
Ovidiu
How to remove a user’s access to something after a few minutes
Other use-cases using Memberscript #16
https://www.memberstack.com/blog/how-to-automatically-logout-inactive-users
Memberscripts needed
https://www.memberstack.com/scripts/end-session-after-x-minutes-of-inactivity
Tutorial
Cloneable

Why/Use Cases –
- Enhances your site’s security by logging out inactive sessions, which is particularly useful on public computers.
- Meet certain regulatory and compliance standards which require logging out users for inactivity.
Removing users’ access to something after a few minutes in Webflow
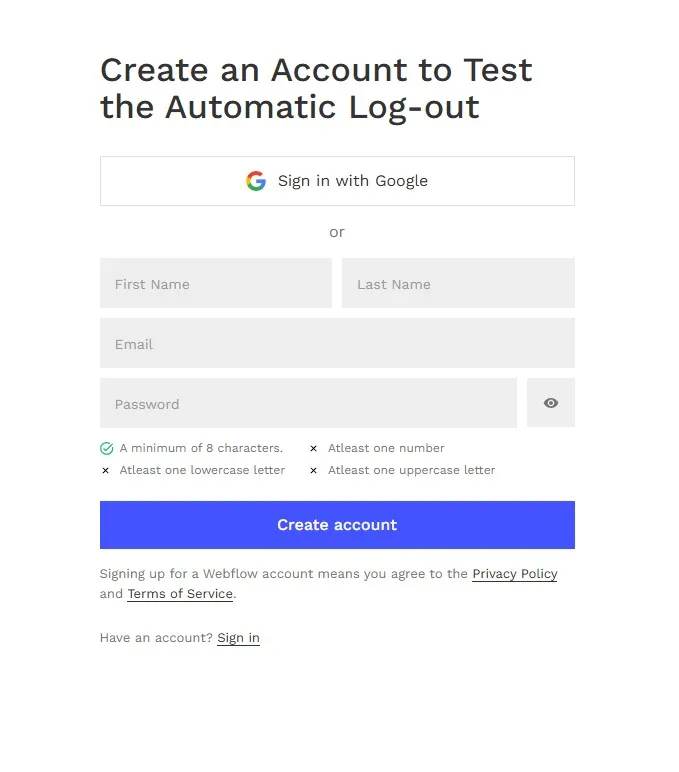
This guide will help you remove users’ access to something after a few minutes of inactivity.
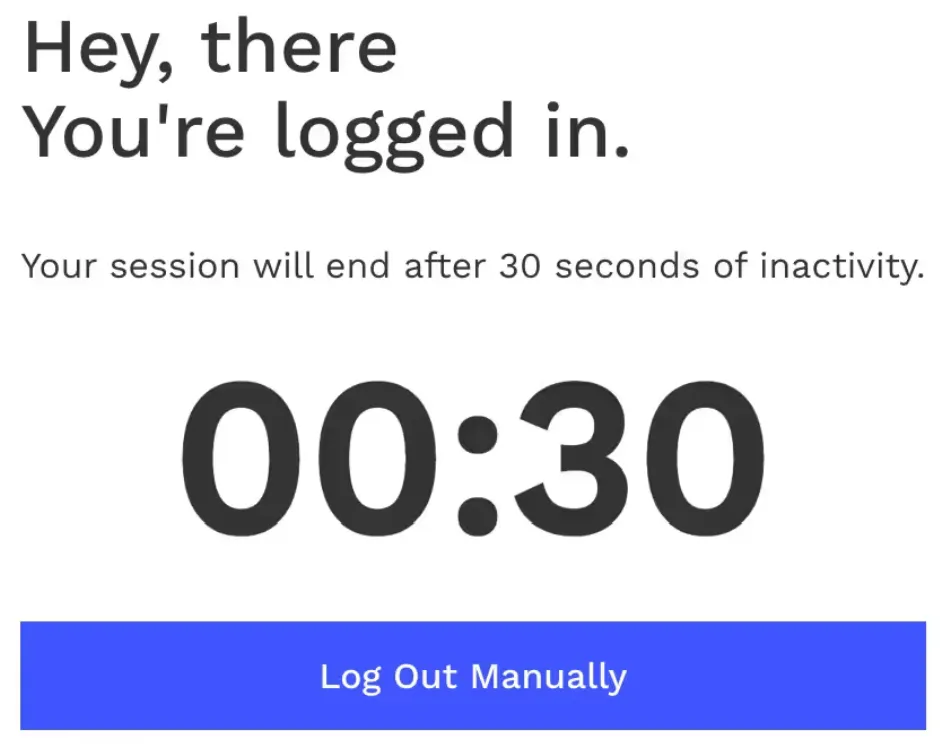
This works by essentially counting down from the time a user was last active (moved their mouse, clicked on something, switched tabs, etc.) and after a specified amount of time, they will be redirected to another page which will log them out.
To remove users’ access to something after a few minutes on your Webflow site, we’re going to use MemberScript #16 – End Session after X Minutes of Inactivity. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
The only thing to do on the page itself is optional, and that’s add a countdown timer until a user is redirected to the page that will log them out.
Once you’ve created and styled your countdown timer, add the following attribute to it:
· ms-code-logout-timer=”true”
Making it work
Now that you’ve got everything set up in Webflow, you need to add the MemberScript #16 custom code to your page, before the closing body tag.
Remember that if you add this code sitewide, it will log out anyone on any page if they’re inactive for longer than the time you set in the code.
The default period of inactivity is XX seconds; if you want to change it, edit this line of code:
· XXX
The default slug of the page you’re redirecting users to is “expired,” so if you want to use a different slug, change this line of code:
· window.location.href = "/expired";
Additionally, remember to also add the second snippet of custom code to the page that users are redirected to (this is the code that will actually log users out).
Conclusion
That’s everything, you can now go ahead and test everything on your live site by just being inactive for the amount of time you set in the custom code.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.

Our demo can help you remove users’ access to something after a few minutes of inactivity by logging them out.
Take me to Cloneable!
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)