
Used by 50,000 Teams & Agencies
Memberstack is used by millions of people every single day.


_logo_2012.svg.avif)

















Primary Benefits
Better User Experience
Allow your members to easily recover their account access without needing to contact customer support or create a new account.
Minimise Manual Customer Support
Reduces the need for manual user support in password recovery cases.
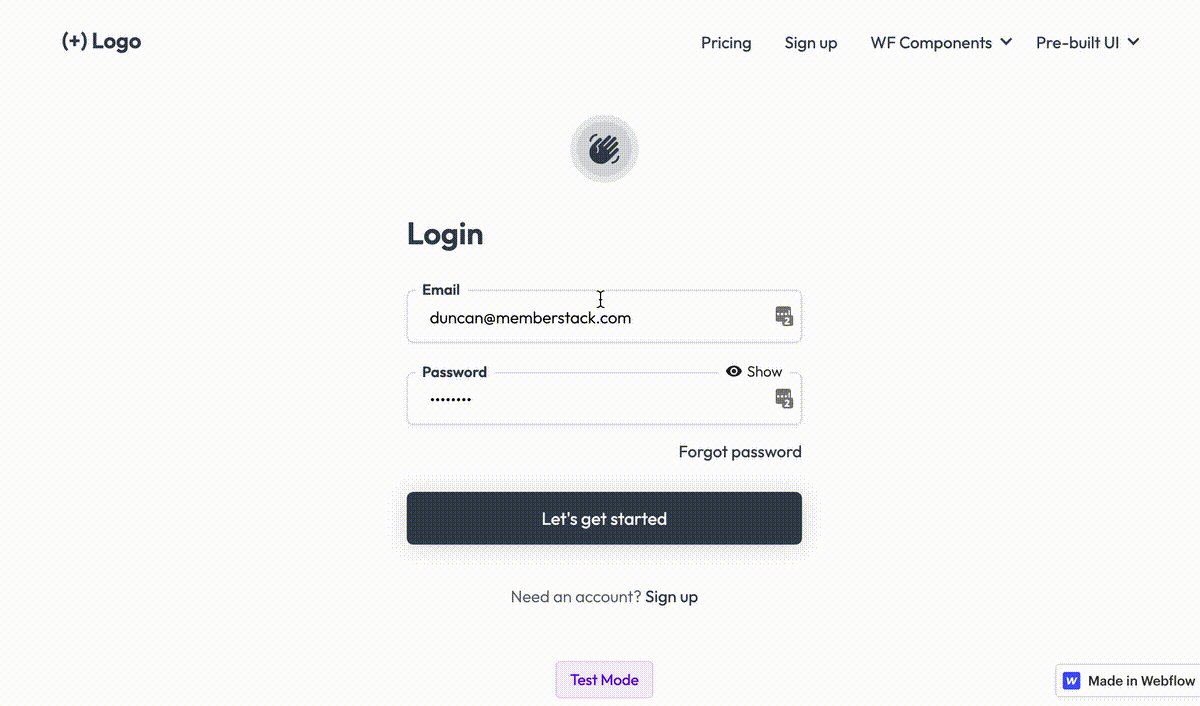
How to Create a Password Reset Modal
Follow the instructions to create 3 fully customizable pages in Webflow or clone a project which already has password reset functionality. Check out this tutorial to customize the actual reset email.
You can also manually reset a member's password in the dashboard.

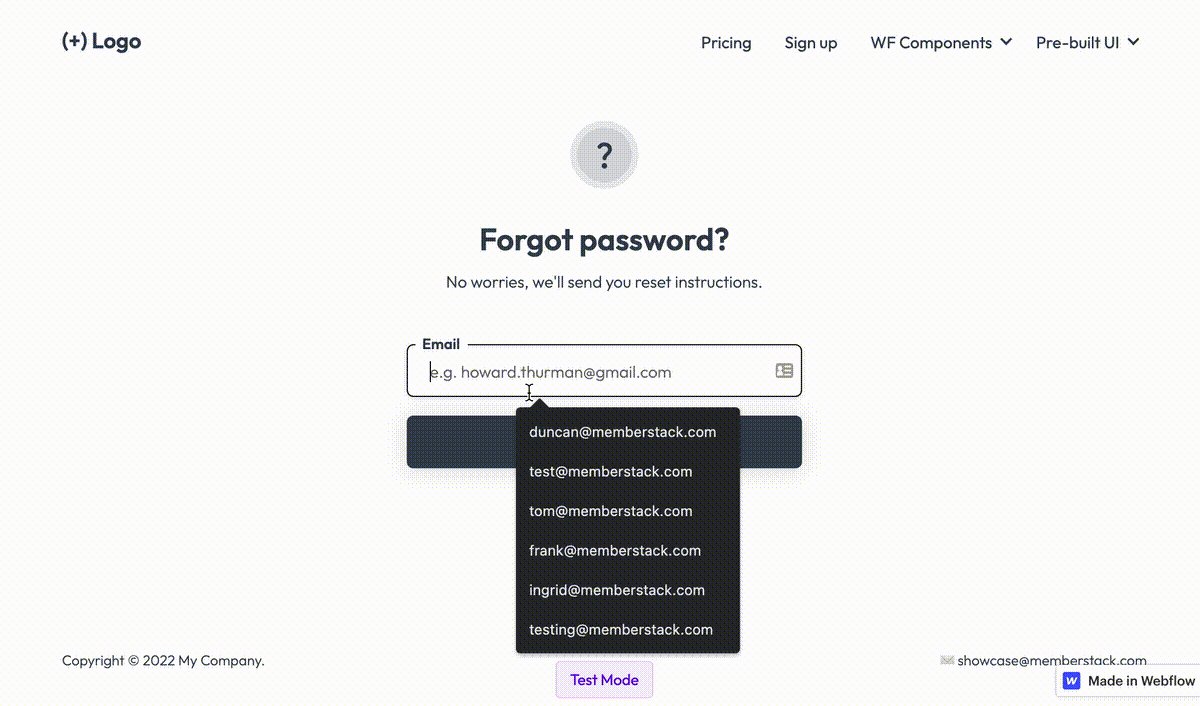
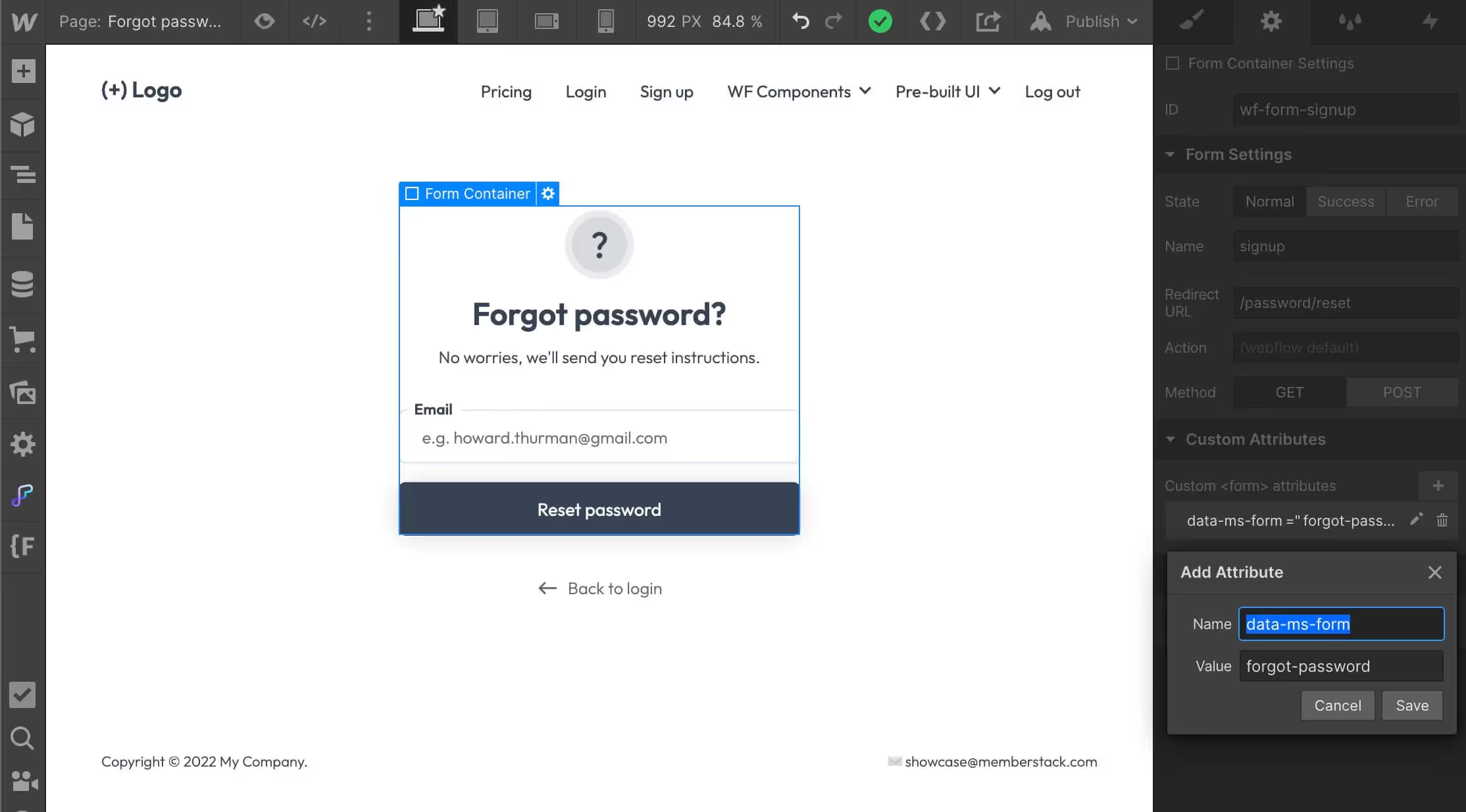
Page 1 - Forgot Password
1. Create a new page called Forgot Password.

2. Add a form element and assign it a data attribute of data-ms-form="forgot-password".

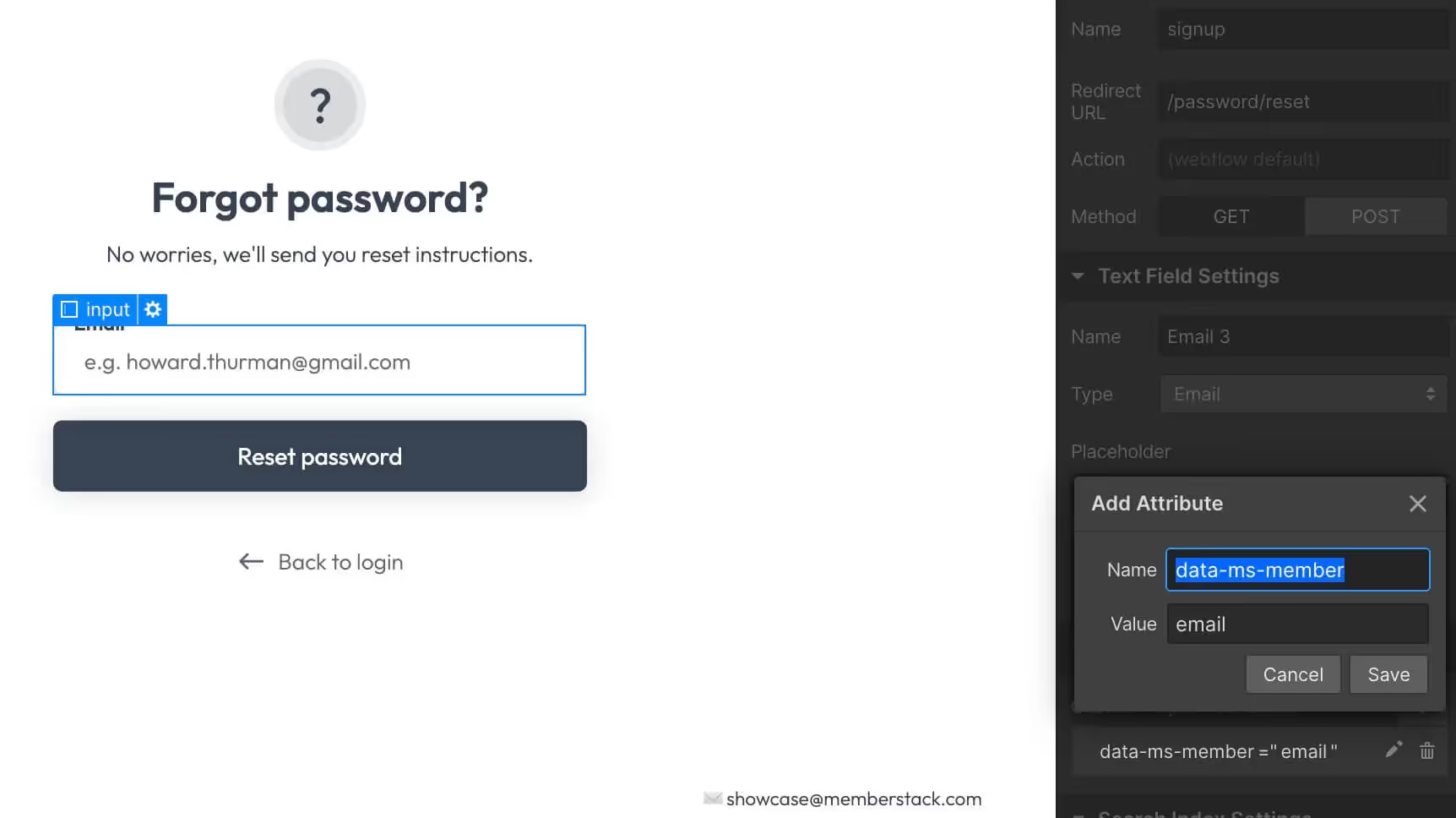
3. Add an email field with the attribute data-ms-member="email"

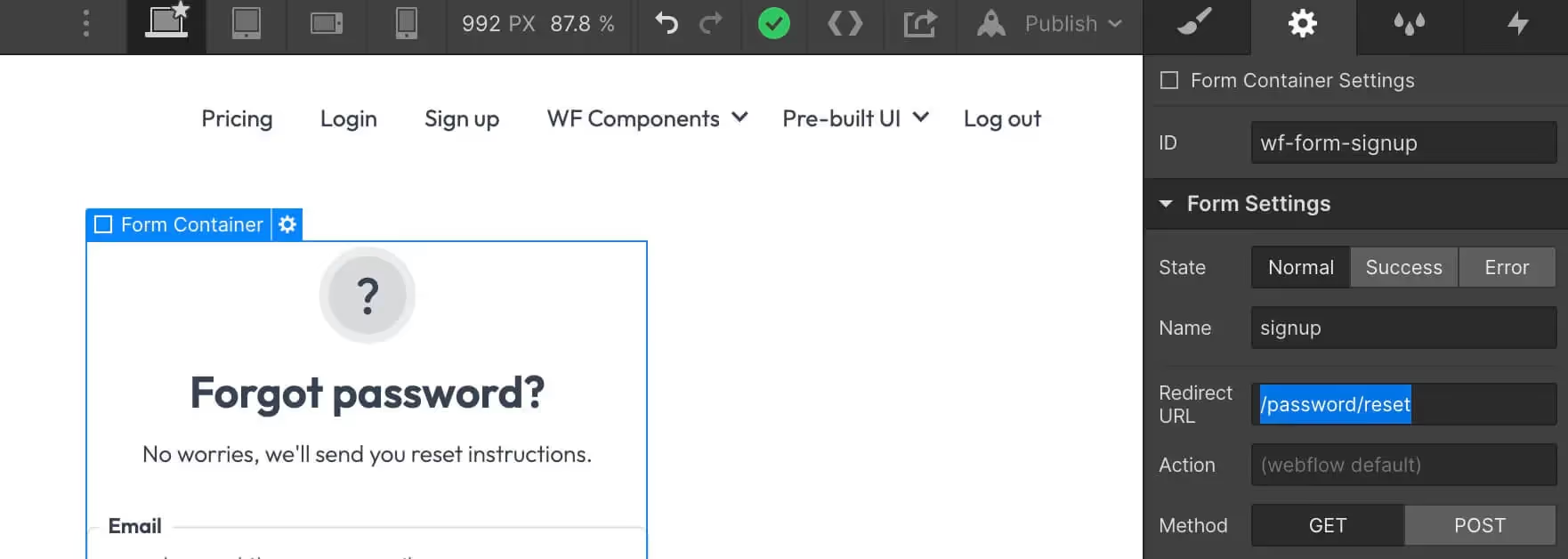
4. Next, set the form redirect to something like /password/reset or /reset-password.
5. Duplicate your Forgot Password page and make sure the slug matches the redirect you set in the previous step.

6. This form with trigger an email with a 6-digit code. Check out this other guide to customize the reset email.
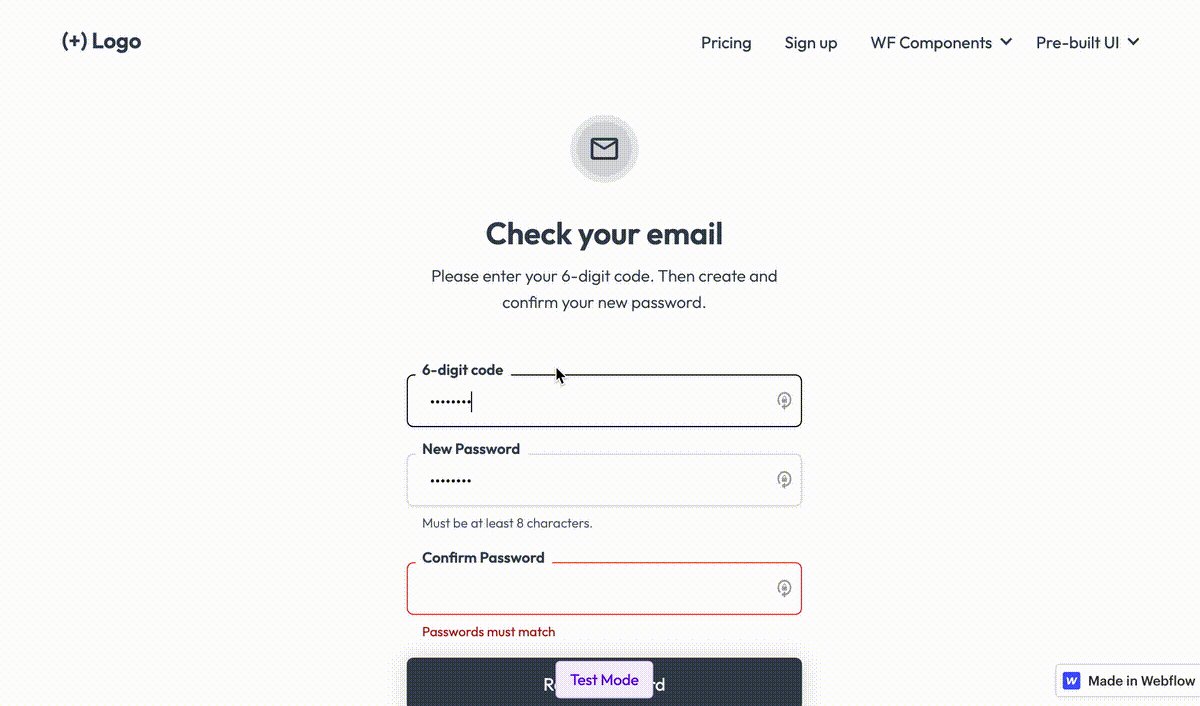
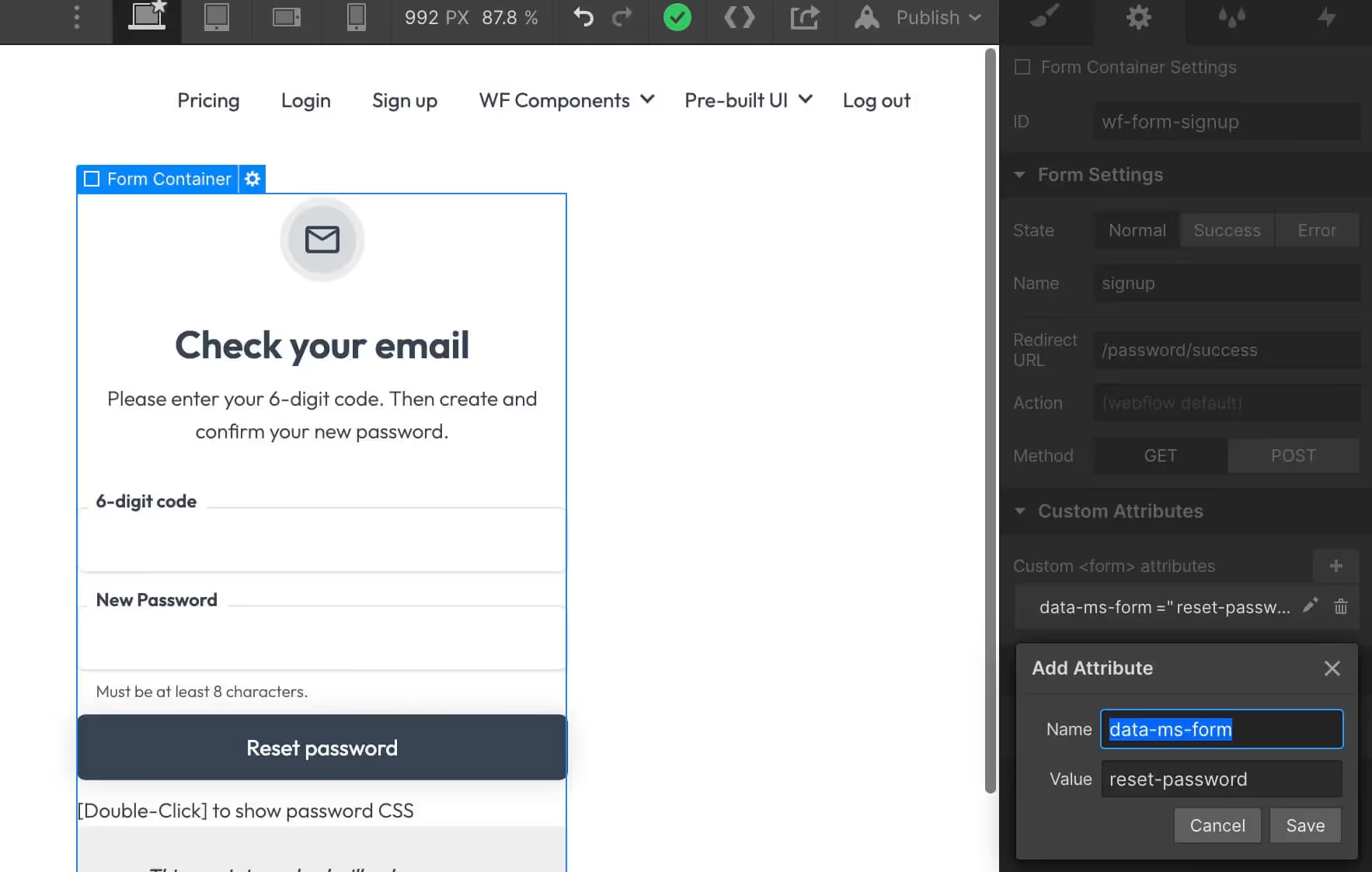
Page 2 - Reset Password
1. On your new page, give the form an attribute of data-ms-form="reset-password".

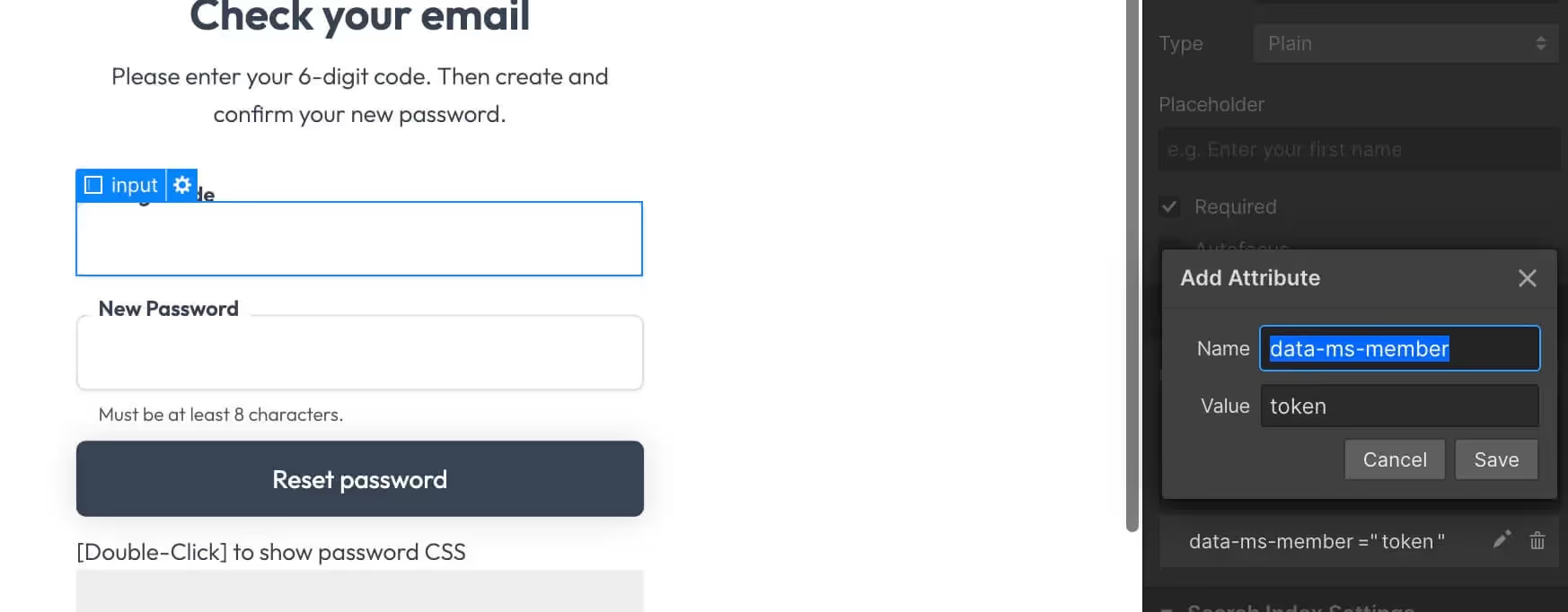
2. Add a text input labeled “Reset code” and give it a data attribute of data-ms-member="token" .

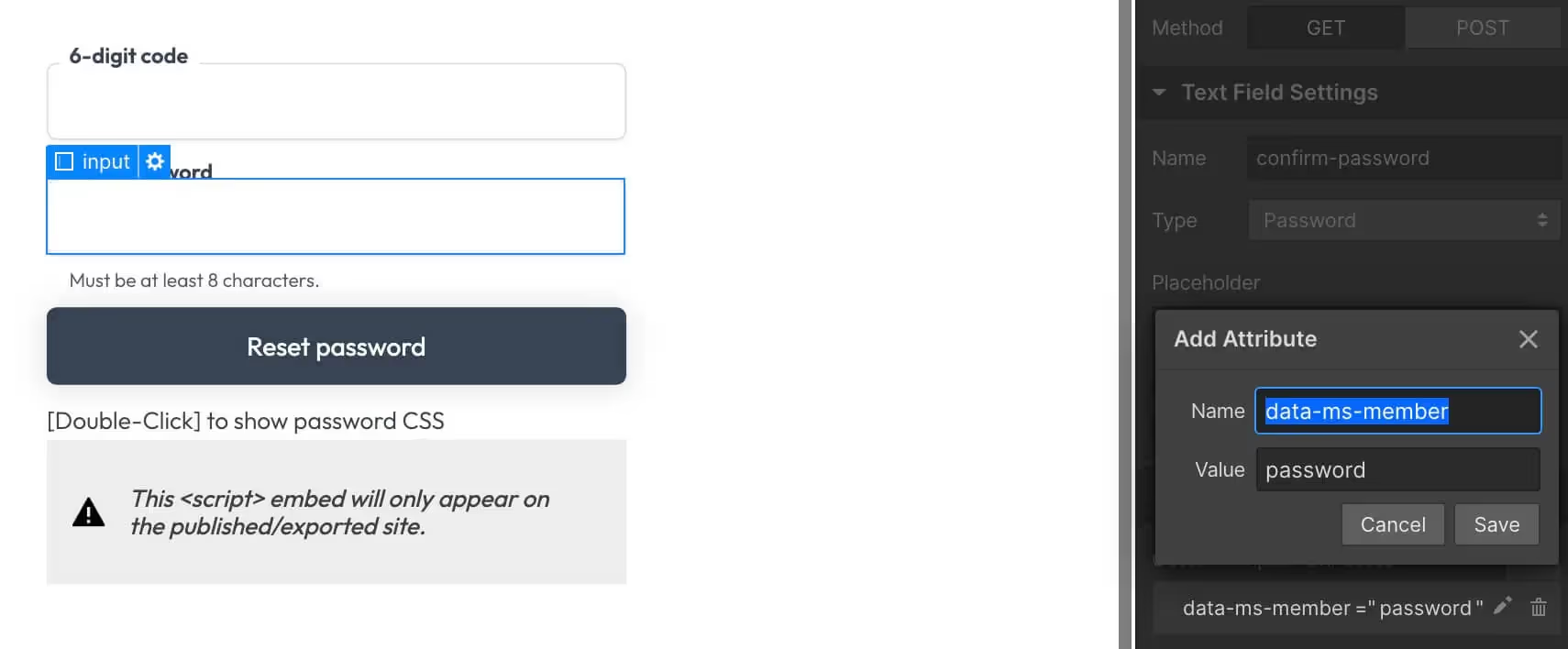
3. Add a type password input with a data attribute of data-ms-member="password".

4. Set the form redirect to something like /password/success or /password-set.
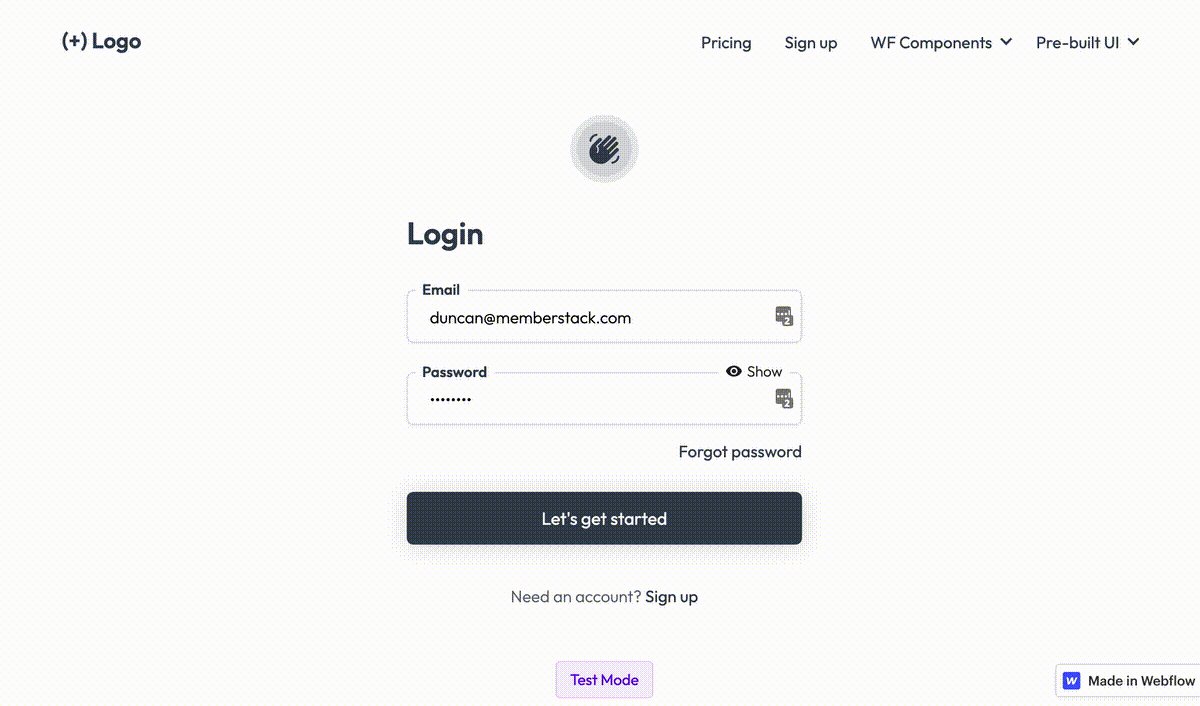
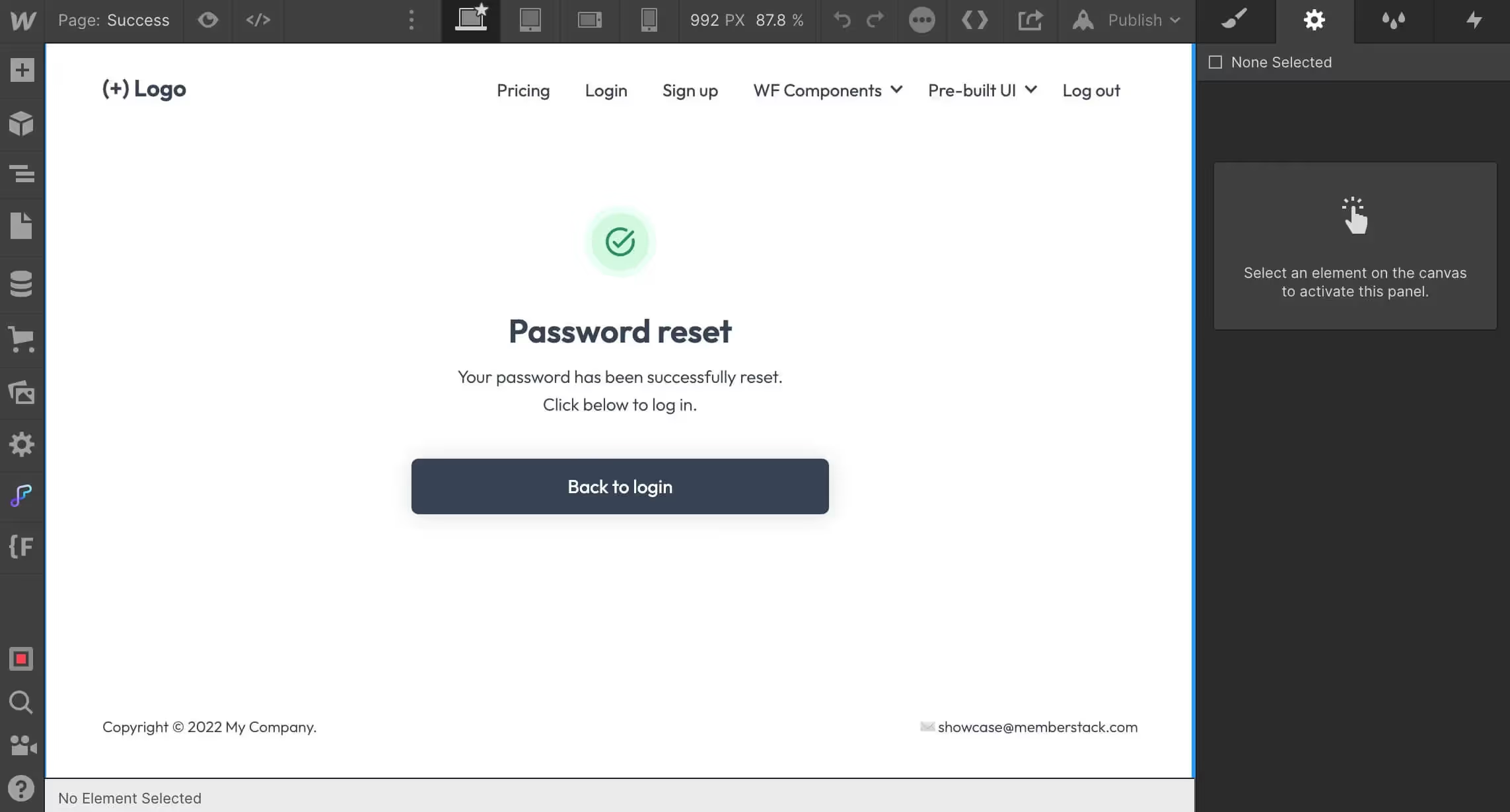
Page 3 - Success
- Create new page with the same name/slug you used in the previous step.
- Add some page content to let the member know their password was reset successfully.
- Add a button that links back to your login page.
⚠️ Once a member creates a new password they will still need to log in.

Want to learn more about Memberstack? Join our 5,500+ member Slack community!
Join the Memberstack community Slack and ask away! Expect a prompt reply from a team member, a Memberstack expert, or a fellow community member.
Join our SlackSimilar Features
Hosted Content
Host HTML content and links directly within Memberstack, ensuring that your “hosted” content is only accessible to members with the appropriate plans or permissions.
Learn moreCustom Error and Success Messages
You get to design everything. Including the error and success messages that Memberstack displays when an "Email is already taken" or a "Profile has been updated."
Learn moreCancellation Insights
Collection cancellation reasons from customers via Stripe's pre-built UI.
Learn moreWebflow Component Library
Constantly growing library of over 200 custom-built Webflow components.
Learn moreTranslation
Create your own UI and set the text to be in any language you like. Translate hosted pages, error messages, and success messages too.
Learn moreCustom Forms
Build any form UI in your front-end and connect it to Memberstack attributes for logging in, signing up, profile settings, forgotten passwords and more.
Learn moreView All Features →
Start building your dreams
Memberstack is 100% free until you're ready to launch - so, what are you waiting for? Create your first app and start building today.














.png)