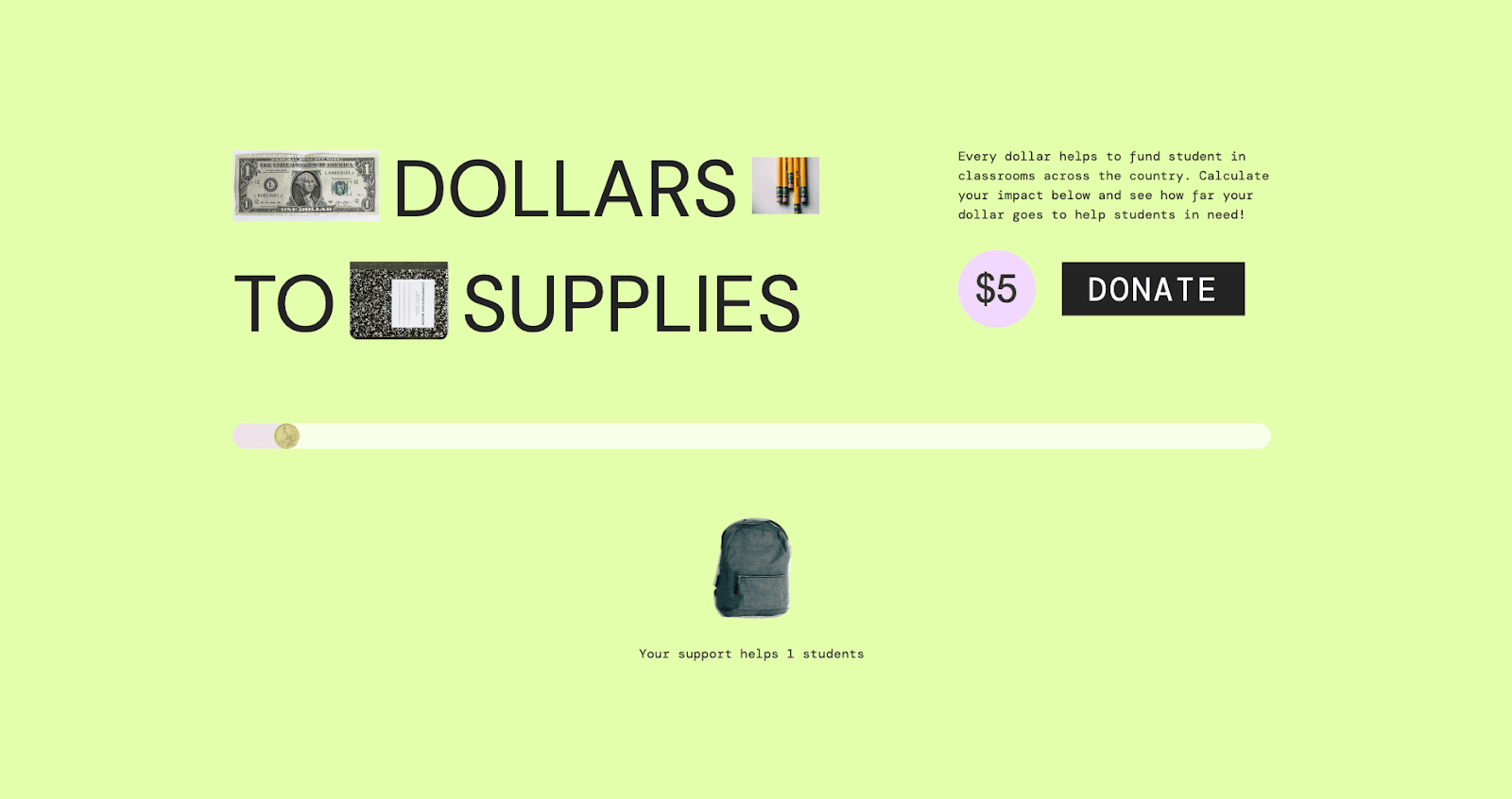
Freelance web designer and youtuber KC Katalbas created a dynamic range slider which displays a certain number of images based on the input. Perfect for visualizing the impact of a donation to a charity or really any numerical input for which you want the viewer to get a more visceral feel.
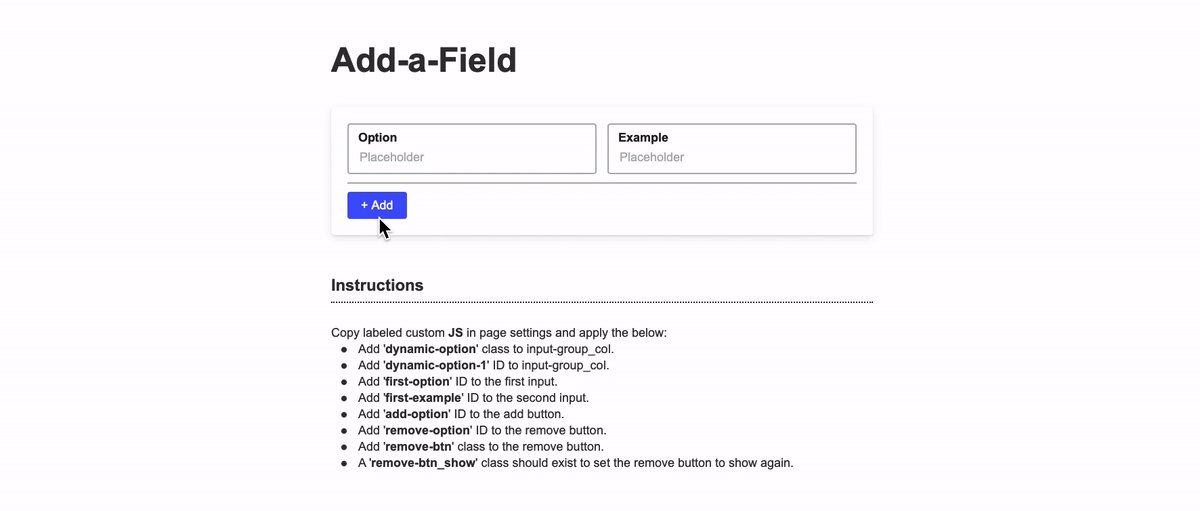
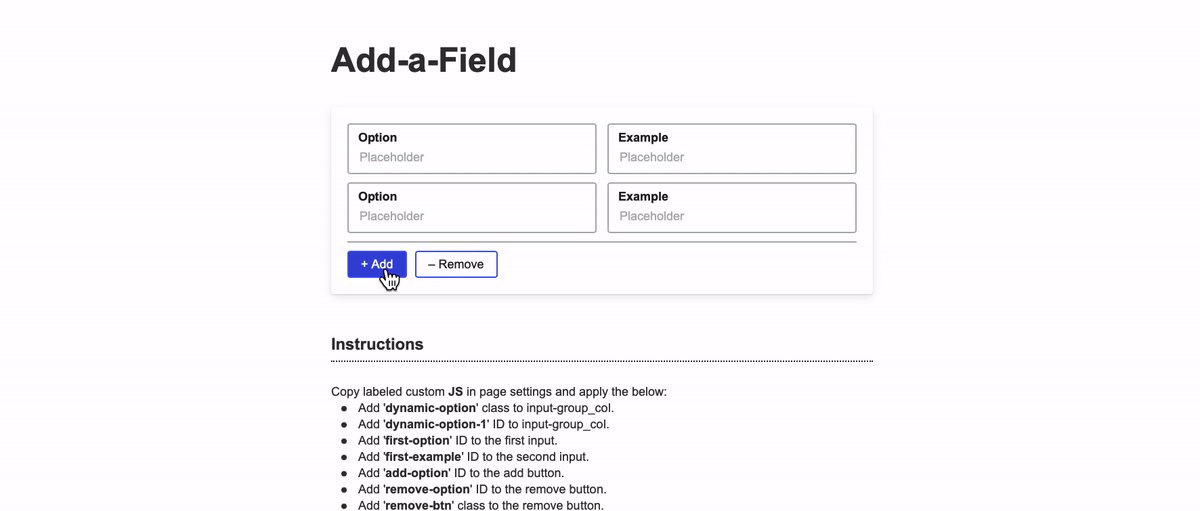
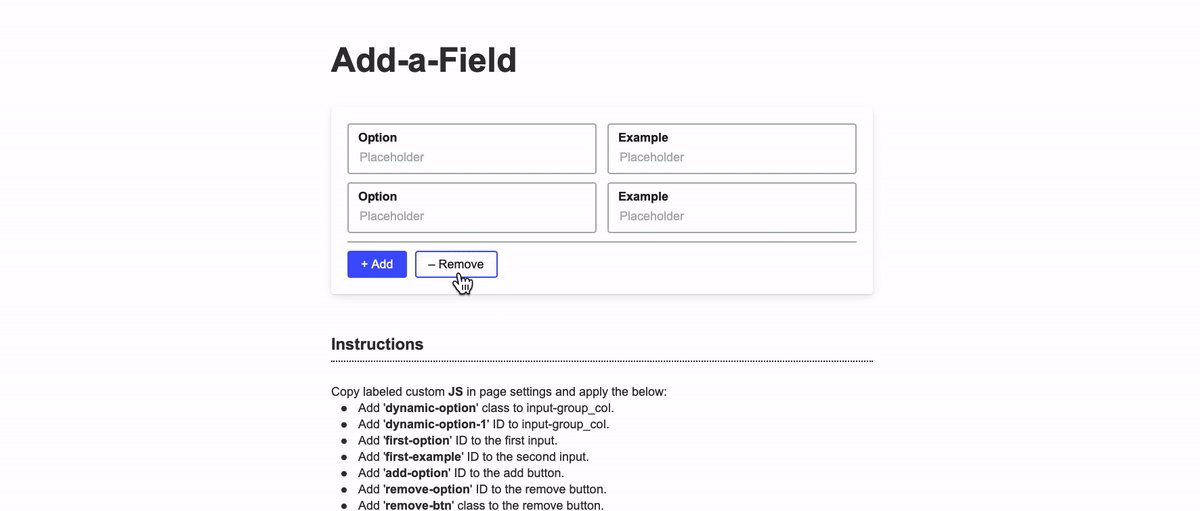
Add / Remove Input fields in Webflow
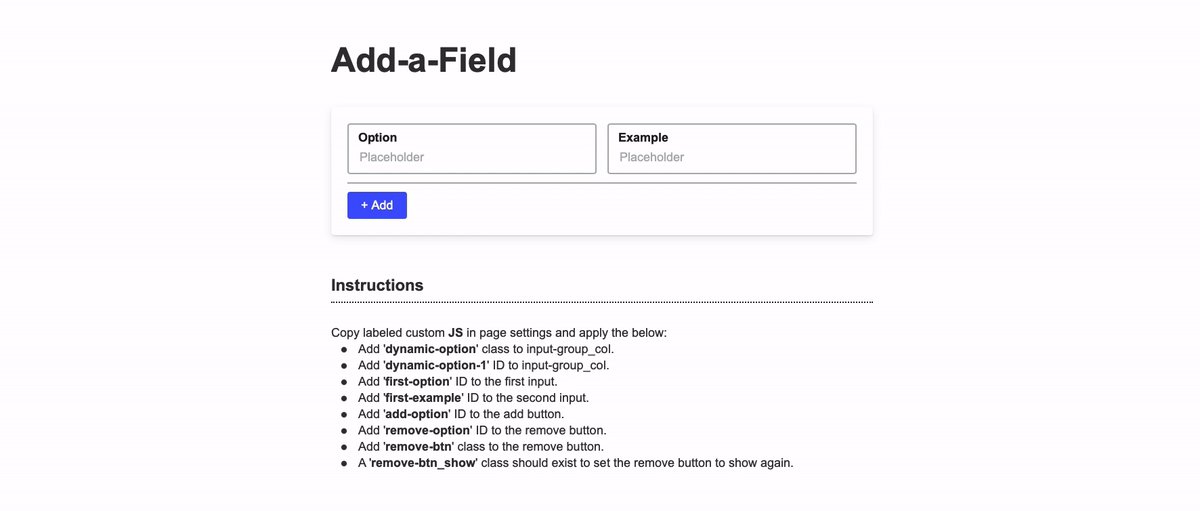
The clever way Webflow handles form submissions means that you can allow users to dynamically add and remove input fields on the fly!

Here’s a solution to Add-a-field by Corey Moen using jQuery. The solution is simple enough and works quite well if you want to create a dynamic form on a static page. Each new element has a name attribute, which is important since Webflow will use that name as the label when displaying form submission results.
Custom Webflow Select Fields
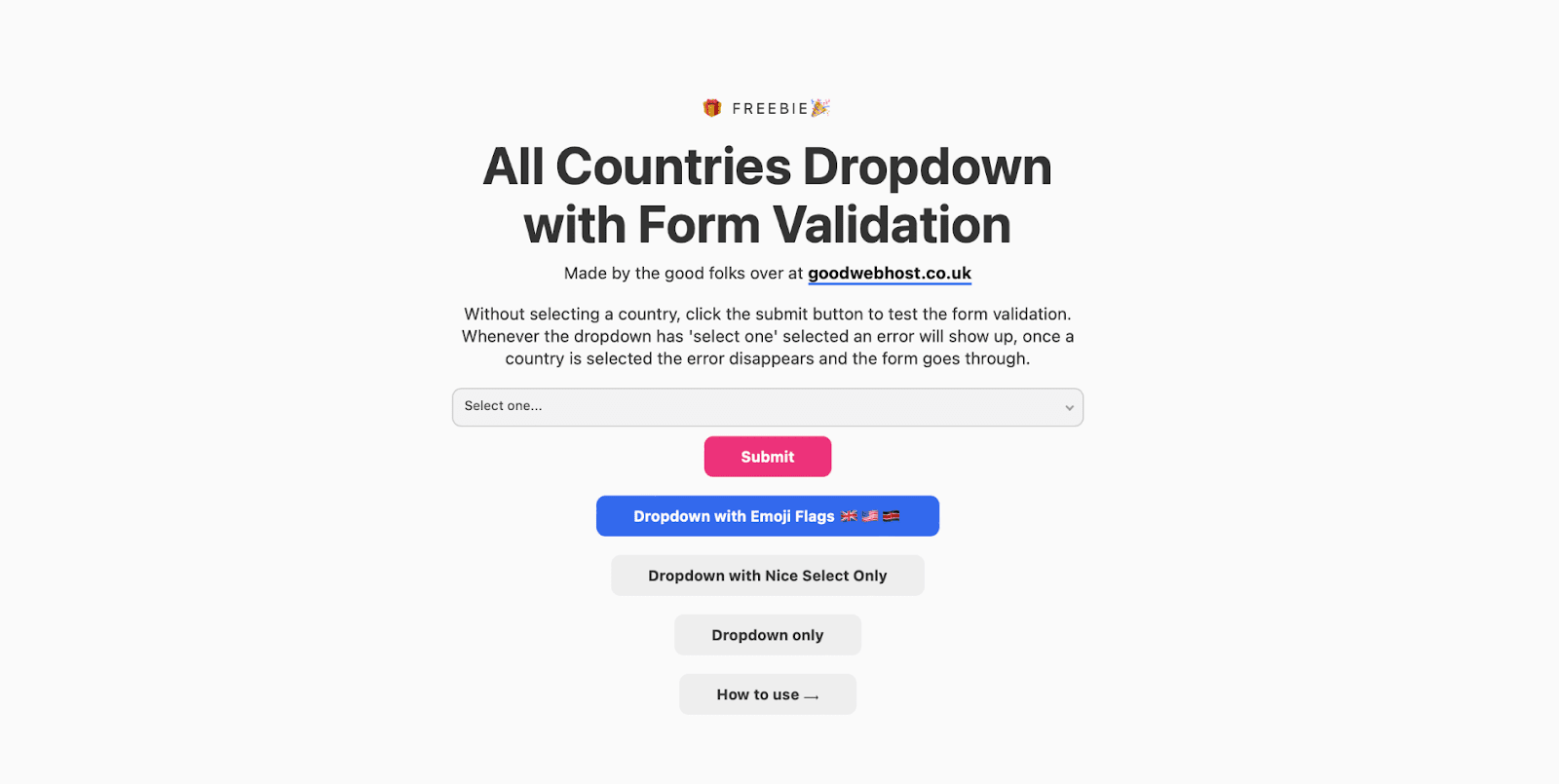
The native Webflow select field is perfect 80% of the time when you don’t mind manually filling in each option and value… but let’s talk about that other 20% of the time. Say you need a dropdown with everyone's country on earth with their corresponding flag? What then?

Or, you need a list of every state in the US. You’re in luck! Both of those links will take you directly to an open source Webflow project with exactly what you need. Just copy and paste.

Webflow Form Date Picker
There isn’t a native Webflow date picker, but that won’t stop us from making or finding one!. Any 3rd party date picker project inside of a code embed will work, but we’ve linked to two of our favorite projects to get you started - no research required.

Styleable data picker by Flowbase is an excellent choice if you want a simple date picker with lots of design control. All of Flowbase’s work comes 10/10 out of the box, but you can tweak the styles to fit the look and feel of your project.
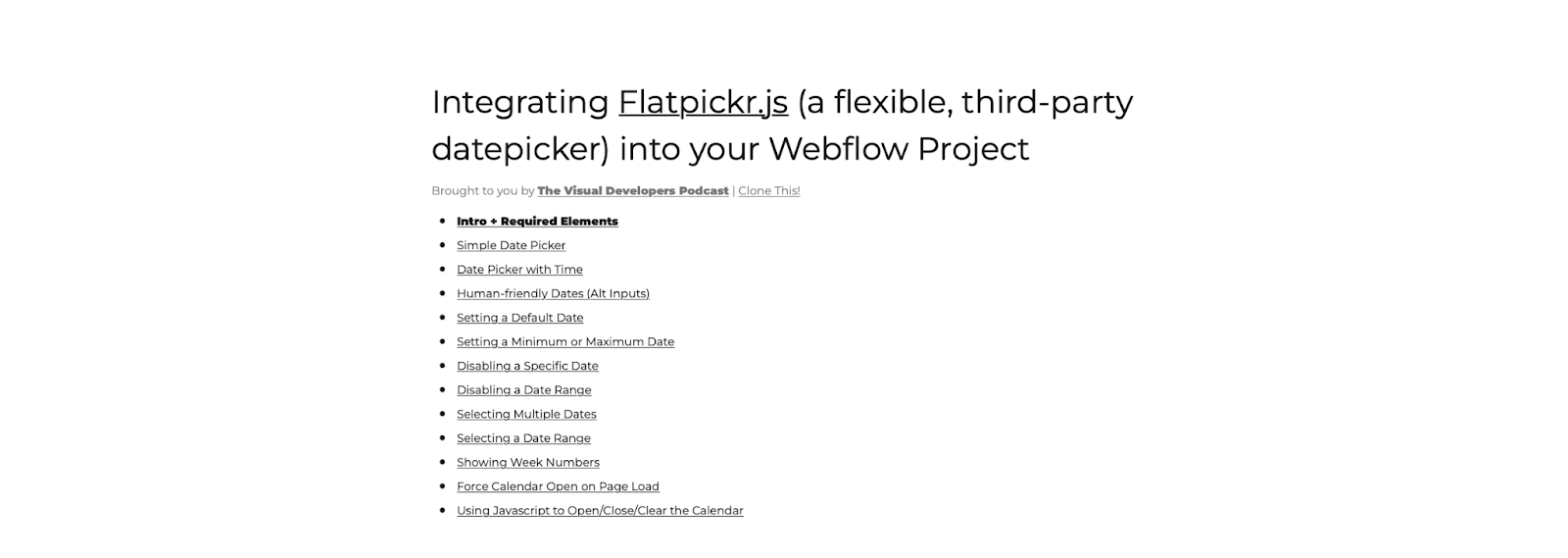
Here is an end-to-end tutorial showing you how to integrate Flatpickr.js into your Webflow form. Matt and the team at the Visual Developers Podcast have done a fantastic job of discussing and explaining the features and functionality of Flatpickr. This is including but not limited to:
- Setting up a Simple Date Picker
- Date Picker with Time
- Human-friendly Dates (Alt Inputs)
- Setting a Default Date
- Setting a Minimum or Maximum Date
- Disabling a Specific Date
- Disabling a Date Range
- Selecting Multiple Dates
- Selecting a Date Range
- Showing Week Numbers
- Force Calendar Open on Page Load
- Using Javascript to Open/Close/Clear the Calendar

Google Places Autocomplete Inside Webflow
Delighting users with helpful APIs is one of the things we do best. Although Webflow has yet to incorporate Google’s Places Autocomplete, that doesn’t mean you can’t use the service.
Check out this step-by-step tutorial from community member Alex Iglesias, which creates a simple and elegant Google Places Autocomplete for your form.
https://showcased.webflow.io/projects/google-places-autocomplete-in-webflow-forms

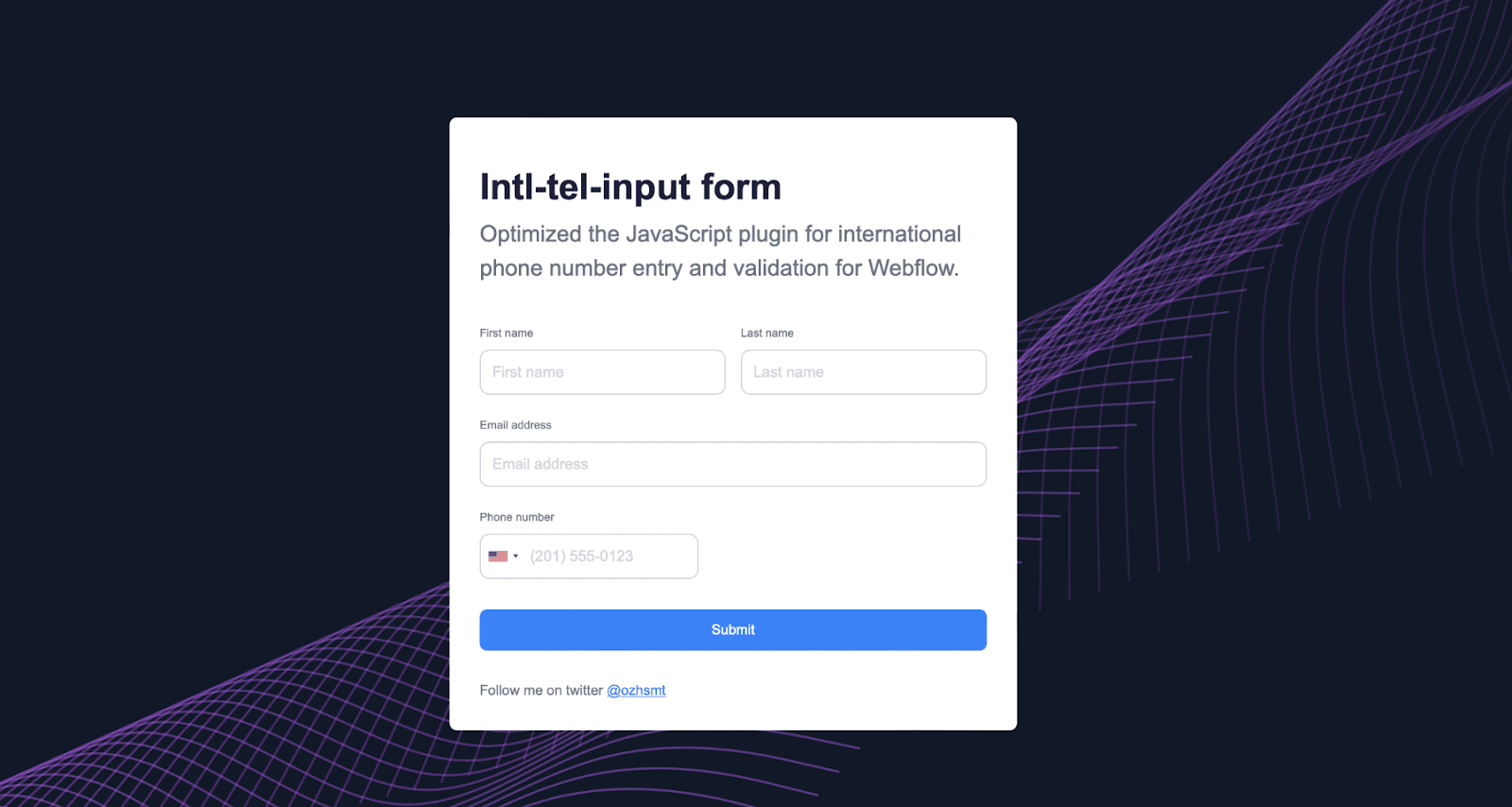
Phone Input formatting Inside Webflow
Award winning designer and engineer Oz Hashimoto has designed an International Telephone Input form for entering and validating international phone numbers. Simply click on the following link to clone the project for yourself!

Form submissions
Basic Form Submissions
When a form is submitted through one of your sites, the data will be sent to your Webflow backend and to the email specified in your form notification settings. You also have the freedom to send submission data to your own backend or a 3rd party tool like Zapier, Make.com, Mailchimp, Typeform, Hubspot, etc if you so specify.
Although Webflow is thriving and has expanded their functionality, there are still some limitations to native Webflow functions. Tapping into the Webflow community is where you will find ways to work around any limitations you encounter, and meet some amazing and talented people.
If this is your first time working with Webflow forms, we recommend watching this 3 minute tutorial on what happens when a user submits a form.
Building a web form - Web design tutorial (03:23)
Advanced Form Submissions
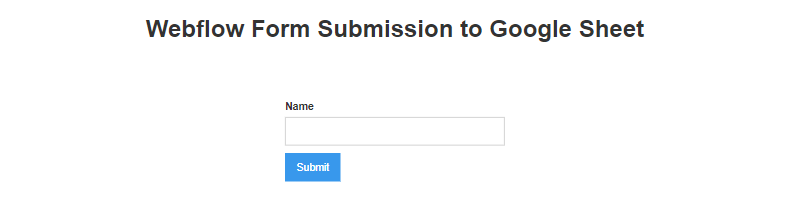
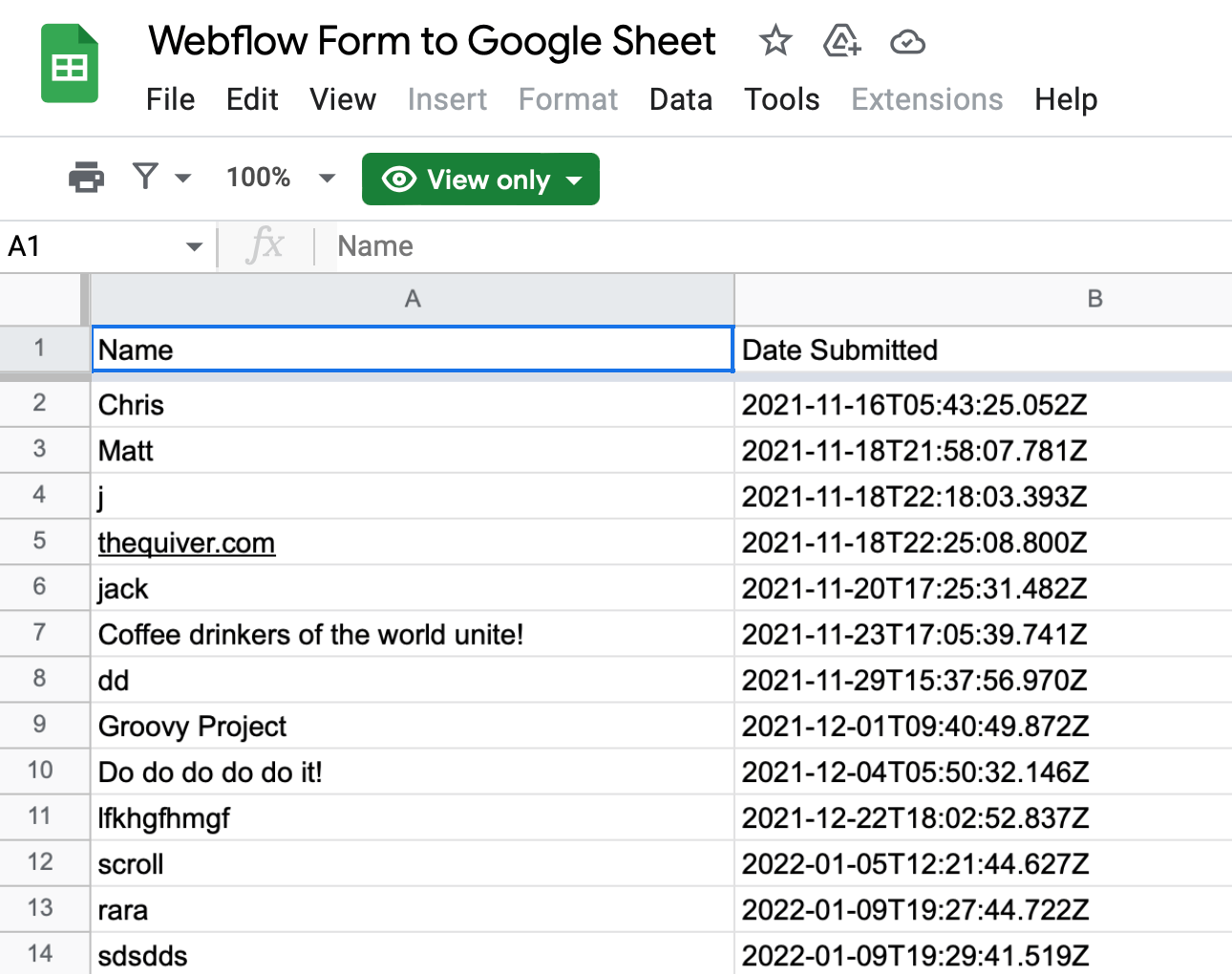
How to submit a Webflow Form to Google Sheets
Nocodequest created a great tutorial showing you how to use Native Webflow Forms to submit info into a Google Sheet through Make.com. You can use both Google and Make’s free tiers for this without issue.

Here is the Google Sheet. This form is submitted and here is the full step by step tutorial with Webflow + Google sheets + Make.


How to Submit Webflow Forms to your Backend
If you have some coding knowledge, Bjorn Krols created a tutorial to teach you how to submit your webflow form to your own backend. You’ll learn how to set up a form, intercept submissions, serialize to JSON, submit JSON with AJAX, success and error feedback and the final code snippet.

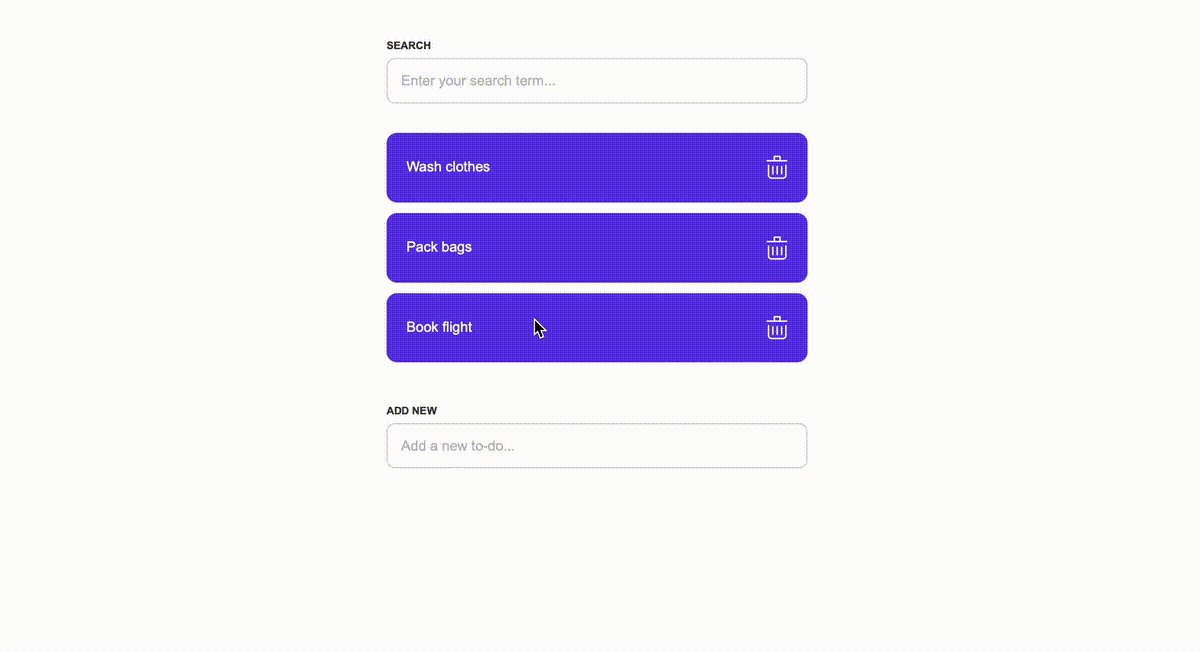
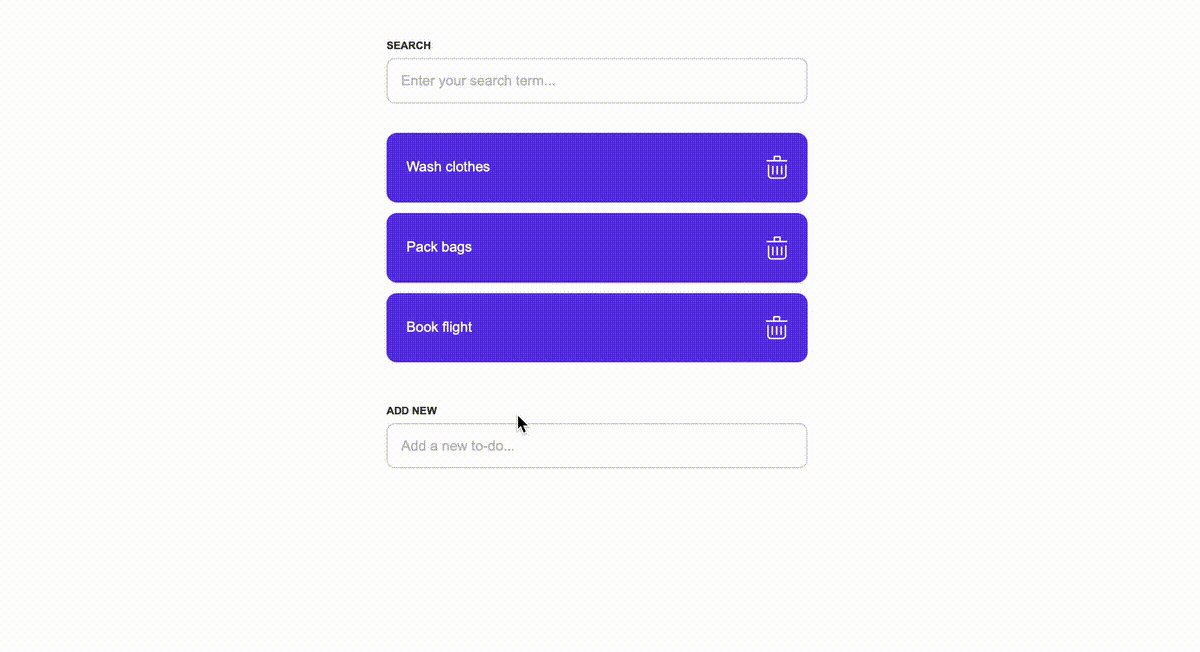
Save to local storage
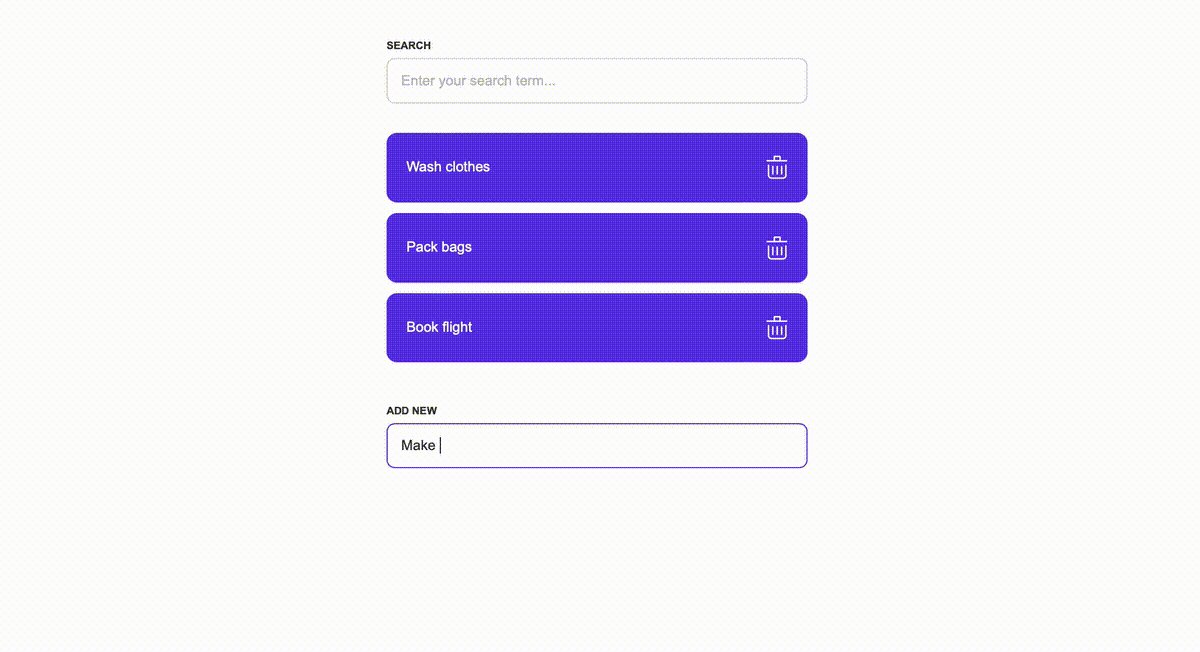
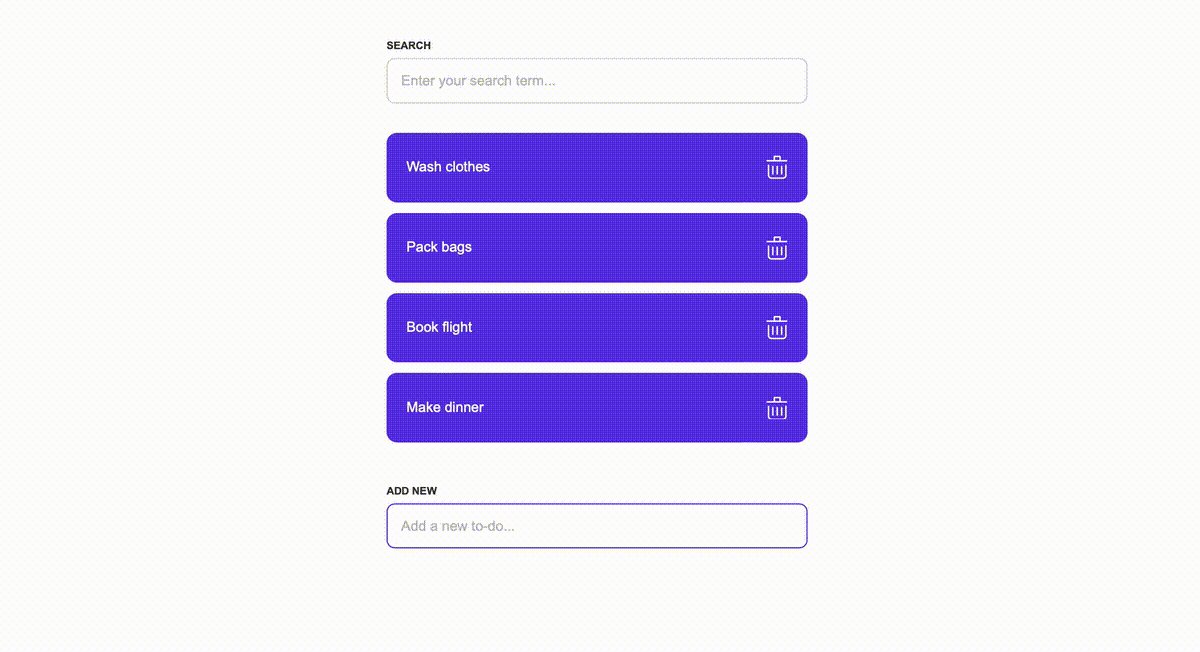
Save a ‘To Do’ list that you can quickly access from your browser’s local storage with Timothy Ricks’ clonable project.
Example to-do list project by Timothy Ricks

Allow Multiple Form Submissions
We found a solution for how to submit multiple forms on Webflow. Well, we tapped into the community and found Chris Spags and Noah Raskin’s solution to simply reset the form. It’s nice having smart friends! Checkout on the following link to clone their project. Multiple Form Submissions

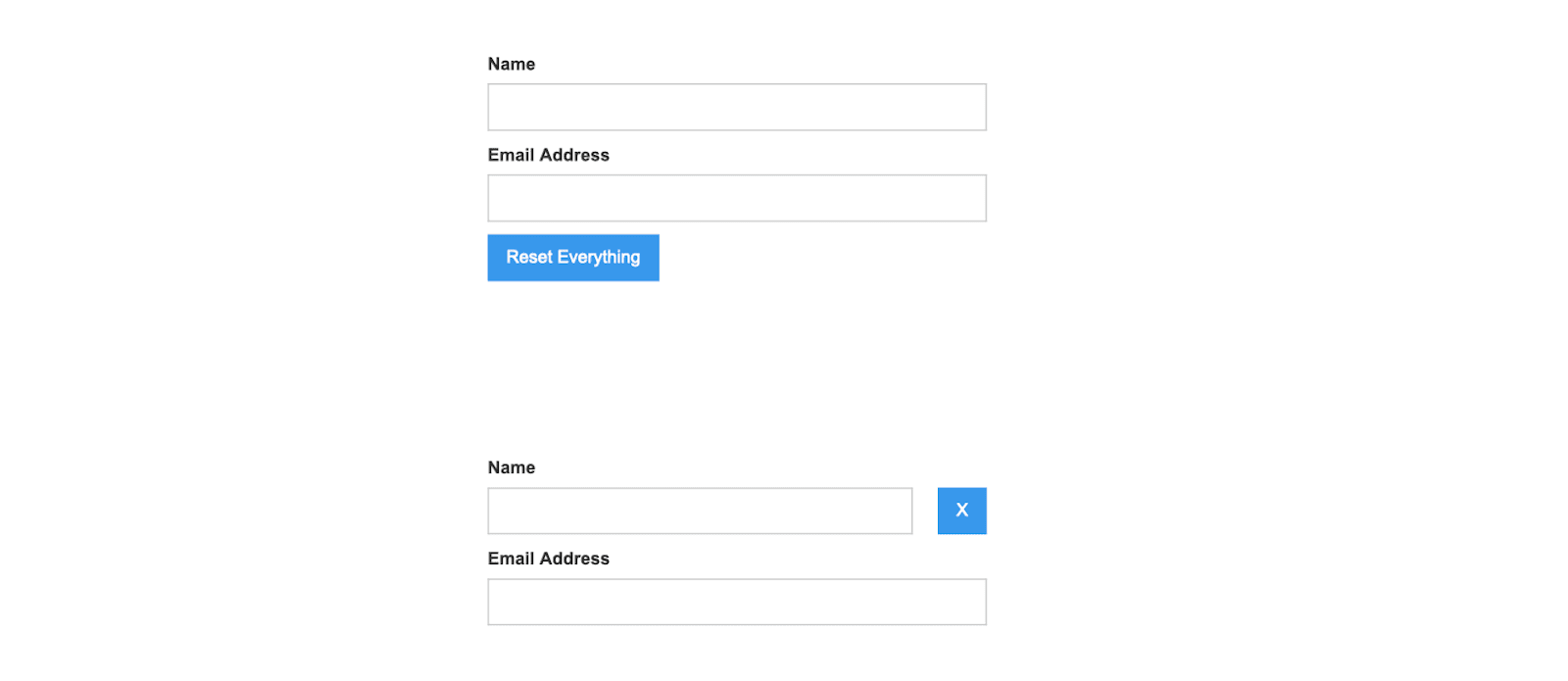
Form Reset Button
To give your users more flexibility, Andrew Vaughan of JollyGoodWeb, has designed two options for a reset button. One allows you to reset the entire form, while the other lets you reset a specific field. Click this link to have access to cloning the project. Form Reset button

Form styling
Basic Form Styling
If you’re new to Form Styling, we recommend you check out this tutorial on Form Styling, specifically typography, field focus and columns - https://www.youtube.com/watch?v=Z-NHY7h4974&t=2s
The hardest part of styling a form is deciding how it should look. Here are the top 3 places we go for inspiration:
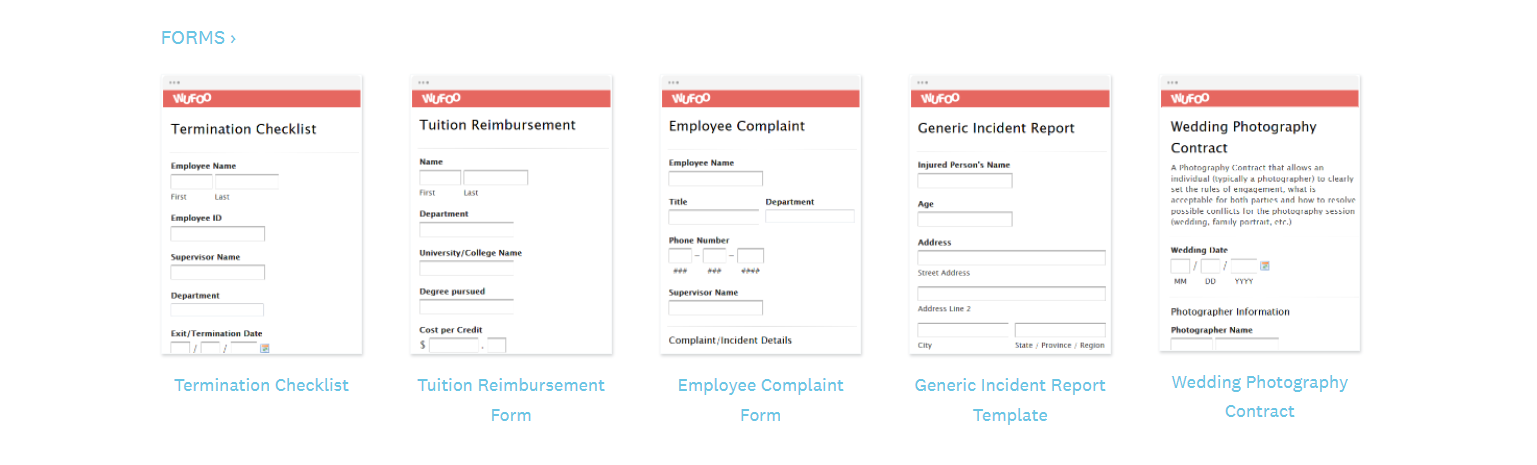
1. Wufoo forms are straight forward looking and will help you nail down your needs. This link takes you to their template page where you can view their vast array of data collection options.

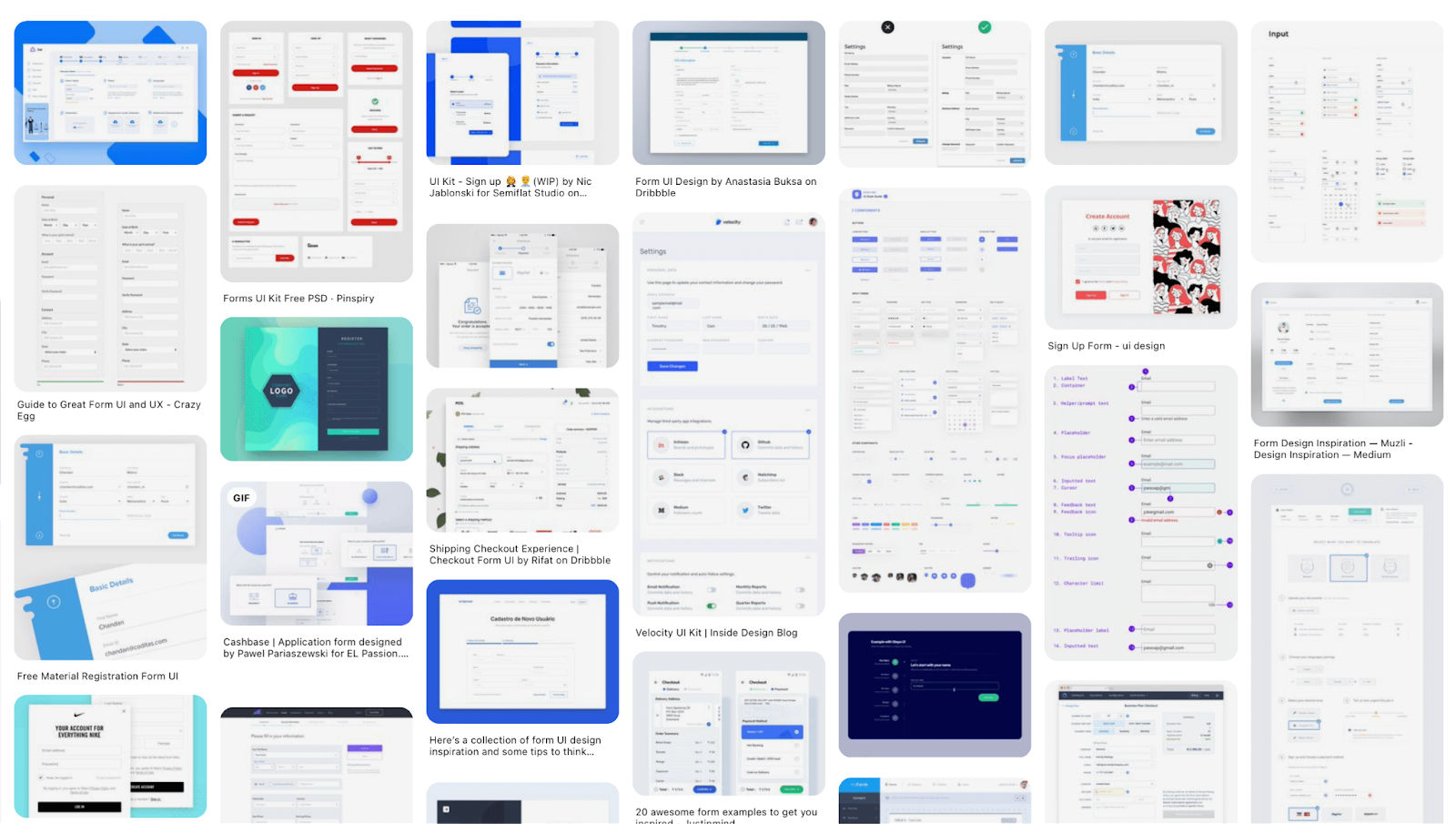
2. Pinterest has a huge selection of form examples that you can browse from this link, or by using the search term “forms ui” in their search box.

3. Jotform boasts of having the largest selection of free form templates on the web, and they aren’t kidding. Click the link to go directly to their templates page and get inspiration for your project!

Form integrations
Go beyond the basic form with integrations!
Zapier allows you to automate where your form submissions go, with Form-Data; essentially taking care of business without lifting a finger. Their site has a great number of valuable resources. Zapier helped Thibault Bain build a project about local restaurants during the COVID-19 Pandemic, for his community, that you can recreate.

Or, clone Josh Jacob’s “Magnetic buttons, from the future!” to add a bit of hover micro-interaction to your site.


Make.com, formerly Integromat, is another one of the best tools around for automatically integrating your forms to other apps. It has a visual interface that offers a nice user experience, and allows you to directly embed the form onto your Webflow site, or link to the form. For instance, you could have a specific form field sent to an email when a trigger action is activated.
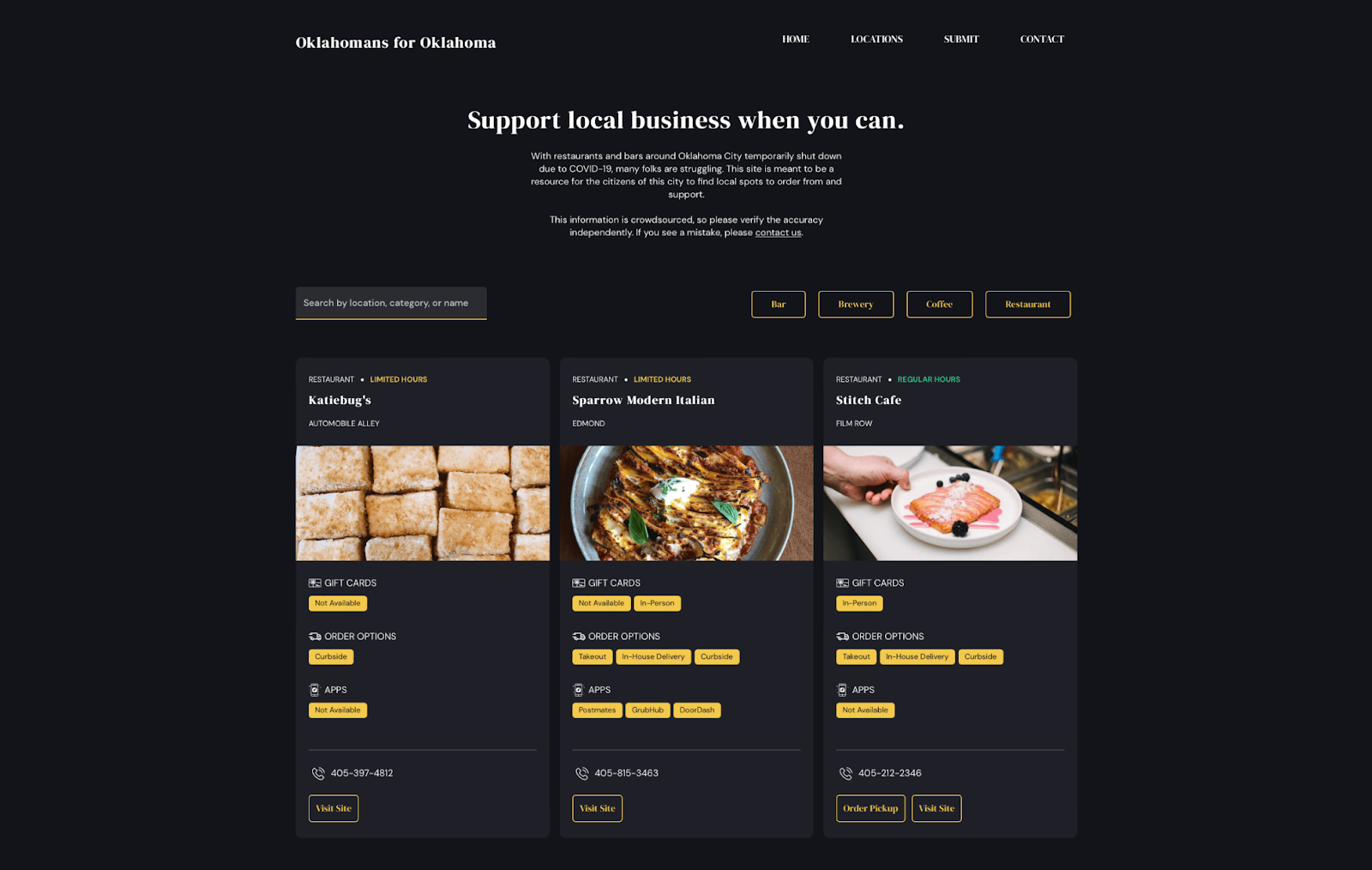
Matt Varughese used Make to create a website to support local businesses during Covid. Check out his project, COVID-19 Support Website, that can be cloned and used in your city.

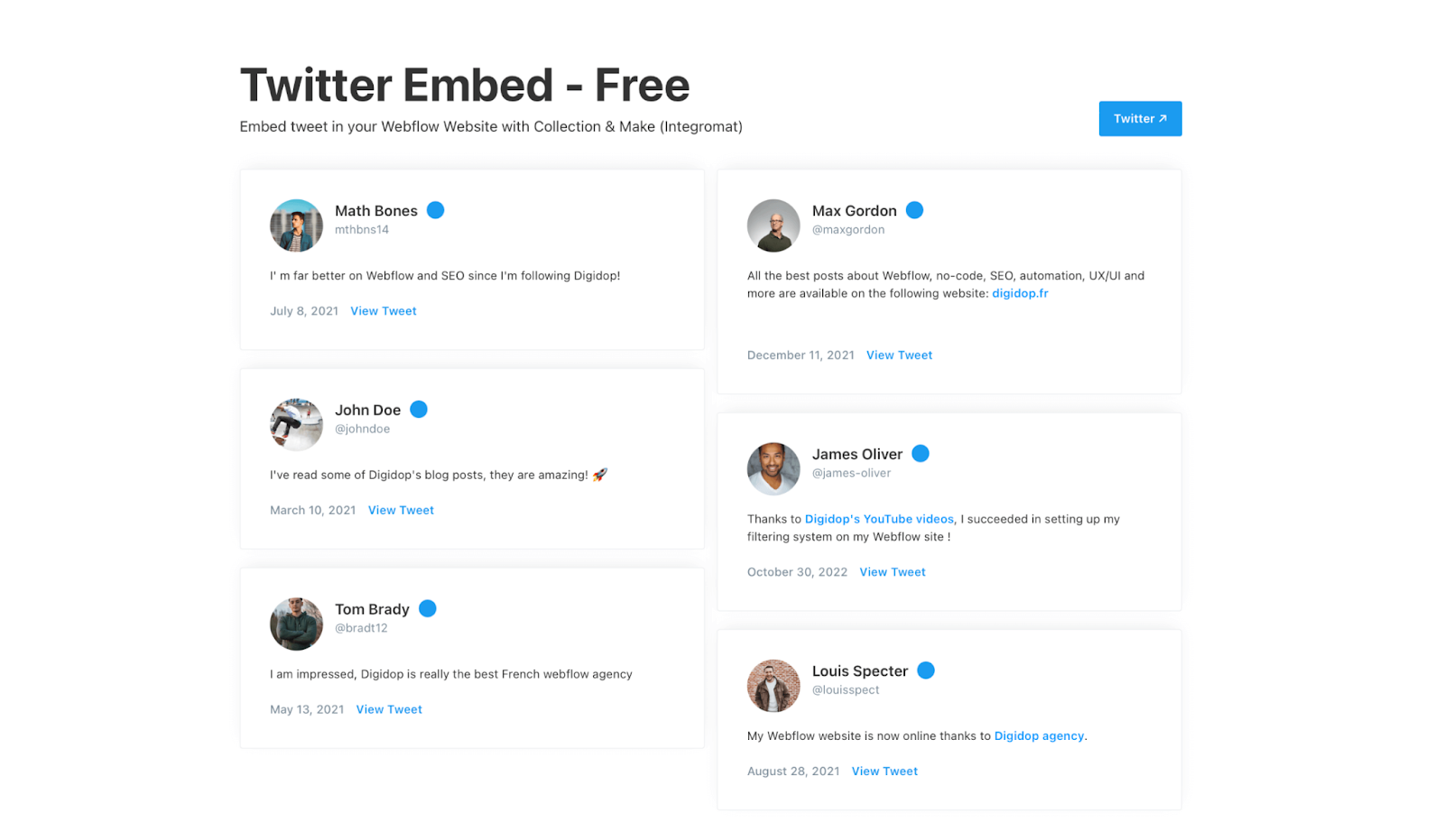
Embed posts (formerly known as tweets) to your Webflow site with Digidop Agence Webflow’s Twitter Embed - Free project.

Hubspot
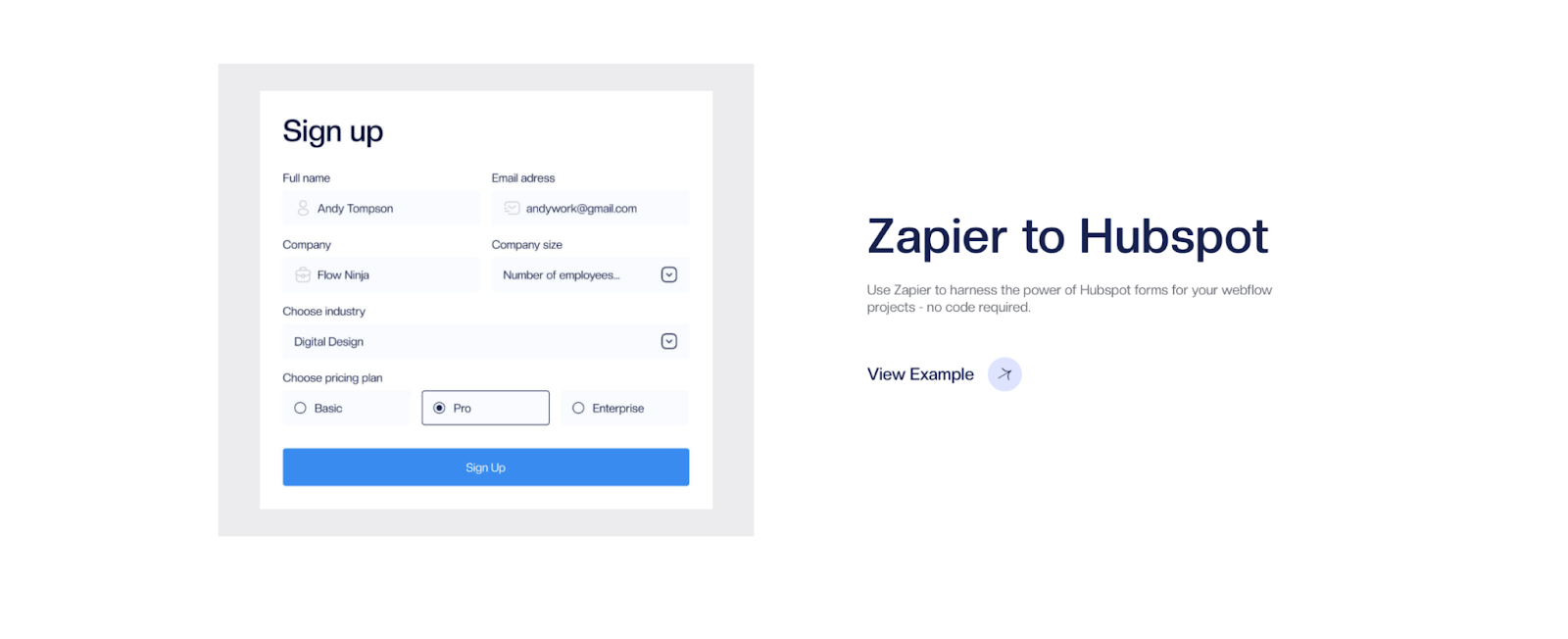
The Hubspot form tool gathers marketing information from visitors. Changes made on these forms will reflect immediately, whether the form is hosted on the Hubspot site, or embedded on your Webflow site. See How to Connect Hubspot and Webflow in 4 ways with this project from Flow Ninja Studio. Here’s an example of one of the first options presented!

Vibrand Design is using Hubspot to make an Odometer Count-Up that lets you set triggered number animations, and of course, count up by your specified, or a random interval.

Mailchimp
Mailchimp is great for email marketing automation, targeting and segmentation, A/B testing, and team features. You can embed a signup form and combine it with a special offer to engage new visitors, offer a newsletter, or some other targeted campaign.
If you have some familiarity working in Webflow’s designer, the following tutorial will help you easily connect your Webflow site to Mailchimp. Integrating Mailchimp and Webflow — Webflow tutorial
Try cloning one of these useful projects:
Brad Stallcup from Minim Design Co. made this Minim Mailchimp Form that helps you connect your form faster to Mailchimp.

888 Studio has designed a Free Newsletter Sign-Up Landing Page template for your newsletter, to help you grow an audience. Just clone the project to get started!

2 Alternatives to Webflow Forms
When Webflow Forms doesn’t give you exactly what you need, never fear because there are alternatives.
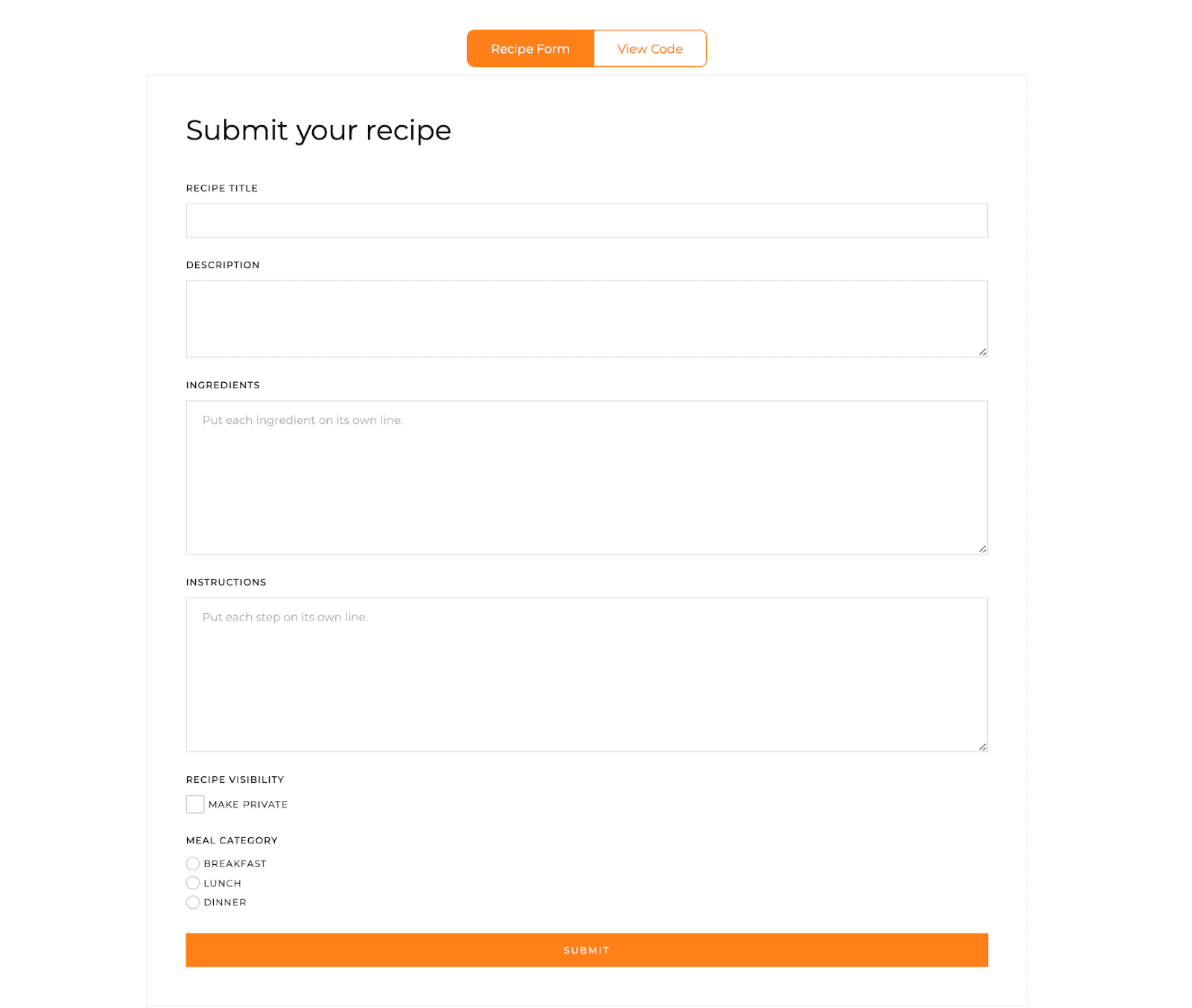
Automating form activity has become common today, with a multitude of providers able to design the perfect form for your needs. The two most popular with designers and developers are Paperform and Typeform.
Paperform: Online Form Builder And Form Creator is easy for anyone to use, whether you are a beginner or pro. They make it easy to design a form that lets you take sales, bookings, or communicate with customers automatically. They have a free trial, then a monthly fee of $17.

Typeform is also easy to use with a clean and enjoyable interface that makes embedding the form onto your site simple. Their monthly fee is $29.

Add memberships to your Webflow project in minutes.
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)