Who you are, what does your project do, and why did you build it?
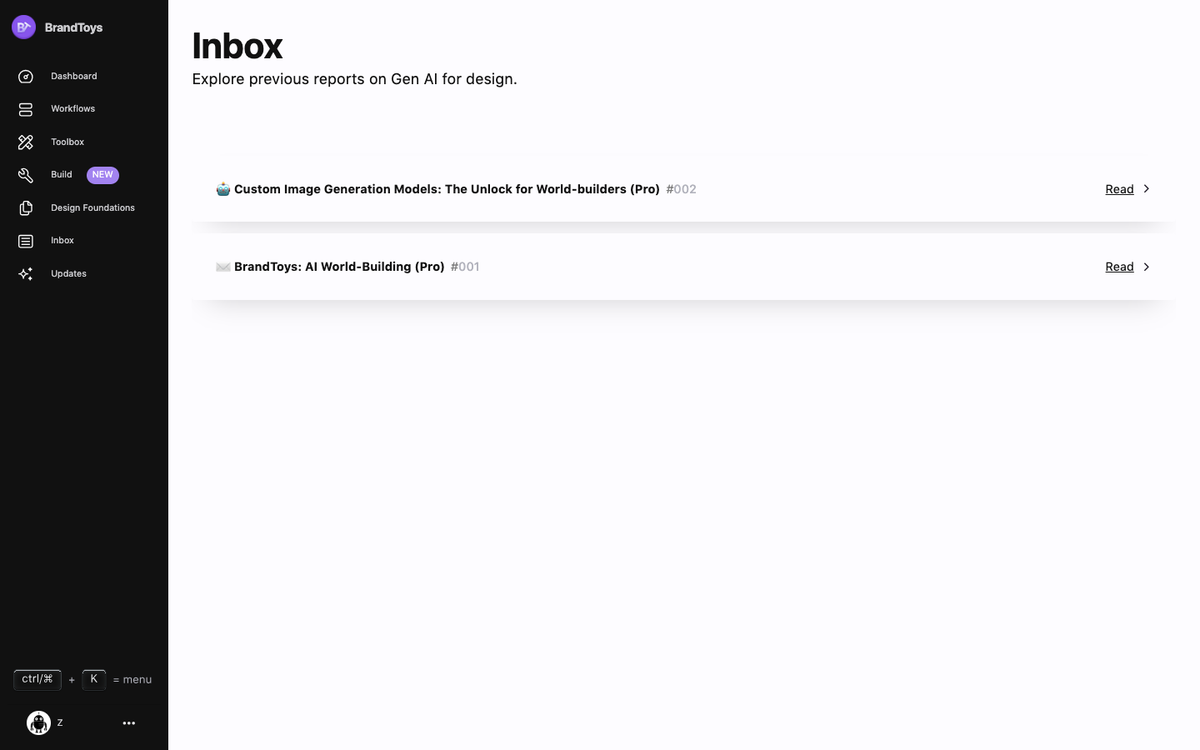
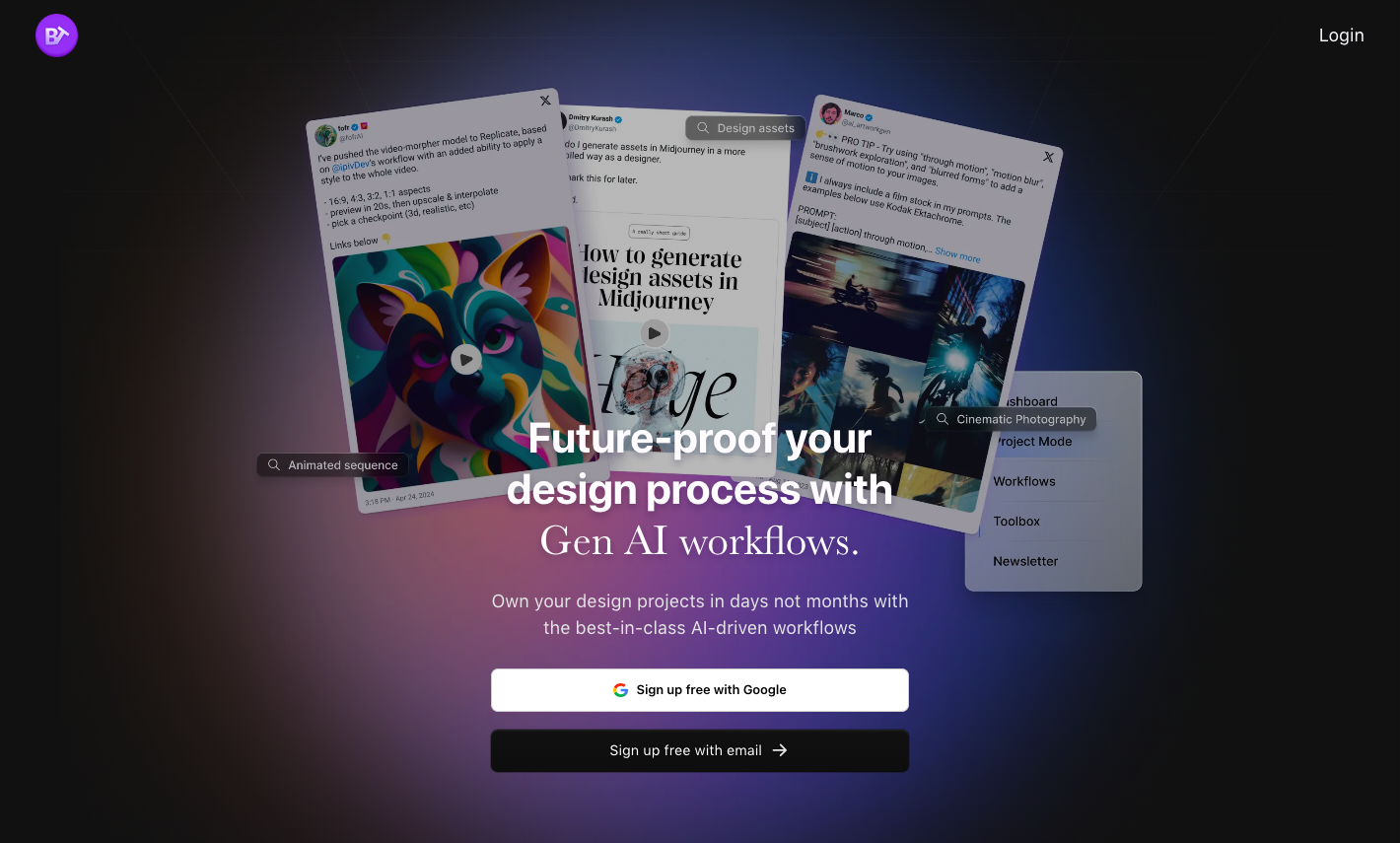
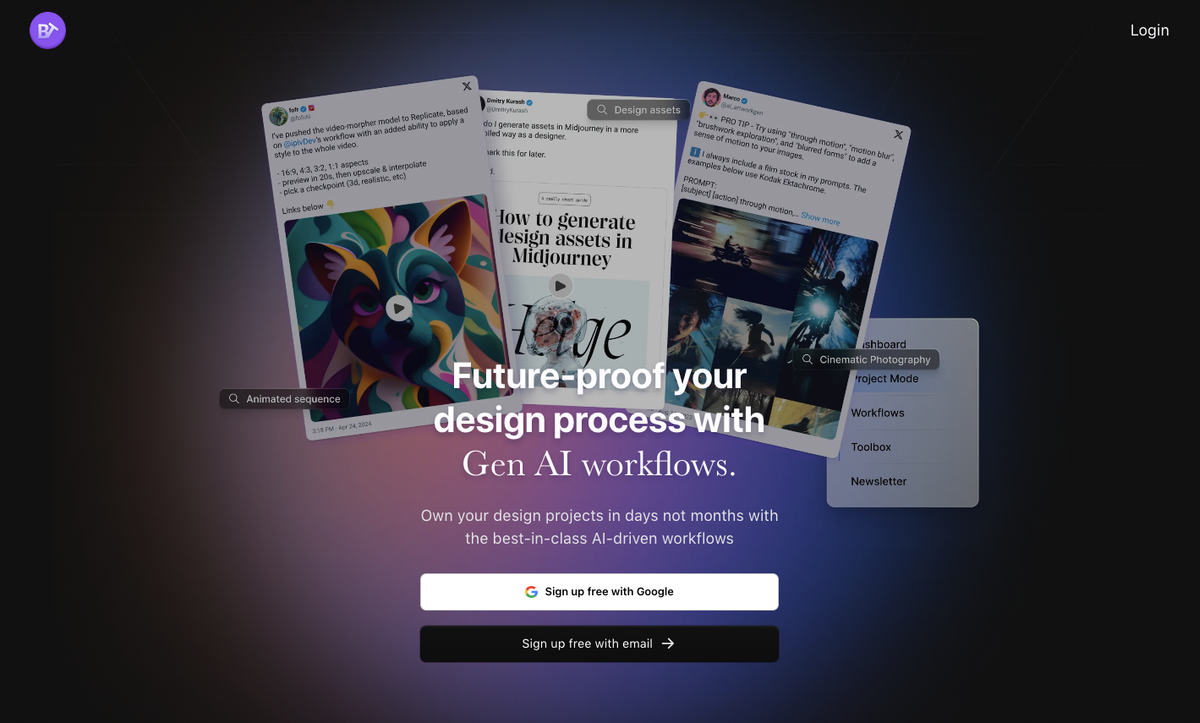
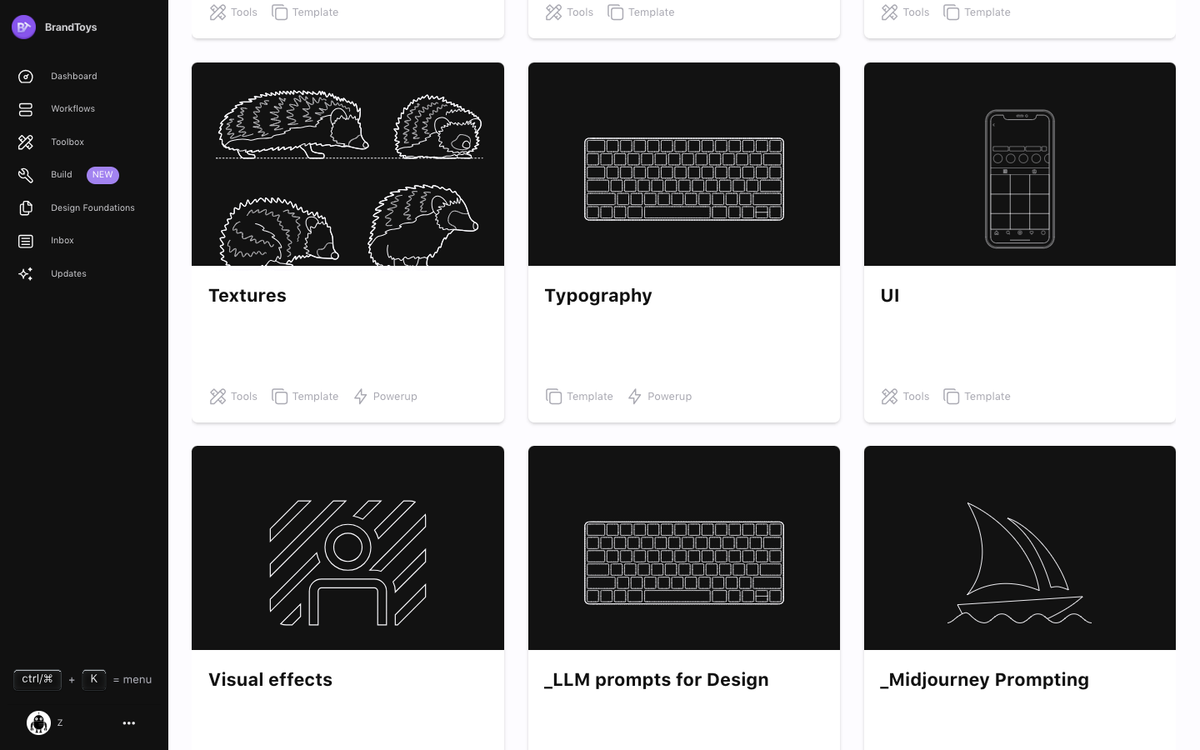
BrandToys is a platform that focuses on how to integrate Gen AI into your design process and NOT tools. We provide Gen AI workflows, tools, templates & knowledge to future-proof your visual product design process.
Thousands of shiny new-gen AI tools are shipped every day. Many can be used for art. Some can be used for product design. But the "best" tool for the job is constantly changing.

There's a big boom around Gen AI for art, and less for design although there are many designers that are searching for ways to refine their processes given all the new Gen AI tools available. Tools can be an investment in time, money, and without a guarantee of payoff.
1. Curated tool library fast-tracks your tool decisions for design work
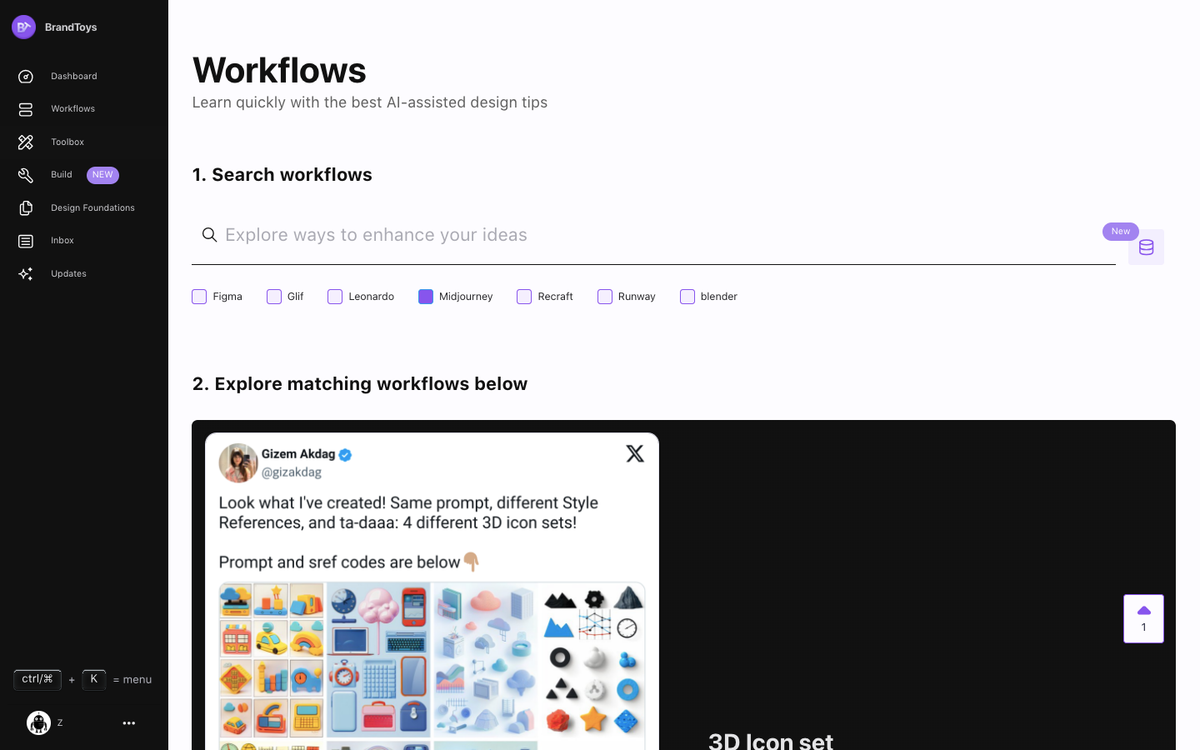
2. Gen AI workflow library that tries to focus on evergreen processes for product design assets
3. Pre-filled templates and copy-to-clipboard elements for easier documentation of your visual process.

What problems does Memberstack help you to solve?
1. Member customization for profiles
2. Sign-up authorization
3. Infinite plans for potential future gamification

What are your favourite things about Memberstack? Why are those your favourites?
Components Library - A quick way to find solutions to technical roadblocks.
Gated Content - A plug-and-play solution for me to help incentivise subscription.
Templates - Help me to build faster by remixing temples whilst also acting as an educational resource by inspecting closer to see how it was made. Long live remix ecosystems!

How I Built this
1. I curated all the elements I found useful in the Gen AI world that could aid design processes in an Airtable database.
2. Then I asked myself the question: What would this look like as a useful interface for me?
3. I listed what the most referenced, most used data from the database and made them into features.
4. I looked at the Memberstack custom code/components + "Made in Webflow" free templates section and wrote down all of the functions, code and templates that could be used or remixed to create my features.
5. Bridged the Data from Airtable to Memberstack and from Memberstack to Webflow using Whaleync
6. Used Webflow + Templates for rapid prototyping + Finsweet / Jetboost to add search functionalities as my solution is data-intensive