Who you are, what does your project do, and why did you build it?
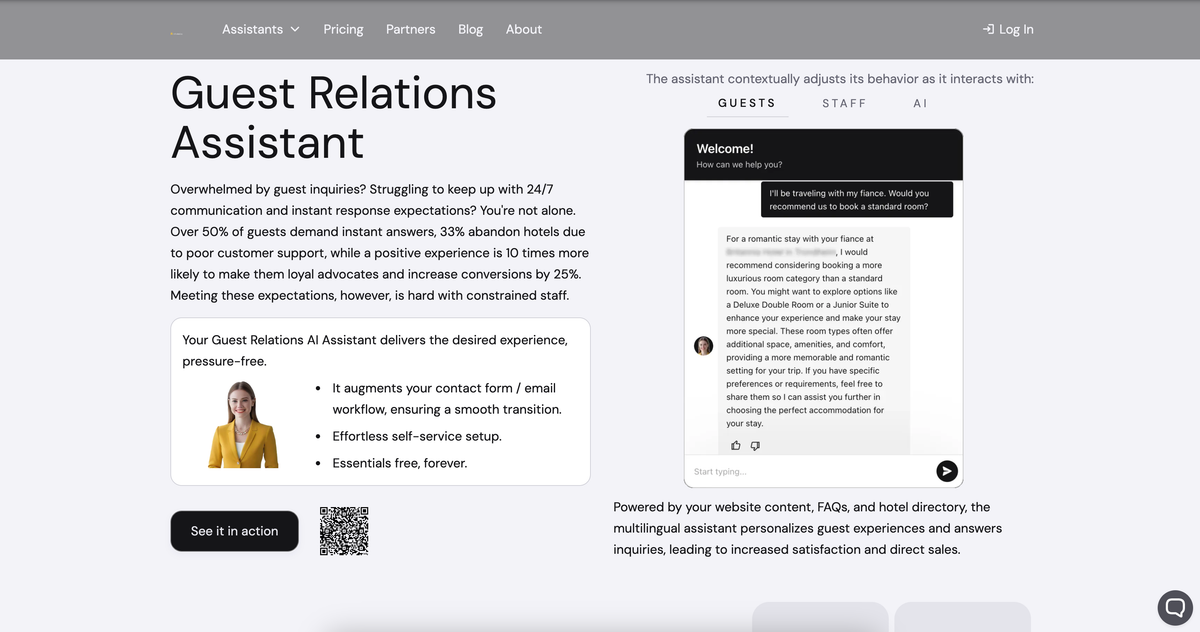
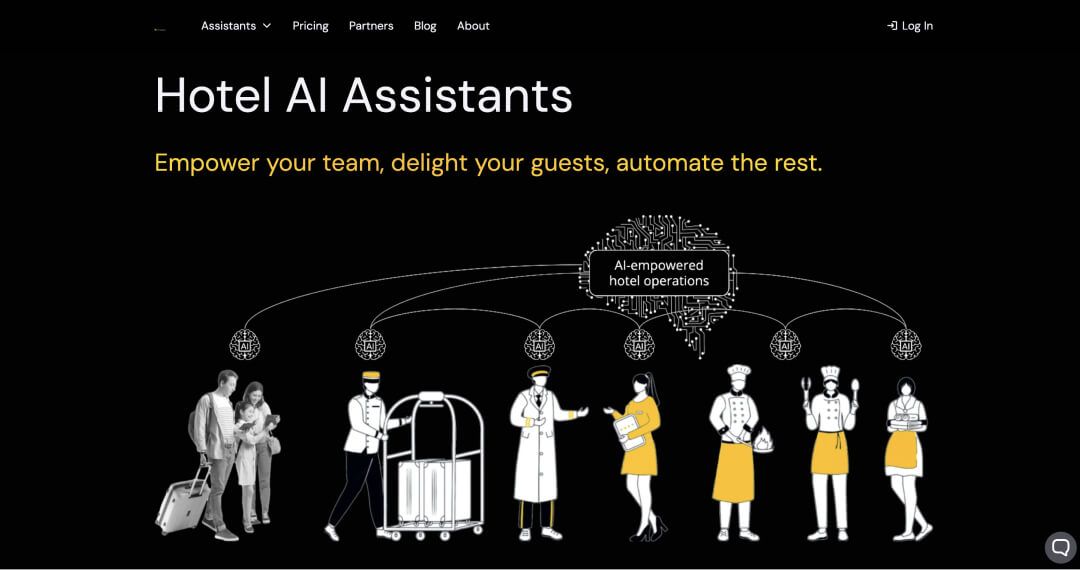
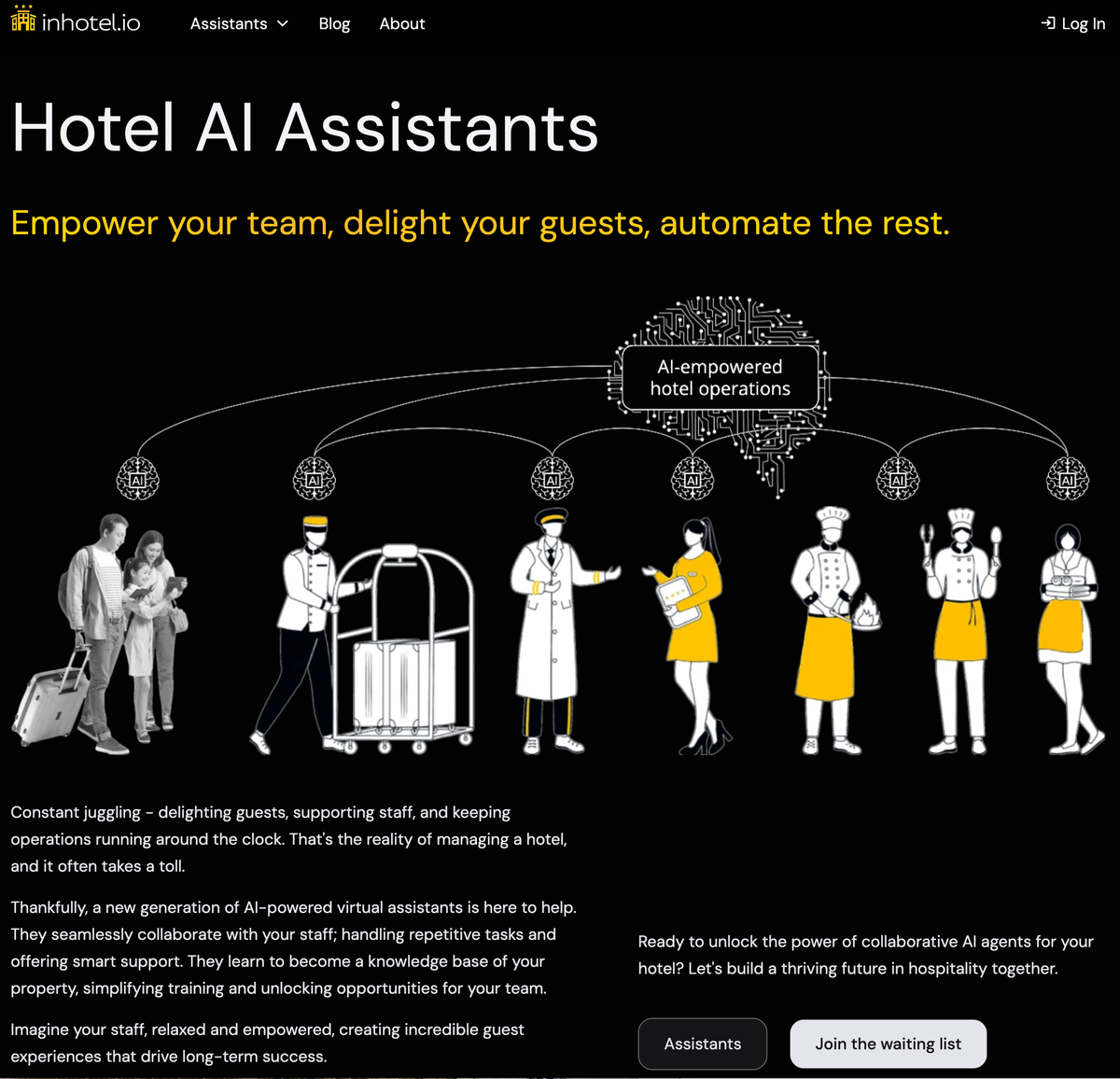
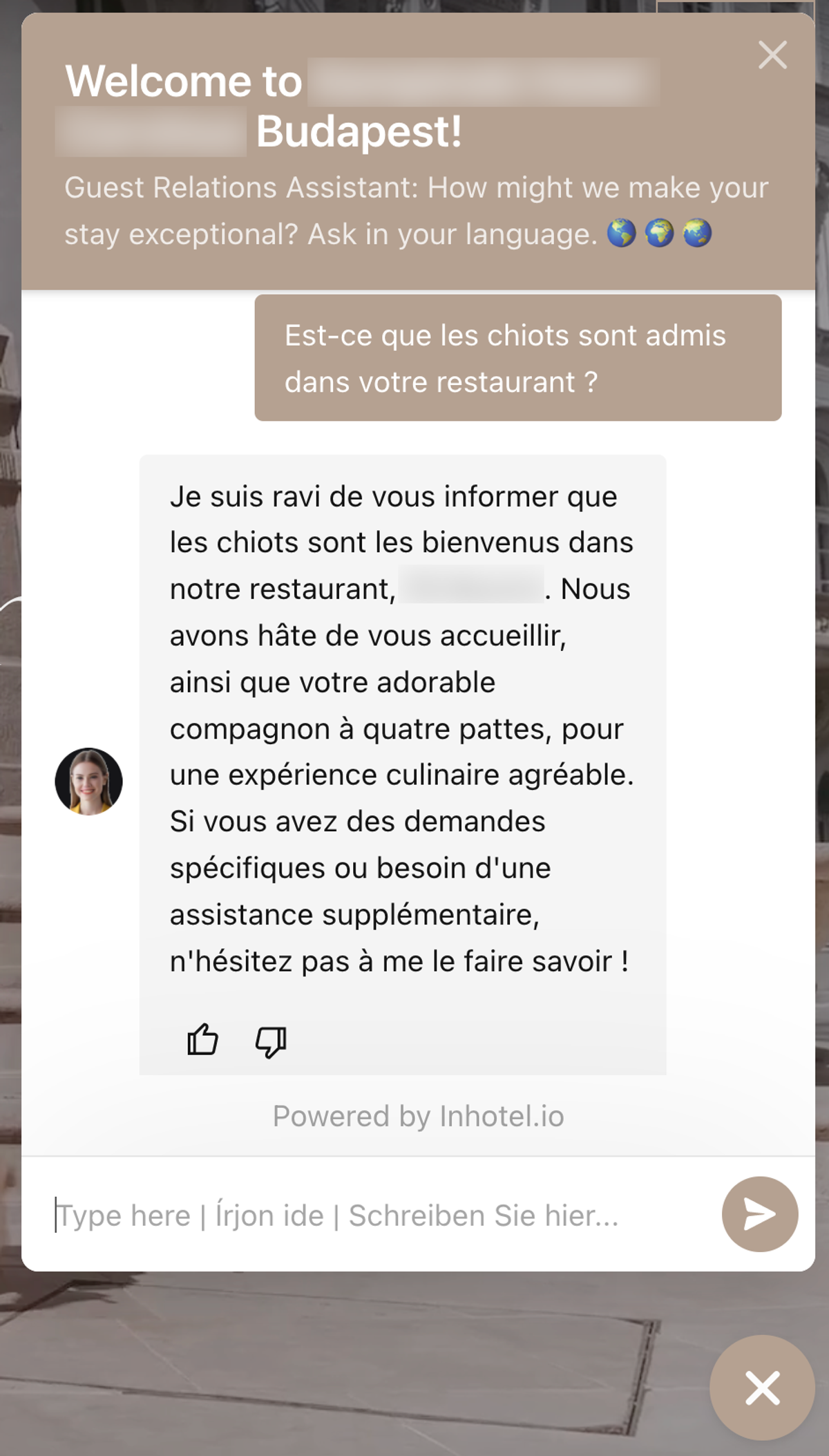
At inhotel.io, we're passionate about building collaborative AI agents – experts mirroring various hotel staff roles. Seamlessly collaborating and learning alongside teams, these companions become reliable tools, personalizing guest experiences, automating repetitive tasks, and offering valuable suggestions and industry best practices.
They empower hotels to reach new heights of customer service, efficiency, and revenue potential, propelling the industry forward.

What problems did Memberstack help you to solve?
In our project, we need to customize the experience for different audiences, including casual visitors, partners, and customers in various tiers. The gated content feature of Memberstack allows us to restrict content based on the user's plan, providing the perfect level of granularity for our needs. I also appreciated the ability to test all functionalities while building the website and only activating the paid plan when we're ready to switch the website to production.

What are your favourite things about Memberstack? Why are those your favourites?
I especially enjoy the seamless integration with Webflow. This makes advanced user management a breeze. I also appreciate the flexibility that Memberstack brings in defining plans and integration with Stripe for payments. Overall, I find Memberstack to be an add-on to Webflow that's superior and more flexible than Webflow's built-in user management and eCommerce modules.

How I built this...
We started with a Webflow template and tried to reach its limits. This involved augmenting the design with Wized as a middle-ware between the frontend and our custom backend. When we came to user management, we were able to make do with Webflow's built-in features. However, as soon as we wanted to enhance the project with eCommerce, Webflow's built-in modules became too constraining. At this point, we turned to Memberstack, experimented with it, and decided to stick with it.