
Ovidiu
How to Add a Confetti Effect to your Webflow Site
Memberscripts needed
https://www.memberstack.com/scripts/95-confetti-on-click
Tutorial
Cloneable

Why/When would need to Add a Confetti Effect to your Webflow Site?
- Display a visual indicator of a successful action.
- Improve the user experience.
It’s always a good idea, from a UX perspective, to have a visual indicator of success whenever a user completes an action.
It may be something subtle or you may want to go all out and have confetti rain down on them. If you’re the fun-loving type, the choice is clear.
This guide will show you a quick and easy way to add a confetti effect to your Webflow site.
Adding a confetti effect to a Webflow site
To add a confetti effect to a Webflow site, we’re going to use MemberScript #95 – Confetti on Click. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
All you need to do is create your triggers (e.g. buttons) and add the following attribute to them:
- ms-code-confetti=”VALUE”
Here are all the available values based on the type of confetti scenario you want to use:
- bottom
- explosion
- sides
- single
- falling
Making it work
Now that you’ve added the attribute to your input field, all you need to do is add the MemberScript #95 custom code to your page, before the closing body tag.
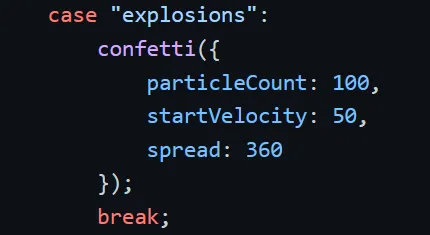
You’ll notice that there are a few things in the code that you can change for each scenario you choose, like the number of confetti, the starting velocity, and how much they spread.

If you’re only using one scenario (e.g. explosions), you can remove the rest from the custom code or you can just leave them there.
Conclusion
That’s everything, you can now go ahead and have fun with confetti on your live site.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.

Our demo can help you quickly and easily add a confetti effect on your Webflow site.
Take me to the Scripts
Add memberships to your Webflow project in minutes.
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)