
Ovidiu
How to Force iOS Emojis to Display on your Site for all Devices
Memberscripts needed
https://www.memberstack.com/scripts/77-universal-emojis
Tutorial
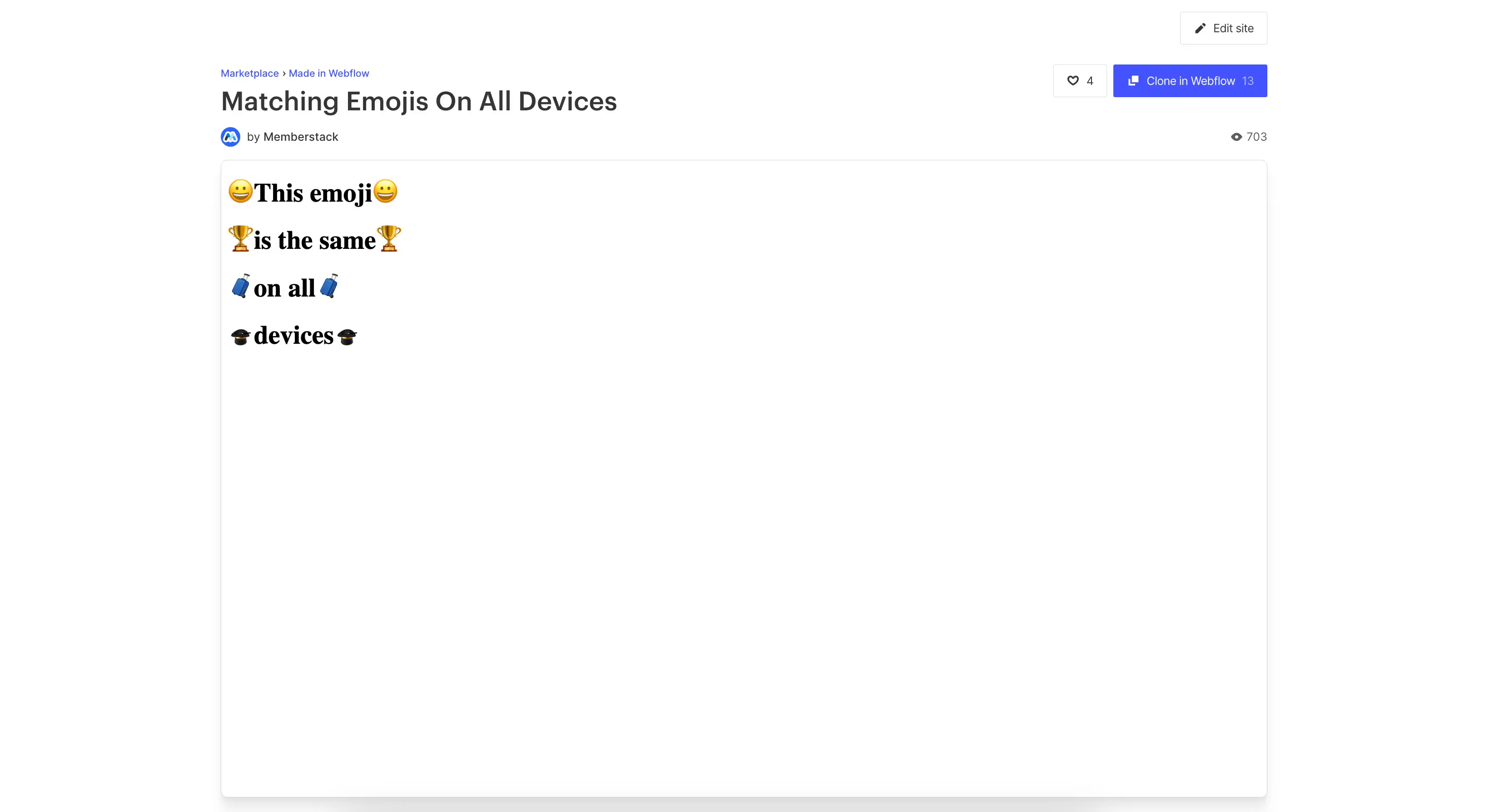
Cloneable

Why/When would need to Force iOS Emojis to Display on your Site for all Devices?
- Ensure a consistent emoji experience for all your visitors.
If you’re planning to use emojis on your site, it’s a good idea to ensure consistency between devices. This means making sure that everyone sees the same emojis.
Below, we’re going to take a look at how exactly you can achieve that without any hassle. You’ll be able to use any emoji set you want from emojipedia.org, or even your own custom emojis.
Forcing iOS emojis on all devices in Webflow
To force iOS emojis or any other emoji set to display on a Webflow site regardless of device, we’re going to use MemberScript #77 – Universal Emojis. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
To get started, add text blocks wherever you want your emojis to show up and just write a random letter inside them – don’t worry, it’ll just get replaced with your emoji of choice.
Next, select each text block and add the following attribute to them:
- ms-code-emoji=”URL”
For the value, all you need to do is go to emojipedia.org, pick the emoji you want, and just right click it, copy the image URL, and paste it as the attribute value.
Keep in mind that not all emojis are open-source, so use them at your own risk.
Making it work
Now that you’ve picked the emojis you want and added the required attributes attributes, all you need to do is add the MemberScript #77 custom code to your page, before the closing body tag.
You might notice that some emojis are a bit misaligned with the text surrounding them, so in this case you might want to edit the styling of the text block housing the emoji to make sure it looks alright on your site.
Conclusion
That’s everything, you can now go ahead and test the emojis you’ve placed on your site.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.

Our demo can help you use any emojis you want on your Webflow site.
Take me to the Scripts
Add memberships to your Webflow project in minutes.
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)