← All Features
Manage Members' Payments
Manage your members' payments
Easily manage your members paid subscriptions through Stripe!
.avif)
Used by 50,000 Teams & Agencies
Memberstack is used by millions of people every single day.


_logo_2012.svg.avif)

















Primary Benefits
Automated Billing and Payments
Set up recurring subscription plans, automate the billing and payment process and eliminate the need for manual invoicing.
Reduced Churn
Easily handle subscription renewals and updates. Proactively communicate with your members about upcoming renewals and provide options to update or modify their subscriptions.
Flexibility
Add, remove, or upgrade members' subscriptions as needed.
How to Create and Manage a Site with all Paid Members in Webflow and Memberstack
In this article, I'll show you how to create a site with all paid members. If your site has all free members or a mix of free and paid I recommend checking out those articles instead.

Plan Settings and Pricing Tables
In this section, I'll show you how to create some paid plans and how to hook them into a pricing table. I'm going to start from scratch, so just skip ahead if you've already finished a step.
Install Memberstack
1. First, install Memberstack into your project.
Create a Signup Form
2. Create a signup form so members are able to sign up and launch the checkout. Note: Members must have an account before they're able to purchase a price.
Create a Plan
3. Watch this short video to create a paid plan in your Memberstack dashboard. You'll want to create a plan for each type of content on your site (Basic, Premium, etc,) and then create prices for each pricing option available to customers (Basic Monthly, Basic Yearly, etc.).
Create a Pricing Table
4. And finally, you need to create or copy a pricing table, link your signup buttons to your signup page, and add your Memberstack data attributes. The video below will explain how.
Use the attribute data-ms-price:update="PRICE_ID" to allow members to switch between prices. For example, to upgrade from a basic price to a premium price.
Use the attribute data-ms-plan:add="PRICE_ID" to allow members to have multiple prices. This is great for one-time payments, courses, digital products, and a-la-carte services.
Handle Abandoned Checkouts
In order for a member to complete checkout, they must first have an account. So it's entirely possible that members will signup → leave the checkout → and then return to checkout in the future.
In order to help these people get back to the checkout in the future you should do the following:
1. First, you'll want to set your default signup and login redirects to point to a pricing page. Anytime some signs up or logs in without a plan Memberstack will redirect them to your pricing page. The first 1-minute video on this page will show you how.
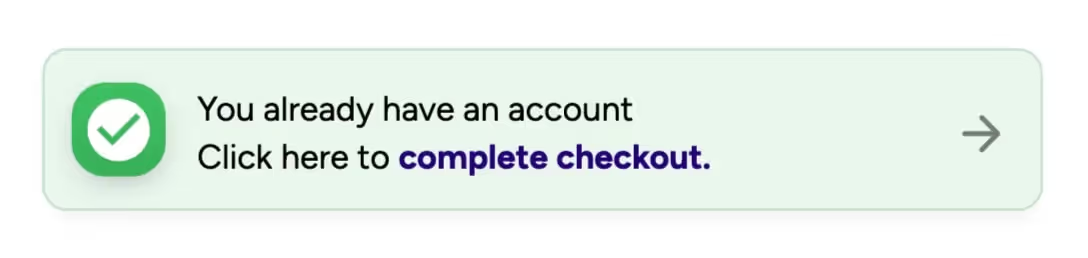
2. Next, you'll want to add this element to your signup page. It will appear for members who are logged in and don't have any plans yet. I recommend linking the message to your pricing page.

Handle Failed Payments & Cancellations
If someone cancels their plan or fails to make a payment their plan will no longer be active. Which means they will lose access to their paid plan's gated content & permissions.
You can use Plan Logic to automatically add the member to a free plan or you can let treat them like a member with "no plans."
It's important that members maintain access to their profiles. You can adjust your gated content so that the profile settings pages are accessible to all members (regardless of their plan or plan status.
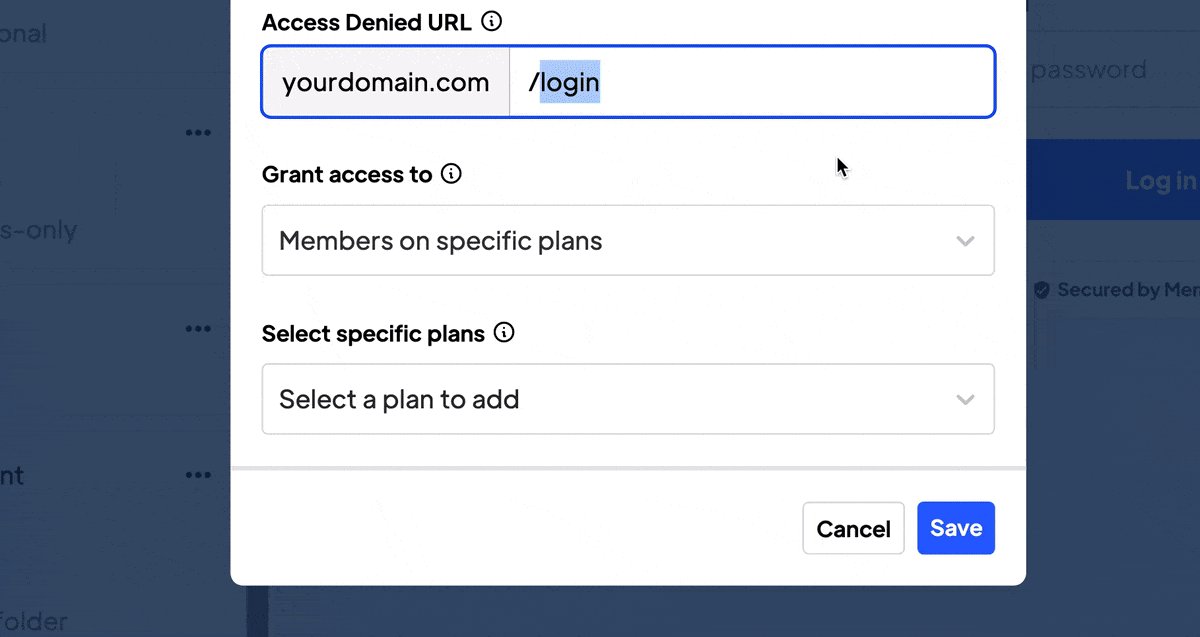
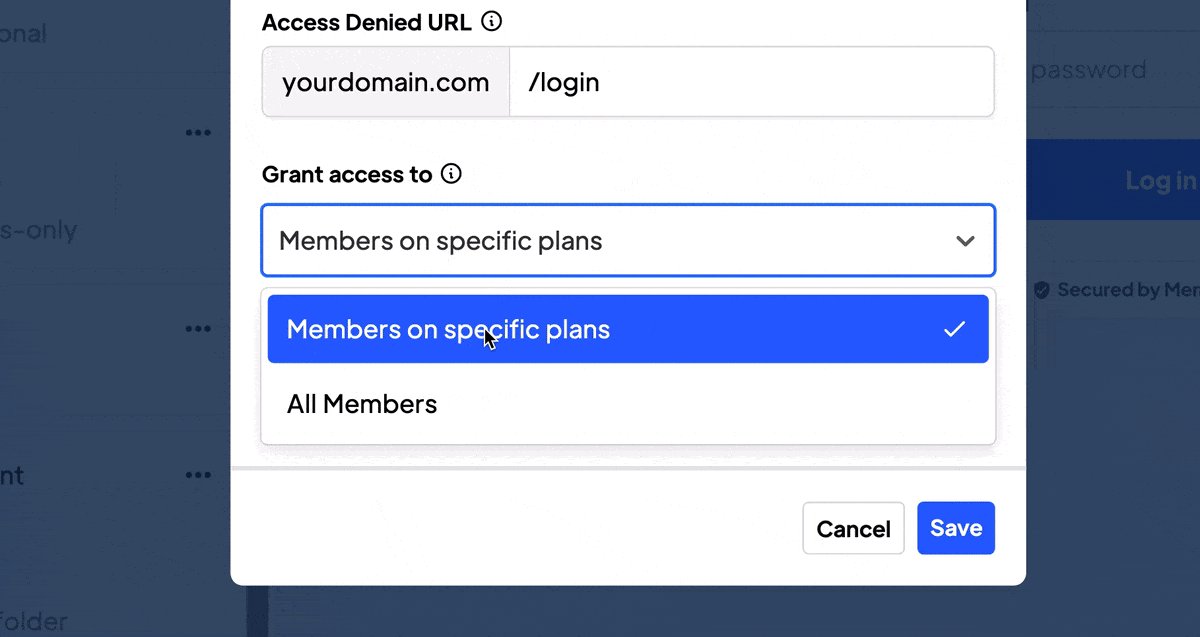
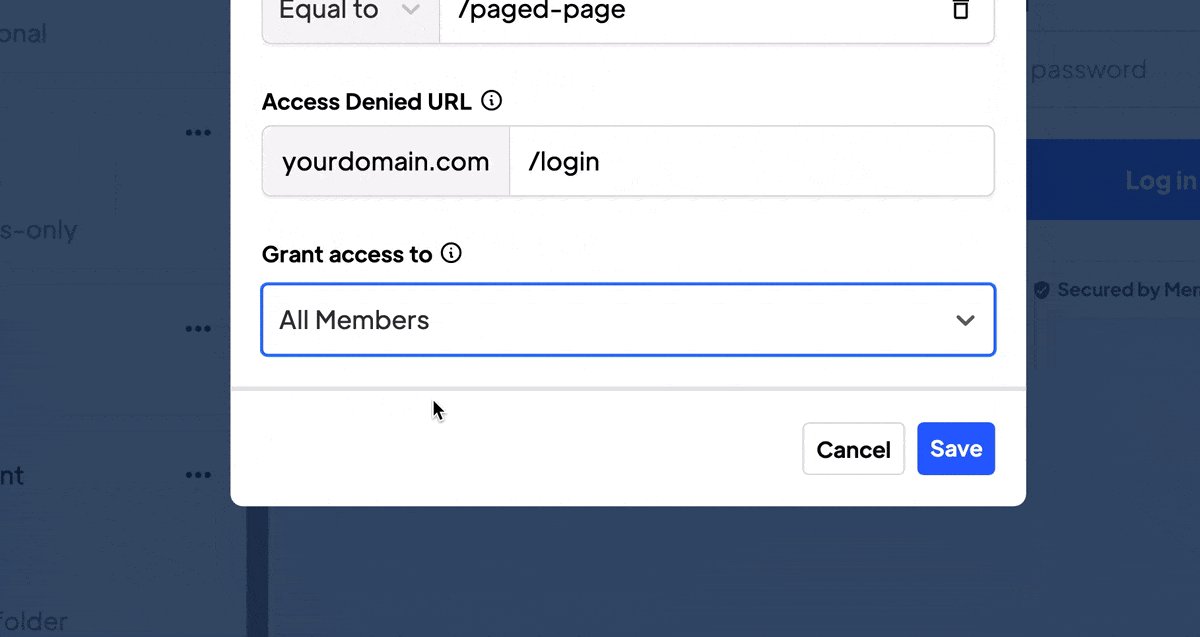
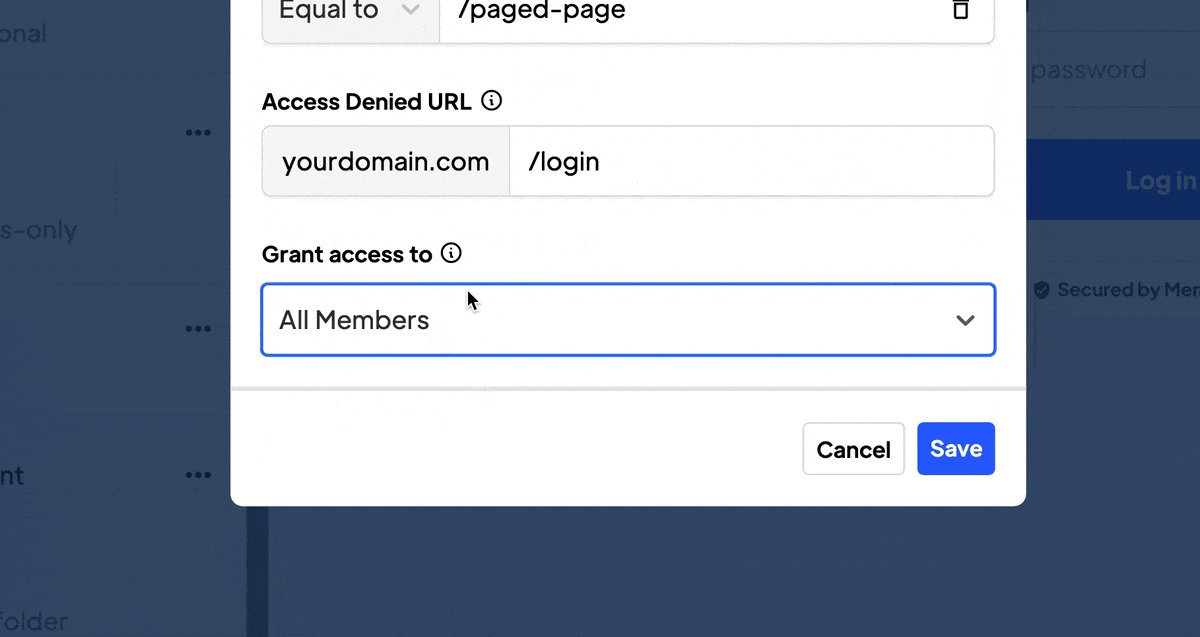
You can do that by gating access to your profile pages and grant access to "All Members". This will make them accessible to anyone with an account.

Want to learn more about Memberstack? Join our 5,500+ member Slack community!
Join the Memberstack community Slack and ask away! Expect a prompt reply from a team member, a Memberstack expert, or a fellow community member.
Join our SlackSimilar Features
Collect Billing Addresses
Autofill your customers’ billing and shipping addresses quickly and accurately at checkout.
Learn moreCoupon Links and Attributes
Apply coupons automatically at checkout - making it easier for your members to take advantage of your promotions.
Learn moreMember Limits
Perfect for in-person events like conferences, fitness classes, and seminars.
Learn moreImport Stripe Products
Migrating your existing business? Reduce churn and retain analytics by importing your existing Stripe products into Memberstack.
Learn moreCollect Business Tax IDs
Collect a customer’s tax ID during checkout to be displayed on invoices. All tax IDs display in the header of invoice and credit note PDFs.
Learn moreView All Features →
Start building your dreams
Memberstack is 100% free until you're ready to launch - so, what are you waiting for? Create your first app and start building today.












.png)