Who you are, what does your project do, and why did you build it?
In the last year we have designed over 1,000+ ads with our team at Magic Design!
It's one of the most requested tasks because almost every company needs it.
And marketers need to make sure that they look stunning and convert very well.
Often ads make or break a business.

But finding good inspiration and then ultimately designing them can be hassle. And not every company can afford hiring a graphic designer that handles the creative process.
So as we are entrepreneurs we thought of a better way.
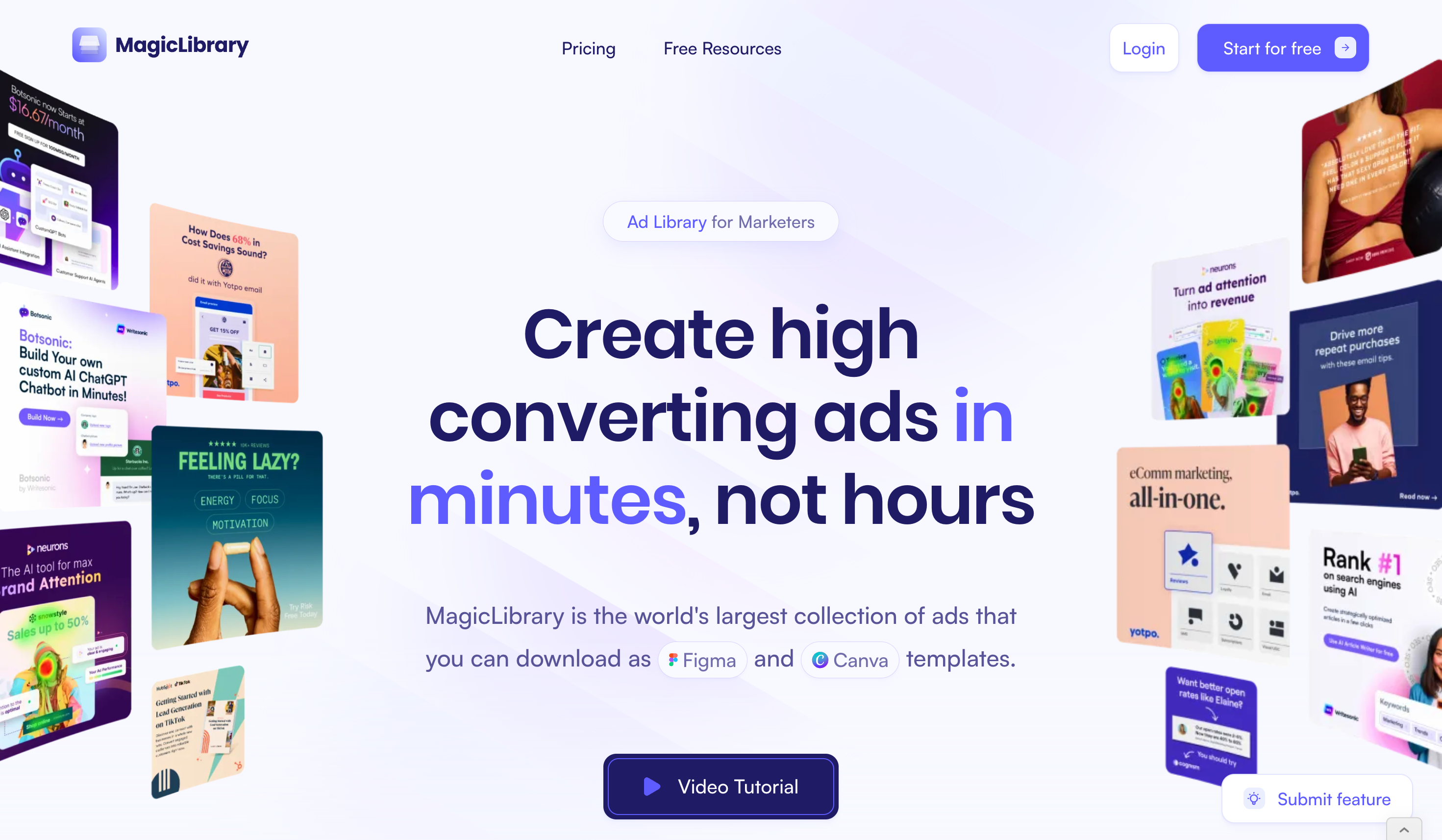
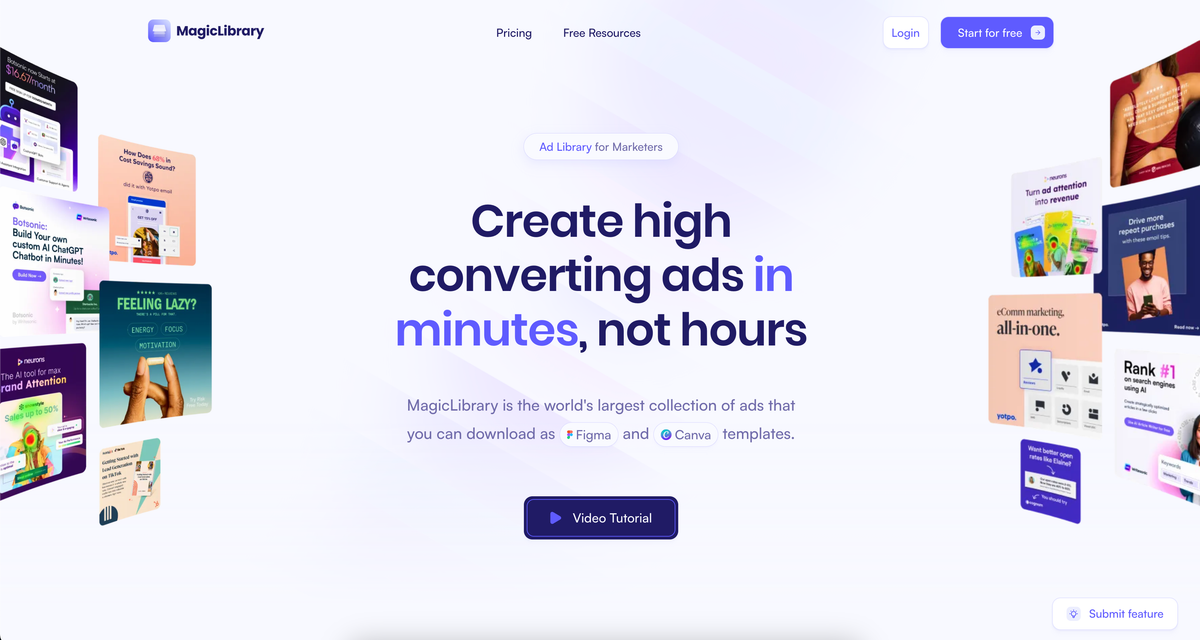
That’s why we built MagicLibrary 🎉
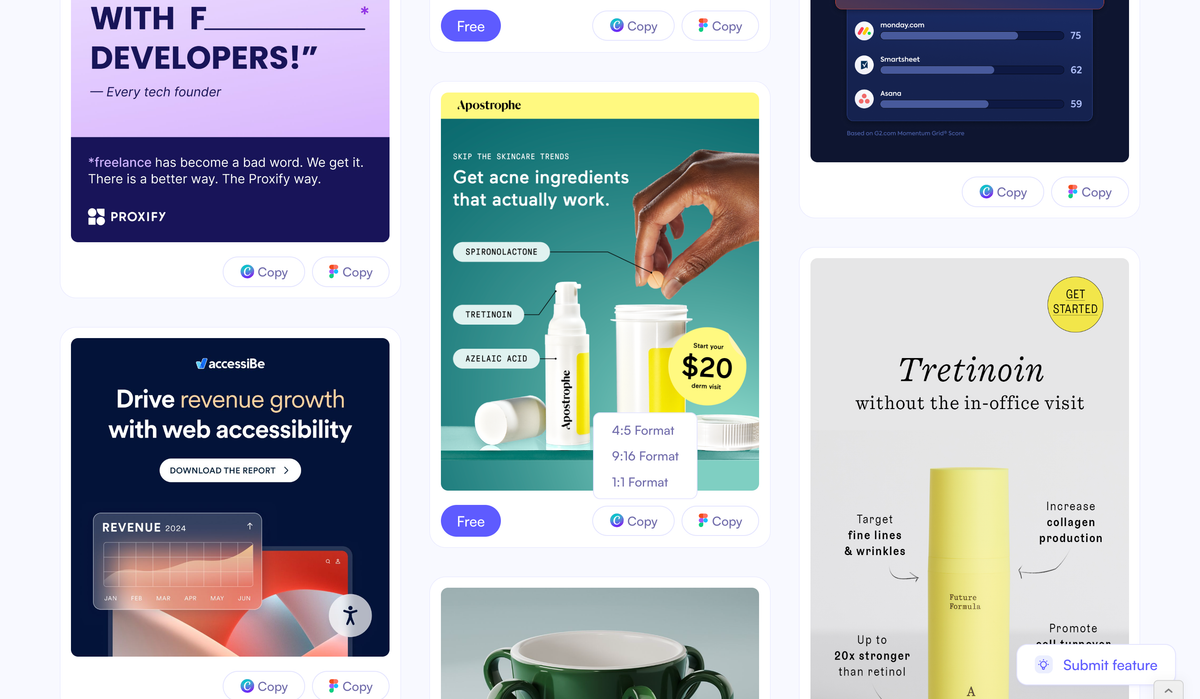
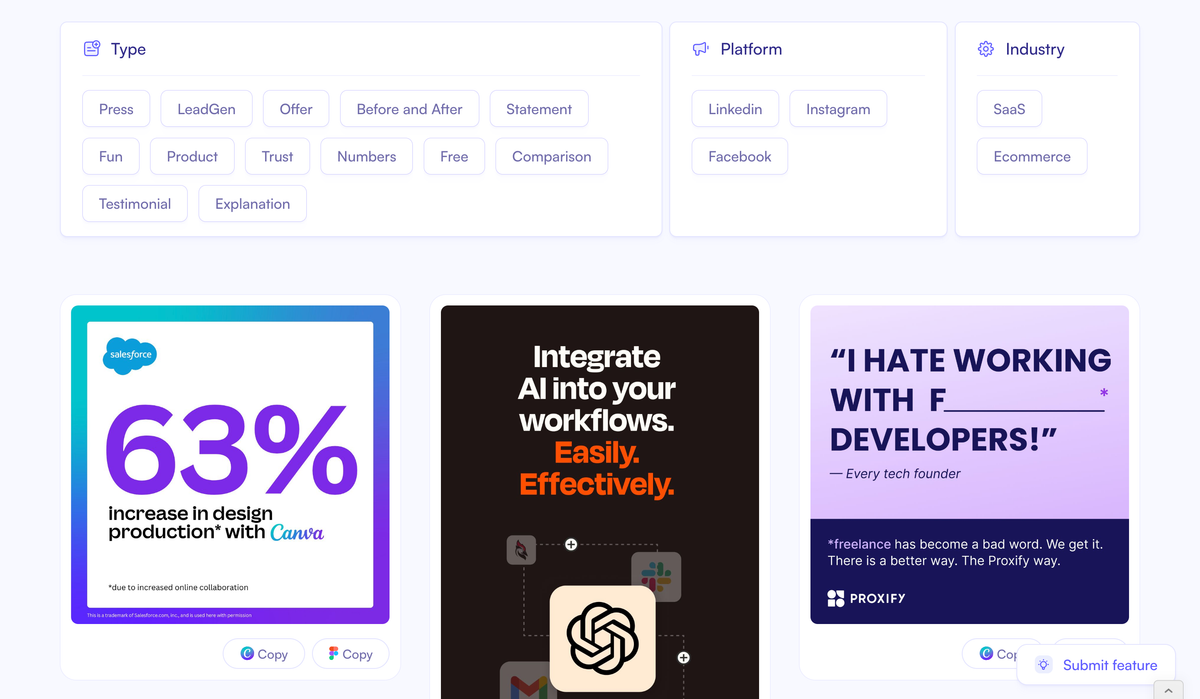
A collection of 250+ ad templates (based on the ads of top brands) that you can copy directly to Canva or Figma.
You can easily get inspiration and use our 15+ filter options or jump into action straight away and download the templates. We provide you with all formats (1:1, 4:5, and 9:16) and you can adjust them to your needs in minutes.
No need to start from scratch anymore.

What problems does Memberstack help you to solve?
If Memberstack didn't exist the product development phase of MagicLibrary would have taken at least 10x the time. We are very used to working with Webflow and Memberstack gives us the chance to use this flexibility while having the power of a full blown SaaS application.
The specific problem it is solving for us is that we wanted to use Webflow both for the frontend and backend and be fast in our development. And all of this we can do with Memberstack.

What are your favourite things about Memberstack? Why are those your favourites?
Memberstack is the easiest way to set up a full blown member system with Webflow. It makes the development process incredibly fast and I wouldn't want to miss it anymore. The tutorials are especially helpful and speed up things very much.
The implementation is also very straight forward just by implementing a single Javascript snippet.

How I built this
The process of building MagicLibrary was quite straight forward. We came up with the idea and were quite sure it will be working after talking to a couple of potential customers. We then started to research the high performing ads and created the templates with the help of our designers.
In parallel we were developing the website. To do so we first created the design in Figma, developed it in Webflow and then set up the CMS structure. After everything was working as expected, we implemented Memberstack to achieve the login and checkout functionality.
We also integrated Memberstack and Mailerlite to create a newsletter functionality.