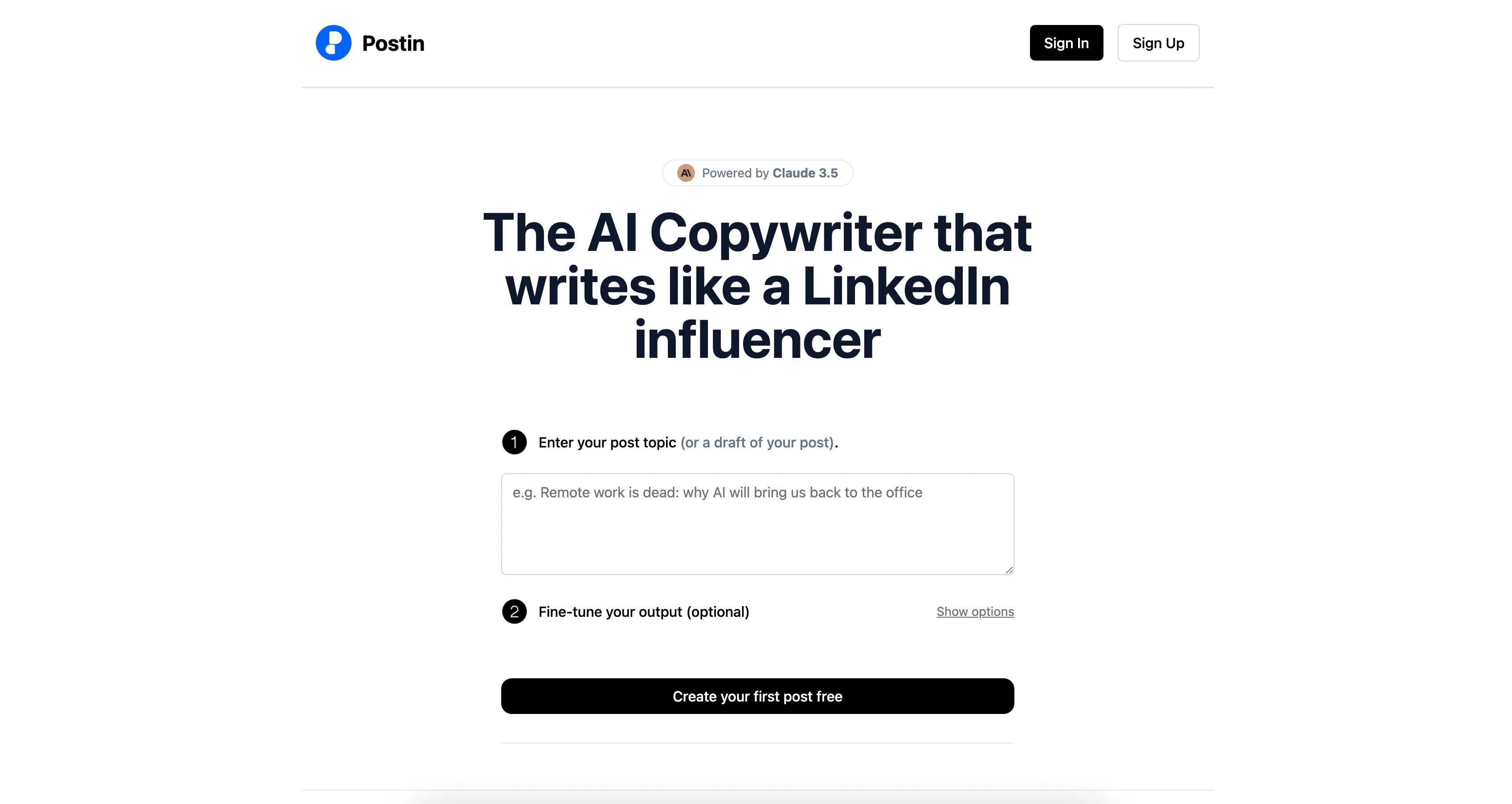
Postin
Postin.ai is an AI-powered LinkedIn copywriting tool that helps professionals create engaging posts.


Who you are, what does your project do, and why did you build it?
Postin.ai is an AI-powered LinkedIn copywriting tool that helps professionals create engaging posts. I’m an Amazon program manager working on AI projects.
Key Features:
- AI-generated LinkedIn posts like written by a professional copywriter
- Pay-as-you-go model
- LinkedIn-style post previewer
- Option to regenerate posts
Tech Stack:
- AI: Anthropic's Claude
- User & Plan Management: Memberstack
Postin.ai demonstrates how Memberstack empowers non-technical creators to build sophisticated SW solutions, combining AI content generation with flexible user management and pricing even if you’re not technical.


What problems does Memberstack help you to solve?
Helping me monetize an idea and build a professional solution without needing a developer. I’ve done the whole project in 1 week!

What are your favourite things about Memberstack? Why are those your favourites?
Ease of setting up a membership program with premium upgrades, using a single interface to manage your app. The Mmberstack community, shoutout to Raquel Lopez, who helped me troubleshoot a couple of code errors.

How I built this
1. Framework: I used Next.js, a React-based framework for building server-side rendered and statically generated web applications.
2. Authentication: I integrated Memberstack for user authentication and management.
3. Styling: I utilized Tailwind CSS for rapid and responsive UI development.
4. API Integration: I implemented an API route to communicate with Claude, an AI model by Anthropic, for generating content.
5. Deployment: I deployed your application on Vercel, which integrates seamlessly with Next.js projects.
These tools work together to create a full-stack application:
- Next.js handles routing and server-side rendering
- Memberstack manages user authentication and payments processing
- Tailwind CSS provides the styling
- The Claude API generates content
- Vercel hosts and serves the application
This stack allows for a modern, responsive, and interactive web application with AI-powered content generation and user authentication.

Who you are, what does your project do, and why did you build it?
Postin.ai is an AI-powered LinkedIn copywriting tool that helps professionals create engaging posts. I’m an Amazon program manager working on AI projects.
Key Features:
- AI-generated LinkedIn posts like written by a professional copywriter
- Pay-as-you-go model
- LinkedIn-style post previewer
- Option to regenerate posts
Tech Stack:
- AI: Anthropic's Claude
- User & Plan Management: Memberstack
Postin.ai demonstrates how Memberstack empowers non-technical creators to build sophisticated SW solutions, combining AI content generation with flexible user management and pricing even if you’re not technical.


What problems does Memberstack help you to solve?
Helping me monetize an idea and build a professional solution without needing a developer. I’ve done the whole project in 1 week!

What are your favourite things about Memberstack? Why are those your favourites?
Ease of setting up a membership program with premium upgrades, using a single interface to manage your app. The Mmberstack community, shoutout to Raquel Lopez, who helped me troubleshoot a couple of code errors.

How I built this
1. Framework: I used Next.js, a React-based framework for building server-side rendered and statically generated web applications.
2. Authentication: I integrated Memberstack for user authentication and management.
3. Styling: I utilized Tailwind CSS for rapid and responsive UI development.
4. API Integration: I implemented an API route to communicate with Claude, an AI model by Anthropic, for generating content.
5. Deployment: I deployed your application on Vercel, which integrates seamlessly with Next.js projects.
These tools work together to create a full-stack application:
- Next.js handles routing and server-side rendering
- Memberstack manages user authentication and payments processing
- Tailwind CSS provides the styling
- The Claude API generates content
- Vercel hosts and serves the application
This stack allows for a modern, responsive, and interactive web application with AI-powered content generation and user authentication.

Start building your dreams
Memberstack is 100% free until you're ready to launch - so, what are you waiting for? Create your first app and start building today.




















.png)